Thank you, Alex, for taking the time to do this interview. Let's start at the beginning: What got you into concept art?
My
pleasure! Concept art wasn't really something I grew up wanting to do; I
didn't really know about until I was about 20. As I grew up I wanted to
be a car designer and then later a comic book artist. In my late teens I
got into 3D modelling and thinking about a career in game development
or film. Through that I found the online CG community. Especially a
forum site called Sijun where a lot of young concept artists were sharing their work.This really opened my eyes and from then on I pursued a career as a concept artist. Later a new forum called Conceptart.org popped up, this was around 2002–2003, and that would have a huge influence on my development. It was there I learnt how to build the type of portfolio art directors at game studios wanted to see.

Who or what are your main sources of inspiration?
My
main source of inspiration comes from movies. As a kid I tried to copy
the style of comic book artists like John Byrne, Mike Zeck, Alan Davis
and Marc Silvestri; from them I learned a lot about drawing. I also had a
period where artists from the turn of the century influenced me a lot;
mostly Anders Zorn, Ilya Repin and John Singer Sargent. I think that’s
quite clear if you look at some of my character work from Age of Conan: Rise of the Godslayer, for example.But what’s always been my biggest inspiration is cinematography. Classics like Apocalypse Now, Blade Runner, Alien, Barry Lyndon, John Milius’ Conan the Barbarian, etc. have been big inspirations for me. The production design, costume design, and lighting of films is what inspires me the most.

Are
you formally trained? If so, where'd you go, what degree did you
achieve, and what was the experience like? If not, how did you work up
your portfolio for professional work?
No, I’m self taught.
There really weren't any good art schools in Sweden when I grew up.
There're a lot of great design schools but there wasn’t really anything
focusing on honing your art skills and teaching you how to paint and
draw realistic art back then. I studied Information Design for three
years at a University though, but I never graduated. I think I learned
some useful skills that're important for a Concept Artist there, though.
It's more like "how to present your designs in an informative way", and
so on; nothing really about drawing and painting.
What is your creative process like?
My
work flow can vary quite a lot depending on what I’m working on. All
jobs start with finding the mood and tone of the work by finding
suitable references and possible textures I want to use. For most jobs, I
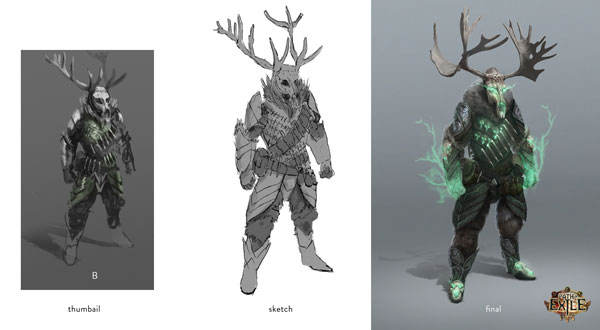
will start with a bunch for quick dirty thumbnail sketches. Then I, or
the art director, will pick one or a couple that I will work a bit more
on. When the basic layout and design is there I will start creating the
actual painting.


What
programs and tools do you use in creating your work? Anything you're
especially fond of that you'd like to recommend to readers?
Adobe Photoshop and a Wacom Cintiq are my main tools, but I’ve used other software over the years as well, like ArtRage and Corel Painter. ZBrush is another favorite, but I seldom have the chance to use it. I use SketchUp to set up quick scenes with tricky perspectives. I’ve used both Autodesk 3ds Max and Maya when working for different game studios, but I don’t consider myself a good 3D artist. I want to learn Modo as I don’t enjoy using either Maya or Max, and Modo has left me with a good first impression with its reasonable price tag.I have a Samsung Galaxy Note 10.1 with Sketchbook Pro that I use for quick thumbnail sketching. It’s nice not to have to sit at the desk all the time and I can save the sketches in Dropbox or Google Drive so I can access them directly on my work computer. And I always carry a Moleskine sketchbook and some pencils with me; not that I sketch in it very often, but you never know when you need it.

For how long have you worked professionally?
It’s
been my only source of income since 2005. So it’s almost 10 years now. I
did some smaller jobs and other illustration related work, such as
Technical Illustration, for industrial giant ABB as early as 2001, but I
usually count 2005 as the year I went pro.
What's your typical workday like? What's the "day-in-the-life" of a freelance concept artist?
I
usually start the day around 9 am by going through my e-mails and deal
with any business related stuff that needs taking care of. After that I
try and do some quick warm up sketches to get going and then I try and
get as much work as I can done before lunchtime. After lunch I usually
go for a walk to clear my head and get some air. Then I get back to work
and sit glued in front of the Cintiq until about 6 pm, then it’s family
time. If I have a lot of work I will usually go back to work some time
around 9-10 pm and work for as many hours extra I need, but preferably
not later than 1 am (though sometimes it can’t be avoided).
How about your work space? Can you give us an insight into how and where you work?
I
have an office in our apartment. It makes it easier when I have jobs
that require me to pull long shifts. It’s quite large and bright, with
good space for all my reference books, comics and geeky toys. It’s in a
good location in Stockholm and just a couple of subway stops away from
all my local clients.
When
working with companies like EA or Stardoll, did you work in-house? What
was the experience like at such different companies?
Yes,
most of my career I have worked in-house. I spent five years employed at
the Oslo-based game developer Funcom, working mostly on the game Age of Conan and
its expansions. After that, my wife and I felt like moving back to
Sweden and Stockholm. I felt a bit disillusioned by the AAA games
industry and wanted to try out new things.I ended up at Stardoll, which probably isn’t one the high points in my career. I did some backgrounds for the dress up game, but most of my time there I was part of a team that was supposed to take the company into the future with new products for new platforms. This didn’t really work out and most of the games we tried to do on ended up in the trashcan. I was never really happy working there, but I made a lot of good friends.
After a bit more than 1.5 years I had had enough and moved on. I got an offer from an old friend to come over to Electronic Arts and work as a art director for a small team. Sadly the game we worked on got canceled even before it got revealed, so I can’t even talk about what it was. The team was disbanded and merged into different departments within EA. I left and started my freelance career.

