
1. Render a Pile of Textured Pebbles
Step 1
Start by creating a simple oval shape with the Ellipse Tool (L), then select both side anchor points and lower them a few pixels down by pressing the down arrow key several times. Add two small squashed ellipses above the basic shape and deform them a bit.
Step 2
Fill the basic shape with a three-colored radial gradient from light bluish grey in the middle to dark grey at the edges, imitating a stone's surface.
Step 3
Apply a simple linear gradient to those small oval shapes, making one part of the gradient dark blue and the other one black. Set the Blending Mode of both shapes to Screen, forming a gentle highlight.

Step 4
Let’s add more realism by adding some texture to our stone! Use one of the default Adobe Illustrator textures in the Swatches panel by going to the Swatch Libraries Menu > Patterns > Basic Graphics > Basic Graphics_Textures > USGS 22 Gravel Beach (the one looking like spots of various sizes). Duplicate the basic shape of your pebble and apply the gravel texture.
Step 5
Double-click on your pattern in the Swatches panel or use the Edit Pattern button to enter the Pattern Mode. Now we’re able to modify and recolor our texture, so let’s improve it a bit. Swap the color of the spots from black to light blue and set their Blending Mode to Multiply. Select some random spots and change their color to dark blue, applying the Screen Mode.
Step 6
Object > Expand the texture. Now we have groups of objects, hidden in the Clipping Mask. Use the Isolate Selected Clipping Mask function at any time to reveal the spots if you want to make some changes in the color or position of the elements.
Step 7
In order to show the perspective and the dimension of our stone, we want the texture to fit its shape. For this purpose, select the pattern group and apply Object > Envelope Distort > Make with Mesh with the following settings: Rows value equals 2 and Columns value equals 2 as well.Now we can use the Direct Selection Tool (A) to move the anchor points of or our Mesh object and change the position of anchor handles. Imitate the stone shape with your Mesh, so that the spots on the edges seem to be much smaller than those in the middle. You don’t have to be super-precise in combining the edges of the Mesh with the stone, because it will be hidden.

Step 8
Duplicate the basic pebble shape and place it above all the other objects. Then select both the created copy and the Mesh shape, right-click and Make Clipping Mask from the pop-up menu.
Step 9
Add a bit more realism by rendering the lighting. Select our Clipping Group and head on to the Appearance Panel. Add New Fill and apply the radial gradient from dark blue in the middle to black at the edges. Finally, move the gradient to the right side of the stone and switch the Blending Mode to Screen, creating fancy spotty highlights.
Step 10
Now we can make a copy of our stone and place it above the first one, decreasing its size and changing its form a bit. Add a simple shadow, by cutting off the basic shape of the upper stone and applying a simple gradient in Multiply Blending Mode.

2. Create a Gentle Tropical Flower
Step 1
First of all we are going to create a single petal. Start by forming an ellipse with the Ellipse Tool (L). Then modify its shape with the Direct Selection Tool (A) and apply a delicate linear gradient from bright pink in the bottom to pale yellow on the tip.
Step 2
Add more shape to the petal by duplicating the basic shape twice and moving the upper copy a bit. Select two copies and use the Minus Front function in Pathfinder to cut off the unneeded parts, forming the petal edge.
Step 3
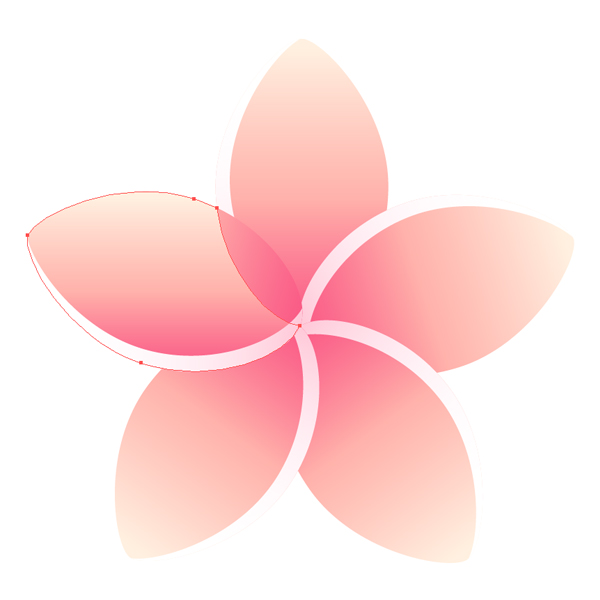
Now we need to form a flower and to see how it looks all together. Select the Rotate Tool (R) and click with your left mouse button on the bottom point of the petal while holding the Alt key. This way we create a pivot point, around which we are going to rotate the petals. Release the left mouse button to call the pop-up Rotate Options menu.The only thing we need to know is the quantity of the petals of our future flower. Let’s imagine it has five petals. In theory, we need to divide the full angle degree value by five in order to get the exact rotation angle value. Luckily, Adobe Illustrator is much smarter than you think and it can do the calculation for us! Just set the Angle to 360/5, click the Copy button and you’re done!


