
For starters you will learn how to setup a simple grid and how to create the main shapes using basic tools and effects. Using basic blending and vector shape building techniques you will learn how to add some sleek highlights for the existing shapes.
Moving on, you will learn how to work with linear gradients and how to add a subtle texture for some of the shapes that make up your crayon.
Finally, you will learn how add the illustration background, how to add subtle shading for your crayons and how to create a bunch of pretty simple doodles.
1. Create a New Document and Set Up a Grid
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width box and 570 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid, it will ease your work and keep in mind that you can easily enable or disable it using the Control-" keyboard shortcut. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

2. Create the Main Crayons Shapes
Step 1
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color at R=39 G=170 B=225. Move to your artboard and simply create a 15 x 130px rectangle, the Snap to Grid feature should ease your work.
Step 2
Set the fill color at R=255 G=194 B=223, make sure that the Rectangle Tool (M) is still active and create a four, 15 x 5px shapes. Place these new rectangles as shown in the following image.
Step 3
Reselect the five rectangles made so far and simply it Control-G to Group them. Make sure that your group is selected and go to Effect > Warp > Bulge. Enter the properties shown in the following image and click OK.
Step 4
Reselect your group and go to Object > Expand Appearance. Make sure that the resulting group is selected and simply hit Shift-Control-G twice to Ungroup your shapes. Focus on the Layers panel and get rid of the five, bottom, blue shapes. You will only need the main blue shapes and the four, pink ones.Using the Direct Selection Tool (A), select the remaining blue shape, focus on the control panel and set the Corners at 1px.

Step 5
For the following steps you will need a grid every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box.Set the foreground color at R=255 G=192 B=66, pick the Rectangle Tool (M), create a 13 x 5px shape and place it as shown in the first image. Makes sure that this new shape stays selected and go to Effect > Stylize > Rounded Corners. Enter a 1px Radius, click OK and go to Effect > Warp > Arc Lower. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance. Make sure that your yellow shape is still selected and simply hit Shift-Control-[ to send it to back.