Do you have a preference between in-house and remote work?
It’s
hard to say what I prefer. It’s really nice to work in-house as you get
the chance to be a bigger part of the project. You can have a bigger
influence on a multimillion dollar project that way. You also have a
nice steady paycheck; senior concept artists actually have decent
salaries. So you can have a pretty good life that way.The downside is that you never know if you’ll have a job if the project runs out money, misses some milestone, or sells poorly after it’s released. Chances are you’ll probably end up becoming a work vagabond, having to move between different cities and countries for work. Which can be great for a time, as you’re still young and don’t have a lot of baggage. It gets harder the day you have a family.

So how does freelancing compare?
With
freelancing, you can pretty much decide where you want to be located.
Of course it helps if you’re located in a city where you can have a
client base, but you don’t need to do that. You also might be
getting jobs where you have to go away and work onsite for some months,
but it’s never so long that you have to move. You also get a lot more
time to do your own work and you decide what type of work you want to
do. Working in-house you never know what type of project you’ll end up
doing next. You decide what to do with your time. If you don’t like a
client, you don’t have work with them again.The downside is that you can’t be sure when you’ll be getting jobs and if the jobs are the type of jobs you want to do, and if you’ll be able to pay rent. It can also become a very lonely job as it can go months between actually meeting anybody.
At the point where I’m now in my life I’d say I prefer freelancing. I’ve been lucky and have never really had to worry about not getting enough work so far. I also recommend any potential freelancer to save money so you won’t have to worry about not working for some months here and there.

Do
you enjoy working with a team of artist and designers? Or is your
preference for solo work (possibly touching base with others) to bring a
project to completion?
I don’t know if a concept artist ever
really does real solo work. Most of the time you’re just a part of the
production chain. It’s really great and very inspiring to work within a
team of concept artists. There’s no better way to develop yourself as an
artist. Most of the time when you’re working within a game studio the
concept artists will be sitting in a room or in a corner together and
really not having to deal too much with anybody else than the art
directors.
Working as a freelance concept artist is sort of teamwork as well, most of the time visualizing some other person's idea. I’ll have daily contact with at least an art director or VFX Supervisor. Some jobs you get more freedom with, but there’s always some sort of feedback. Illustration work is a bit more solo work, but I haven’t done any for some years now. I guess what I’m trying to say is that I like both working within a team or sitting by myself, as long as the job is fun.

Let's
talk about matte painting. What is your process for sourcing reference
for a matte painting and how much of the content of a finished piece is
stock imagery/photograph/generated versus a full painted portion?
In
a matte painting it’s probably somewhere around 30–40% of the work that
is actual painting. It’s a hard kind of painting though. It almost has
to look more realistic than real life, so there’s a lot of painting with
a 1 pixel brush on images that are usually very high in resolution.
Most of the time you get a lot of HD photography and 3D renders from
your client. Then you have to blend all of this together, paint
everything that’s missing, make the lighting in the scene work all over,
and add details that make it look real. You also have to mind your
layers so the Compositor that’s going to take over after you’re done can
add all of the life and movement the image needs to make it feel real.
So you have to plan your work very well before starting.
You've also worked on TV commercials. How did you get involved with each company that you worked with?
TV
commercials are pretty much like small movies. A lot of the VFX studios
that work on the big movies also work on commercials. For some of them
it’s even their bread and butter. So once you’ve established a relation
with a VFX studio, there’s quite a big chance that the job they call on
you to do is for a TV commercial. I mostly work on more visual
commercials that needs quite a lot of visual development and concept
art, but sometimes I get called upon to do a matte painting or a
storyboard.
Working
as an art director, what do you find to be the most challenging? Do you
enjoy taking on a leadership role, or would it be your preference to
work within the design team rather than as a manager?
I guess
the office politics and dealing with upper management is the most
challenging part of being an art director. I don’t mind the leadership
role but it’s not something I’ve ever really striven for. I like working
with the team and inspiring other artists, but it can be a bit hard
when they’re not achieving what you expect from them.
Can you break down the role of an art director for me?
The
role of the art director can vary quite a lot from game studio to game
studio depending on how many artists are working within the team and
what team set up there is. In bigger teams, the art director won’t have
any managing duties as there is usually a bunch of specific lead artists
doing that and producers and/or development directors keeping each
department running. Then the role is mostly setting the style for the
game overseeing that everything keeps in line with that, which is done
through a lot of review meetings and late nights.But in a smaller team the art director might have the role of lead artist as well, and then you have to plan the workload and tasks for the art team for each milestone. That ends up being a real time sink and takes a lot of creativity away from the job. There’s, of course, a lot less art to review then. In a big team, the whole art team will probably consist of anything between 50 and 100 artists, a small team might only have about 5 to 10 artists.

What words of advice do you have for aspiring entertainment artists and concept artists?
You
have to work really hard. You have to be among the best to be able to
get the jobs that you want. During your formative years it has to be
your only passion, so no time for other hobbies. Once you’re working in
the industry it can be quite good to do other things from time to time
though. You will always have to learn and keep up to date with trends
in the industry and the latest software; your work will get old fast
otherwise. It’s never going to be a 9 to 5 job.Your work will be criticized all the time and you seldom get any praise. Everyone is expecting you to be good. So I advise you to leave those big artist egos at home, or else your career will be short.

For more of Alex's work (especially if you want to dive into the details of his concept art in a larger format), check out the links below: