
For starters you will learn how to setup a simple grid. Next, using basic tools and effects along with some basic vector shape building techniques you will learn how to create the pole. Using mainly the Appearance panel and some simple pieces of text you will learn how to create the sign plates.
Finally, you will learn how change the orientation of the plates and how to create a simple background.
1. Create a New Document and Set Up a Grid
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width box and 630 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid, it will ease your work and keep in mind that you can easily enable or disable it using the Control-" keyboard shortcut. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

2. Create the Pole
Step 1
Pick the Rectangle Tool (M), create a 15 x 480px shape and place it roughly as shown in the following image. Make sure that this shape stays selected, open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient.Keep focusing on the Gradient panel, set the Angle at 0 degrees then move to the gradient colors. Select the left gradient slider and set the color at R=15 G=20 B=25 then select the right gradient slider and set the color at R=55 G=60 B=65. Focus on the gradient bar and simply click on it to add a new gradient slider. Make sure that this new slider is selected, set its color at R=100 G=105 B=110, focus on the Location box (from the Gradient panel) and set it at 35%. Keep in mind that the white numbers from the Gradient images stand for Location percentage. Add another two sliders for your gradient then use the color and Location attributes shown in the following image.

Step 2
Make sure that your rectangle is still selected and go to Effect > Stylize > Rounded Corners. Enter a 1px Radius, click OK and go to Effect > Warp > Arc Upper. Enter the properties shown in the following image and click OK.
Step 3
For the following steps you will need a grid every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Ellipse Tool (L), create an 11px circle, fill it with the radial gradient shown below and place it as shown in the following image. Focus on your artboard and use the Gradient Tool (G) to stretch your radial gradient as shown below.
Step 4
Using the Ellipse Tool (L), create a 19 x 8px shape, set the fill color at R=39 G=170 B=225 and place it as shown in the first image. Switch to the Rectangle Tool (M), create a 19 x 5px shape and place it as shown in the second image. Reselect both shapes made in this step, open the Pathfinder panel (Window > Pathfinder) and click the Unite button.
Step 5
Using the Ellipse Tool (L), create a 19 x 8px shape, fill it with the linear gradient shown below and place it as shown in the first image. Select this squeezed circle along with your blue shape and click the Minus Front button from the Pathfinder panel. Make sure that the resulting group is selected and simply hit Shift-Control-G to Ungroup it. Select the bottom, blue shapes (highlighted in the third image) and remove them using the Delete button from the your keyboard. Select the remaining blue shape and replace the existing fill color with R=225 G=225 B=225.
Step 6
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect your squeezed circle and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px down using the down arrow button from your keyboard.Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with white (R=255 G=255 B=255) then simply click on that "Opacity" piece of text to open the Transparency fly-out panel. Lower the Opacity to 80% and change the Blending Mode to Soft Light.

