VSCO Cam is a well-known name in the world of smartphone photography, with a polished app that allows you to shoot and edit photos on the go. For some time now they've also given you the option to publish your images online using VSCO Grid, and have recently updated their app to include a new feature: Journal. These along with other changes mean that VSCO Cam is now more useful than ever as an editing and online portfolio-building tool, and not just for images shot on your smartphone.
In this tutorial I'm going to show you how to use VSCO Cam's Grid and Journal features, and give you some idea of why you might want to use them to build an online portfolio.
Note: I'm using what is currently the newest version of VSCO Cam, on iPhone. If you're using an older version of the app (or an Android phone) some of the features I'm going to cover may not be available. You will still be able to use VSCO Grid, but Journal, the web uploader and other features may not be accessible to you.
So What Is VSCO Grid? How is Journal Different?
VSCO Grid is essentially a photo-publishing and social platform. Like Instagram, you can upload images, add descriptions, follow other photographers, and so on. Unlike Instagram, VSCO's portfolio sharing features are accessible from more than just your phone—you can create your own URL to share online, and access lots of your account's features from your desktop. Also unlike Instagram, VSCO Grid is all about quality photography showcased in a beautiful format.

VSCO's new Journal is another step towards a more sophisticated portfolio-building tool. Unlike the Grid, which is all about sharing stand-alone images in a feed, Journal lets you take multiple images, arrange them into a series, and add text. It's a simple way to publish photo essays or diary entries online.
There are hundreds of photographers much more talented than me using VSCO Journal. Take a wander through VSCO's Community showcase to see some incredible examples.
The Benefits of Using VSCO's Grid and Journal
Both Grid and Journal are completely pared-down when it comes to customising the way your account looks. This isn't a limitation, though, because they've polished the design and typography so you don't have to. This simplified approach takes the hassle out of setting up an online portfolio and publishing your images. I've not come across an easier way to get your photos online and looking great.
You can also use VSCO's sharing tools in addition to your own full online portfolio. With a large community behind them, you're guaranteed to find inspirational photographers to follow, as well as get exposure on your own images. VSCO's emphasis is on sharing beautiful photography, with none of the clutter, spam, hashtags and self-promo-woes of similar apps like Instagram. You could use it as a daily photo diary and keep your larger bodies of work separate.
And, let's say you're not interested in taking photos with your smartphone. VSCO's recent changes seem to be moving away from being a smartphone-only app, though you'll still need to download the latest version of the VSCO Cam smartphone app to get set up. Once that's done their web uploader lets you bypass using your phone entirely and upload photos from your desktop (as well as sync them to other devices) so if you're looking to share film scans or DSLR snaps, you don't need to go reaching for your phone.
In short: VSCO Cam is a polished app with an emphasis on creating and championing excellent photography, and the VSCO Grid and Journal are continuations of this trajectory. They've got a strong vision for how they think photographs should be displayed online, and they've done a great job of making the process simple and the results beautiful.
How to Get Started Using VSCO Grid
Alright, enough chatter. Let's take a look at how to set up your account and publish your images to VSCO Grid.
The first thing you need to do is download the most recent version of VSCO Cam app to your smartphone. It's available on iPhone or Android. If you want to learn how to use VSCO Cam to take and edit your photos, check out two of my previous tutorials on the topic:
I'm going to assume you've got some images ready to publish. All you need to do to get started is create a VSCO account. Open the app's side menu bar and tap Sign In to create an account. You'll need to supply an email address and choose a URL for your public account. Verify your email address, add a profile picture and bio, and you're ready to start posting photos.

How to Post Photos to VSCO Grid
Posting photos to VSCO Grid is an incredibly quick process. Open the app, navigate to your image library and select the image you want to share. Tap Share to Grid and enter a caption. Then tap the tick icon at the top right of the screen, and you're done!

There's one drawback—you can only select and post one photo at a time. If you're planning to set up your VSCO Grid and add a backlog of images, this might take a little while.
Adding and Editing Captions to VSCO Grid Posts
If you forgot to add a caption to your photo when you posted it or want to make a change to an existing caption, navigate to your VSCO Grid feed and tap to select the relevant image. From there you can either tap on the caption to amend it, or tap the circle icon at top right to open all the editing options. This is also where to go if you want to delete an image from your VSCO Grid.

