In this tutorial we’ll create the inside pages for a short, eight-page section of a book, the much-loved classic Moby Dick by Herman Melville. You will learn how to create Masters with page numbers and running headers, thread text throughout the book, choose appropriate sizing and fonts, and apply Styles to the text.
1. Set Up a New Print Document in InDesign
Step 1
Open InDesign. In the welcome window select New Document, or go to File > New > Document. Set the Intent to Print, No. of Pages to 8 and keep Facing Pages checked.
Set the Width to 130 mm and the Height to 198 mm (this equates to 5.12 in by 7.8 in). Click Add and then OK. You’ve created a new Custom Page Size, and you can reuse this page size for future InDesign projects.

Step 2
Back in the New Document window, "break" the chain icon to the right of the Margin values, and set the Top Margin to 14 mm, Bottom Margin to 16 mm, Inside Margin to 15 mm and Outside Margin to 13 mm.We’ll use the margins to guide the positioning of text frames in the document. You’ll notice that the Inside Margin is wider than the Outside. This allows a couple of extra millimeters to be sucked into the binding, where the fold of the page may not allow you to see the text very well.
Set the Bleed on all sides, except the Inside, to 3 mm. Set the Inside Bleed to 0 mm. Even if you don’t have color or images crossing the edge of the page (the trim), which is likely for a standard typeset book, most professional printers would probably prefer you to include a bleed in your final artwork.
Click OK. This is how your document will look:

2. Set Up Your First Master
The key to making the typesetting process quick and simple is to focus on creating well laid-out Masters. These will do most of the work for you once you start placing text into your book.Step 1
In the Pages panel (Window > Pages), you’ll notice at the top there is a default A‑Master spread that has been automatically inserted by InDesign. This will be the Master for most of the pages in our book. These will be body text pages, i.e. standard pages with text content, running headers, and page numbers.
Double-click the A-Master page icon in the panel to bring up the Master on screen.

Step 2
The first thing to realise is that each page of the Master has margins that are not centered on the page. When we place a text frame between the margins it will not be centered on the page, but slightly skewed to the left or right side, depending on which side of the spread you’re looking at.A useful thing to do is to mark where the center-point of the text frame will be. Then you will always know where to place elements on the page that you want to appear centered once printed.
Drag a horizontal Guide from the left-hand Ruler (View > Show Rulers) to 196 mm, so it sits on the right page of the spread. Then drag a second Guide to 64 mm, so it sits on the left page.

Step 3
Now we can start to introduce elements onto the Master, like page numbers and running headers. Remember, anything you place onto A-Master-Body Text will appear on all pages which have that Master applied to them. You can see which Master is applied to a page by looking at the prefix, or letter, assigned to each page in the Pages panel.Remaining on A-Master-Body Text, navigate down to the bottom of the left-hand page. Select the Type Tool (T) from the Tools panel (Window > Tools) and drag to create a small text frame about 26 mm in Width and 4 mm in Height.
Position this frame centrally on the guide, resting the top of the text frame on the bottom margin.

Step 4
Now we need to think about what font(s) we want to use for our typesetting. It’s a good idea to have two fonts handy.One should be a legible, classic typeface which works well at small sizes, and you can use for the main body of your typesetting. Here I chose to use Adobe Caslon Pro, which you can purchase if not already supplied with your InDesign software.
Other suitable fonts to try are Adobe Garamond or ITC New Baskerville Std for classic typography, or Helevetica for a more modern look.
You can also choose a typeface which is more decorative or showy, to allow titles and headers to stand out. Here, I used the glyphs available in Davys, which has lots of quirky, vintage-style characters. This will suit a classic novel like Moby Dick very well.

Step 5
Returning to the text frame we created in Step 3, above, select the Type Tool (T) and click once into the frame. Go to Type > Insert Special Character > Markers > Current Page Number to insert a page marker into the frame. This will appear as an A character.Set the Font to Adobe Caslon Pro Regular, Size 9 pt, and adjust the Orientation of the text to Align Center from the Character Formatting Controls panel running along the top of your screen. Keep the Font Color as [Black]. We’ll be working in [Black] all the way through the tutorial if not otherwise stated.
Open the Glyphs panel (Window > Type & Tables > Glyphs) and insert a decorative glyph from the Davys character set on either side of the page number. Allow a space between the glyph and the page number on either side.



Step 6
Return to the left-hand page of the Master spread, and navigate to the top of the page.Use the Type Tool (T) to create a text frame 102 mm in Width and 2.5 mm in Height. Position this between the outside and inside margins, resting the bottom of the text frame on the top margin.
Type Name of Book, in this example Moby Dick, and set the Font to Adobe Caslon Pro Semibold, Size 7 pt, Orientation to Align Center, and click the All Caps icon in the Character Formatting Controls panel.

Step 7
Select the Line Tool (\) and, holding down Shift, drag from left to right to create a horizontal line 37 mm in Length. Set the Stroke Color to [Black].Open the Stroke Panel (Window > Stroke); set the Weight to 0.35 mm and Type to Thin - Thick. Set the Start and End values to Bar. Position this line centrally under the text frame you created in the previous step, as shown below.