Step 7
Select all the shapes highlighted in the first image and simply hit Control-G to Group them. Make sure that your new group is selected and hit Shift-Control-[ to send it to back.
3. Create the Support Pieces for the Signs
Step 1
Enable the Snap to Grid (View > Snap to Grid). Using the Rectangle Tool (M), create a 17 x 52px shape, set the fill color at R=26 G=29 B=31 and place it as shown in the following image.
Step 2
Make sure that your dark rectangle is still selected and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance. Select the resulting group of shapes and hit Shift-Control-G twice.
Step 3
Reselect the five, dark rectangles made in the previous step and simply hit Control-8 to turn them into a Compound Path. Using the Direct Selection Tool (A), select your entire compound path, focus on the control panel and enter "1px" in that Corners box.
Step 4
Make sure that your compound path is still selected and go to Effect > Warp > Bulge. Enter the properties shown in the following image, click OK then simply hit Shift-Control-[ to send it to back.
Step 5
Using the Rectangle Tool (M), create a 17 x 52px shape, set the fill color at R=39 G=170 B=225 and place it as shown in the following image.
Step 6
Make sure that your blue rectangle is still selected and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance. Make sure that the the resulting group of shapes is selected, hit Shift-Control-G twice then turn your blue rectangles into a simple compound path.
Step 7
Make sure that your blue compound path is still selected and go to Effect > Warp > Bulge. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.
Step 8
Using the Direct Selection Tool (A), select your entire blue compound path, focus on the control panel and enter "1px" in that Corners box. Make sure that your blue compound path is still select and click the Divide button from the Pathfinder panel. Select the resulting group of shapes and simply hit Shift-Control-G to Ungroup it. In the end you should have five, separate, blue shapes.
Step 9
Disable the Snap to Grid (View > Snap to Grid). Focus on the top, blue shape, select it and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px down using the down arrow button from your keyboard. Reselect both copies and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape is selected and replace the existing fill color with R=76 G=79 B=81.
Step 10
Reselect your top, blue shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px up using the up arrow button from your keyboard. Reselect both copies and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape is selected and replace the existing fill color with R=76 G=79 B=81.
Step 11
Reselect your top, blue shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 3px down. Reselect both copies and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape is selected and replace the existing fill color with the linear gradient shown in the following image.
Step 12
Reselect your top, blue shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 3px up. Reselect both copies and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape is selected and replace the existing fill color with that same linear gradient used in the previous step.
Step 13
Reselect your top, blue shape and replace the existing fill color with the linear gradient shown in the following image.
Step 14
Move to the next blue shapes and simply repeat the techniques used for your top, blue shape. In the end things should look like in the following image.
4. Create the First Sign Plate
Step 1
Enable the Snap to Grid (View > Snap to Grid) and return to gridline every 5px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Using the Rectangle Tool (M), create a 155 x 50px shape, fill it with the linear gradient shown below and place it as shown in the following image. Don't forget that the white number from the Gradient image stands for Location percentage.Move to the Layers panel (Window > Layers), simply click on the shape made in this step and rename it "plate".

Step 2
Make sure that your "plate" shape stays selected and go to Object > Path > Add Anchor Points. Switch to the Direct Selection Tool (A) and focus on the right side of your shape. Select the top and the bottom anchor points and simply drag them 25px to the left. Make sure that the Direct Selection Tool (A) remains active, select the anchor point highlighted by the purple circle in the second image, focus on the control panel and simply enter 5px in the Corners box. Select the two anchor points highlighted by the green circles in the second image and enter 10px in that same Corners box from the control panel. In the end your "plate" should look like in the third image.
Step 3
Make sure that your "plate" shape stays selected, focus on the Appearance panel, select the stroke, set the color at black (R=0 G=0 B=0) then simply click on the "Stroke" piece of text to open the Stroke fly-out panel. Set the Weight at 5px and check the Align Stroke to Inside button.Return to the Appearance panel and simply click on the "Opacity" piece of text that stands for your stroke to open the Transparency fly-out panel. Lower the Opacity to 20% and change the Blending Mode to Soft Light.

Step 4
Make sure that your "plate" shape stays selected, focus on the Appearance panel, and add a second stroke using the Add New Stroke button (pointed by the blue circle in the following image). Select your new stroke, set the Weight at 2px, check the Align Stroke to Inside button from the Stroke fly-out panel and add the linear gradient shown in the following image.Make sure that this new stroke is still selected and go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.