Step 4
Modify one of the petals slightly, so that it looks as if it's hidden under the very first petal. Copy the petal’s basic shape and use the Minus Front function to cut off a small piece.

Step 5
Our flower needs more details! Create a copy of each petal and position them as shown on the screenshot using the Rotate Tool (R), as in Step 3. Use the Shape Builder Tool (Shift-M) while holding the Alt key to delete the unwanted parts. Finally, fill the parts with linear gradient from white to pink and switch to Multiply Blending Mode, thus creating shadows.
Step 6
Make finishing touches by adding gentle highlights on the tip of each petal, using linear gradients from black to orange and the Screen Blending Mode.
3. Make Fresh Green Leaves
Step 1
As previously, we start forming the shape with our favorite Ellipse Tool (L) by making an even circle and dragging its upper anchor point up. Use the Convert Anchor Point Tool (Shift-C) to make a sharp angle. Take the Scissors Tool (C) and click the lower anchor point, then repeat the same move with the upper point, thus splitting our leaf into two equal halves. Make the left half a bit darker.
Step 2
Add a vertical line in the center of our leaf, forming a vein. Add another line across the leaf and apply Effect > Warp > Arc with 31% Horizontal Bend to make the vein slightly arched, creating an illusion of a dimensional leaf.
Step 3
Object > Expand the vein and duplicate it. Move the copy up a bit by holding down the Shift key in order to move it straight vertically. Press Control-D a couple times to create more copies, then do the same for the second side of our leaf by using the Reflect Tool (O) and mirroring the veins over the Vertical Axis.
Step 4
Let’s add some minor details, which are very important for making a realistic image. Copy the left basic part of our leaf and Paste it in Front (Control-C > Control-F). Squash the shape from one side, making it narrow, and fill it with linear gradient from white to light grass-green. Switch to Multiply Blending Mode, creating a shadow, and add a similar shadow to the second half of the leaf.
Step 5
We are going to make some shiny morning dew to give our leaves a fresh, sparkling look. Let’s start forming a simple water drop by making an even circle and filling it with linear gradient from white in the center to green on the edges. Apply the Multiply Blending Mode, making the shape transparent in the middle, and extrude the shape by dragging the upper anchor point further up.
Step 6
Make the drop more realistic and detailed by adding highlights and reflections in Screen Blending Mode.
Step 7
Place the newly created drop above the leaf and add a few highlights to the leaf itself, making it more vivid and lush.
4. Design a Relaxing Spa Composition Using the Created Items
Step 1
All of the items are prepared and now we have the easiest and most meditative thing to do! We are going to build the composition.First of all, place the flower and the leaves above the pebble pile as shown on the screenshot below. Make multiple copies of the water drop that we created earlier and spread them over the petals and rocks to create the sense of morning freshness and vital nature.

Step 2
Duplicate the leaves and the flower, and place the copies behind the stones on the other side to balance the composition.
Step 3
Let’s make the elements brighter and more vivid by adding colorful sparks. Making a spark is very easy: create a circle and fill it with radial gradient from yellow in the center to black on the edges. Switch to Screen Blending Mode and—voila!—your spark is ready.


Step 4
We need to add some background in order to make the black parts vanish. Take the Rectangle Tool (M) and add a horizontal-oriented shape, filling it with linear gradient from light beige in the middle to darker beige on the edges.
Step 5
The objects seem to be floating in the air. Add two ellipses and use the Multiply Blending Mode to turn them into shadows, so that our pebbles lie firmly on the ground.
Step 6
The ground itself looks blank, so let’s add some kind of a texture to create a feeling of perspective and to fill the empty space. Use the Ellipse Tool (L) to add a bunch of small squashed ellipses in the bottom of our picture, creating a look of a sandy surface covered with tiny pebbles. Fill the spots with a light-grey color and switch the Blending Mode to Multiply.Step 7
Select some of the spots randomly and switch their color to light beige and the Blending Mode to Screen. You can make some spots on the ground even brighter to emphasize the effect.
Long Exhale: You’ve Just Finished!
Great job! I hope you’ve enjoyed creating this relaxing spa scene and learned some new useful tips and tricks. Good luck in finding your inspiration.