Step 8
Drag your mouse across the top of the left page to select both the text frame (the running header) and the line below it. Edit > Copy and Edit > Paste and manoeuvre these into a mirrored position on the right page.Adjust the text of this copied text frame to read Chapter Name, here Chapter One.
You now have page numbers and running headers ready to be applied to the pages in your book.

Step 9
Your Master is almost finished. We need just one more element: the text frames for the text of the book.Remaining on A-Master-Body Text, select the Type Tool (T) and drag to create a text frame 102 mm in Width and 149.5 mm in Height. Position this at Y position 23 mm on the left-hand page, between the outside and inside margins.

Hover your cursor over the bottom-right corner of the text frame on the left page. You’ll notice a small white box. Click once on the box and click again in the text frame on the right-hand page to thread the two text frames together.

3. Set Up Your Second Master
We also need to create a Master which can be applied to the page at the start of a chapter. It will be slightly different to the first Master; text will start lower down the page and there will be a prominent chapter title.Step 1
Return to the Pages panel (Window > Pages) and navigate to the top-right corner of the panel. Click to access the drop-down menu and select New Master.

Double-click on the page icon next to B-Master-Start of Chapter to bring the Master up on screen. Go to Edit > Paste in Place. The page number markers will automatically adjust to a B prefix.
Step 2
In most books, a chapter will always start on a right-hand page. Often this is the case even if the previous page, the left page, is blank. This allows the reader to easily locate the beginning of a chapter when they are flicking through the book. So this Master will have a standard "body text" structure on the left page, and a different layout on the right page, where the chapter will begin.Navigate over to the right page of B-Master-Start of Chapter and drag a Guide from the top ruler down to 78.4 mm. This will mark the start of the chapter text.
Select the Type Tool (T) and drag to create a text frame that fits neatly between the inside and outside margins. The top edge of the frame should sit on the guide, and the bottom edge should meet at the same point as the text frame on the left page. InDesign will flash up a temporary guideline when it meets at the same point.

Step 3
With the Type Tool (T) still selected, drag to create another text frame, 102 mm in Width and 5 mm in Height. Position this above the guide on the right page at Y position 58 mm.Type Name of Chapter, set the Font to Adobe Caslon Pro Regular, Size 16 pt, and Align Center.

Step 4
Create a third text frame, 102 mm in Width and 7.5 mm in Height, and position above the text frame you just created. Click your cursor into the text frame and set the Font to Davys, Size 23 pt and Align Center.Open the Glyphs panel (Window > Type & Tables > Glyphs) and select a character from the Davys glyph set. Here, I selected a vintage-style moon glyph. Double-click the glyph in the panel to insert it.


4. Insert the Text for Your Book
Step 1
Click and drag the right-hand page of the B-Master-Start of Chapter in the Pages panel and drop onto the Page 1 icon to apply the Master to the page. If not already applied by default, apply the A-Master-Body Text to the remaining pages by selecting Apply Master to Pages from the Pages panel drop-down menu and typing 2–8 in the To Pages box.
Click your cursor into the text frame and, from the Character Formatting Controls panel at the top of the screen, set the Font to Adobe Caslon Pro Regular, Size 10 pt, Leading 13 pt and Align Left.
You can also choose whether you want the text to be hyphenated (i.e. line-break across multiple lines) or not, by checking or unchecking the Hyphenate box from the Paragraph Formatting Controls panel, also at the top of the screen.

Step 2
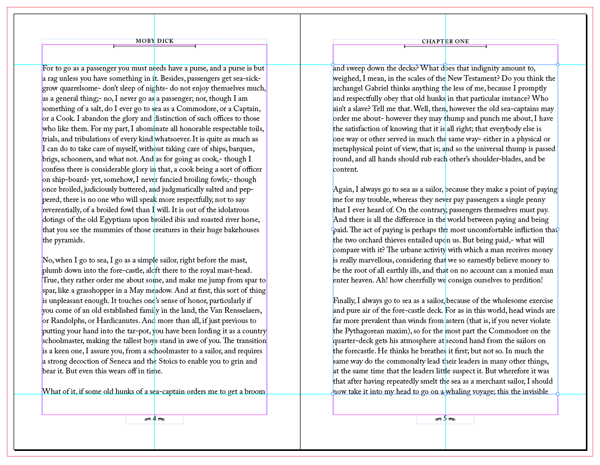
You can then File > Place your text into the book, by selecting a Word document. Or if you’re working with shorter separate pieces of text, such as short chapters or individual short stories, I sometimes find it easier to simply Copy and Paste the text from the source, whether that’s a Word document or online.In this example, I copied and pasted some Moby Dick chapters from the Project Gutenberg website. Edit > Paste your text into the text frame on Page 1.


Step 3
Return to Page 1 of your document. Place your cursor in the first paragraph and set the Drop Cap Number of Lines to 2 to create a drop cap at the beginning of the chapter.

And You’re Done!
You've typeset your first chapter, great work!All you need to do now is add further pages to your document and repeat the process described in this tutorial for the remaining chapters. You can reuse your Master pages over and over, which will make typesetting the rest of the book quick and simple.