Step 5
Make sure that your "plate" shape stays selected, focus on the Appearance panel, and add a third stroke using that same Add New Stroke button. Select this new stroke, set the Weight at 1px, check the Align Stroke to Inside button from the Stroke fly-out panel and set its color at R=76 G=79 B=81.
Step 6
Using the Rectangle Tool (M), create a 10 x 50px shape, set the fill color at black and place it as shown in the first image. Make sure that this new rectangle stays selected, focus on the Appearance panel, lower its Opacity to 20% and change the Blending Mode to Soft Light. Pick the Type Tool (T), simply click on your artbboard and add the text. Make sure that it stays selected and open the Character panel (Window > Type > Character). Use the Agency FB font, make it Bold then set the size at 20px and the color at R=245 G=245 B=245.
Step 7
Switch to gridline every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Pen Tool (P), create a 14px, vertical path and place it as shown in the following image. Select this new path and focus on the Appearance panel. Make sure that there is no color set for the fill then select the stroke. Set its color at R=225 G=225 B=225 then open the Stroke fly-out panel. Set the Weight at 3px then check the Round Cap and the Round Join buttons.
Step 8
Make sure that your vertical path is still slected and go to Object > Path > Add Anchor Points. Using the Direct Selection Tool (A), select the newly added anchor point and drag it 8px to the right. In the end things should look like in the third image. Make sure that your arrow path stays selected and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.
Step 9
Reselect your "plate" shape along with the piece of text, the black rectangle and the little arrow path and Group them (Control-G). Make sure that this new group is selected, simply send it to back (Shift-Control-[ ) then move to the Layers panel and rename it "signPlate".
5. Multiply your Sign Plate
Step 1
Return to gridline every 5px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Multiply your "signPlate" group (Control-C > Control-F), spread the copies as shown in the following image and change the pieces of text as shown in the following image.
Step 2
Make another two copies of your "signPlate" group, select both and go to Object > Transform > Reflect. Check the Vertical box and click the OK button. Place these new groups as shown in the following image, remove the existing pieces of text and add some new ones with similar attributes.
6. Change the Orientation of the Sign Plates
Step 1
Select the top, right "signPlate" group and go to Effect > Distort & Transform > Free Distort. Drag those anchor points as shown in the following image and click OK.
Step 2
Select the middle, right "signPlate" group and go to Effect > Distort & Transform > Free Distort. Drag those anchor points as shown in the following image and click OK.
Step 3
Select the bottom, right "signPlate" group and go to Effect > Distort & Transform > Free Distort. Drag those anchor points as shown in the following image and click OK.
Step 4
Select the top, left "signPlate" group and go to Effect > Distort & Transform > Free Distort. Drag those anchor points as shown in the following image and click OK.
Step 5
Select the bottom, left "signPlate" group and go to Effect > Distort & Transform > Free Distort. Drag those anchor points as shown in the following image and click OK.
7. Add a Simple Background
Step 1
Pick the Rectangle Tool (M) and simply click on your artboard to open the Rectangle window. Enter 610 in the Width box and 640 in the Height box then click the OK button to create your new rectangle. Make sure that this new shape remains selected, set the fill color at R=239 G=253 B=225, send it to back (Shift-Control-[ ) then open the Align panel (Window > Align).Set the aligning to Artboard (open the fly out menu and go to Show Options if you can't see the Align To section as shown in the following image), make sure that your shape is selected then simply click the Horizontal Align Center and Vertical Align Center buttons. In the end your shape should cover the entire artboard as shown in the following image.
Step 2
Make sure that your blue rectangle in still selected, focus on the Appearance panel and add a second fill using the Add New Fill button (pointed by the blue circle in the following image). Select this new fill, lower its Opacity to 20%, change the Blending Mode to Multiply and add the radial gradient shown in the following image.Keep in mind that the yellow zero from the Gradient image stands for Opacity percentage. This simply means that you need to select that gradient slider, focus on the Opacity box (from the Gradient panel) and set it at 0%.

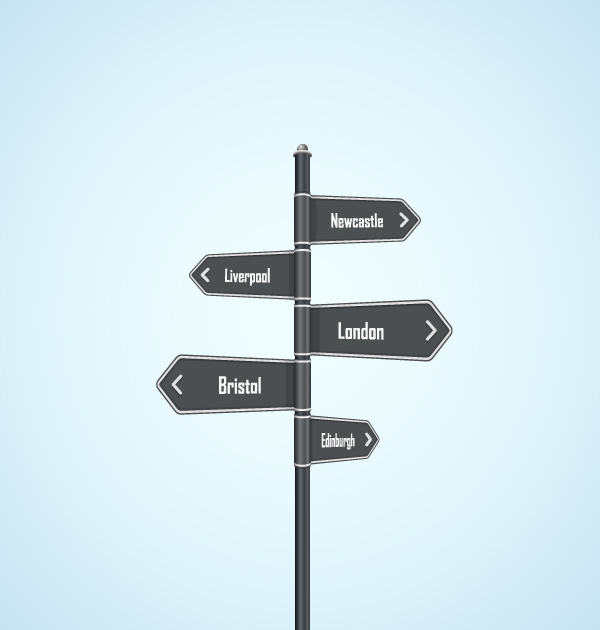
Congratulations! You're Done!
Here is how it should look. I hope you've enjoyed this tutorial and can apply these techniques in your future projects.




.webp)