That's really all there is to it. Take a look around the Grid to get yourself familiar with how it looks and works, then start publishing!
Get Started With VSCO's Newest Tool: VSCO Journal
Now that I've taken you through the VSCO Grid, let's move on to their newest addition: Journal. As I mentioned earlier, Journal is designed to let you create photographic series, essays or diary entries, with multiple images and the ability to add longer paragraphs of text. It's another simple but powerful tool that puts your photography (and writing) at the forefront, with a sleek and polished design and lovely typography.
You use the same account to add posts to either Grid or Journal. If you haven't already set up an account, do so as outlined above.
How to Create Photo Essays Using VSCO Journal
Before you make a photo essay, keep in mind that if you're using images from elsewhere (say, shot with DSLR) you'll want to make sure they're the correct size before you import them to VSCO Cam. Your phone may scale images down—VSCO's website can tell you more about that. Think also about how your images will be arranged. Are they all the same width and height? Do you want to place images side by side, and if so, do they line up neatly? As great as VSCO Cam is as a smartphone app, it's easier to edit your images on a computer to make sure they're the right size and ratio, then import them to your VSCO library.
With that out of the way, let's get started. Journal is similarly easy and intuitive to set up. Open the mobile app and (making sure you're signed in to your VSCO account) navigate to the side menu and tap your name.

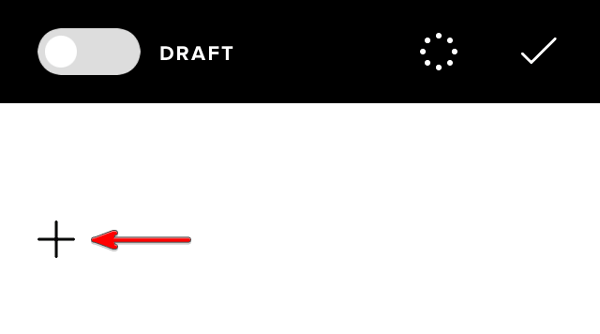
Then tap the plus icon at the top right. This opens a section at the top of the screen that lets you create a new Grid or Journal post.

Select Post to Journal.

You'll be prompted to enter a title, subtitle, and cover photo. These will appear on your Journal home page, where all your Journal entries are listed.

Once you've entered those details and tapped the tick icon you're ready to start organising your journal entry. You'll see a pretty sparse blank page, ready to be filled.

When you tap the plus icon there are two options: add a block of text, or add an image.

All you need to do to create your diary entry or photo essay is add and arrange images and text in whatever order and combination you'd prefer.
You can also add captions to images, tile multiple images side by side, or rearrange the order of your entry by inserting new content between existing blocks. Tap on an image in your draft to add another image next to it or to add a caption.

The process is simple, but at times Journal's navigation can feel a little abstract and counter-intuitive. The icons are almost too minimal, which caused me some confusion. The best way to get used to it is to jump in and start creating drafts. You'll want to have a steady internet connection at this point, as I hit a few error messages when not on WIFI. Be sure to save your draft by tapping the tick icon at the top right of the screen.

When your entry is ready to be made public, toggle the slider at the top left from Draft to Published. Once you've published your first Journal entry your VSCO account will be updated to show links to both the Grid and the Journal.
Use VSCO Grid and Journal Together to Create a Polished Portfolio
We've looked at both tools now, so you've got some idea of how they work and how they're different. You've now got the ability to post standalone images to your VSCO Grid, and construct detailed photographic essays using VSCO Journal. There's no other app that I know of that gives you both these options in such a polished package.
VSCO Grid and Journal as Social Network
There's really no secret to using VSCO's tools to share your images and find inspiration. You don't need to worry about hashtags, followers, sharing, comments, trending topics, reblogs or anything like that. You can follow photographers you like (their photos will show up in the app's Home feed) and other photographers can follow your work. You won't know if they do though, and you can't comment on photos or interact with your followers. You can link to your website or contact details in your bio. And that's all there is to it!
Conclusion
It's impossible to predict what features VSCO may add in the future, but it's clear that their focus is on creating a platform that embraces what they love about photography. They give you all the tools to create a simple online portfolio and connect with other artists and photographers, minus the spam and self-promotion. It's a simple and effective way to publish your images online, without the hassle of setting up your own website.