Step 6
Set the foreground color at R=127 G=79 B=163, pick the Rectangle Tool (M), create a 13 x 6px shape and place it as shown in the first image. Makes sure that this new shape stays selected and go to Effect > Stylize > Rounded Corners. Enter a 0.5px Radius, click OK and go to Effect > Warp > Arc Upper. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance. Make sure that your purple shape is still selected and simply hit Shift-Control-[ to send it to back.
Step 7
Set the foreground color at R=57 G=181 B=74, pick the Rectangle Tool (M), create an 11 x 15px shape and place it as shown in the first image. Focus on the top side of this green rectangle and switch to the Direct Selection Tool (A). Select the left anchor point and drag it 4px to the right then select the right anchor point and drag it 4px to the left. In the end your green rectangle should turn into a trapezoid. Reselect this shape and simply hit Shift-Control-[ to send it to back.
3. Add Subtle Highlights for the Main Crayons Shapes
Step 1
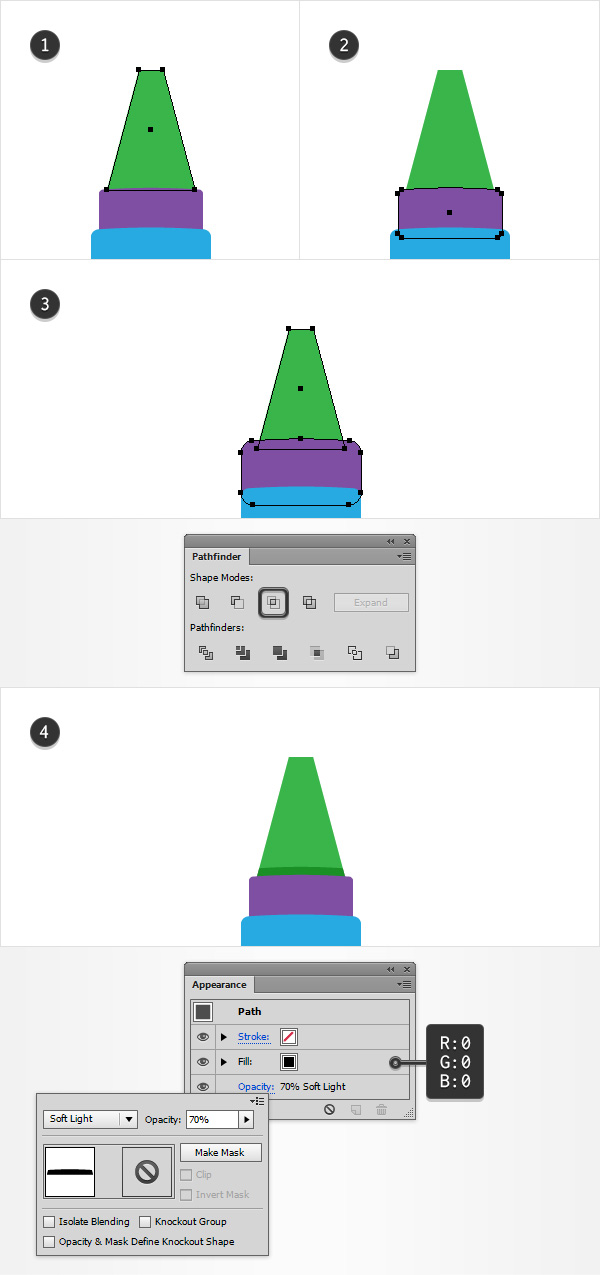
Disable the Grid (View > Hide Grid) and the Snap to Grid (View > Snap to Grid).Reselect your green trapezoid and make a copy in front (Control-C > Control-F). Select the purple shape and go to Object > Path > Offset Path. Enter a 1px Offset and click OK. Select the resulting shape along with the copy made in the beginning of the step, open the Pathfinder panel (Window > Pathfinder) and click the Intersect button. Make sure that the resulting shape stays selected and focus on the Appearance panel (Window > Appearance). Replace the existing fill color with black (R=0 G=0 B=0) then simply click on that "Opacity" piece of text to open the Transparency fly-out panel. Change the Blending Mode to Soft Light and lower the Opacity to 70%.

Step 2
Go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px.Reselect your purple shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px down using the down arrow button from your keyboard. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected, set the fill color at white (R=255 G=255 B=255), lower its Opacity to 40% and change the Blending Mode to Soft Light.

Step 3
Select your purple shape and make a copy in front (Control-C > Control-F) then select the blue shape and go to Object > Path > Offset Path. Enter a 1px Offset and click OK. Select the resulting shape along with the copy made in the beginning of the step and click the Intersect button from the Pathfinder panel. Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with black, lower its Opacity to 70% and change the Blending Mode to Soft Light.
Step 4
Select your yellow shape and make a copy in front (Control-C > Control-F) then select the blue shape and go to Object > Path > Offset Path. Enter a 1px Offset and click OK. Select the resulting shape along with the copy made in the beginning of the step and click the Intersect button from the Pathfinder panel. Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with black, lower its Opacity to 70% and change the Blending Mode to Soft Light.
Step 5
Reselect your blue shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px up using the up arrow button from your keyboard. Reslect both copies made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected, set the fill color at white, lower its Opacity to 40% and change the Blending Mode to Soft Light.
Step 6
Reselect your blue shape and make another two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px down using the down arrow button from your keyboard. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected, set the fill color at white, lower its Opacity to 40% and change the Blending Mode to Soft Light.
4. Add Colors and a Subtle Texture for the Main Crayon Shapes
Step 1
Select your pink shapes, open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient. Make sure that your shapes remain selected and focus on the Gradient panel. First, set the Angle at 0 degrees.Next, select the left gradient slider and set the color at R=80 G=80 B=80 then select the right gradient slider and add the same color. Focus on the gradient bar and simply click on it to add a new gradient slider. Make sure that this new slider is selected, set its color at R=30 G=30 B=30, focus on the Location box (from the Gradient panel) and set it at 15%. Keep in mind that the blue numbers from the Gradient image stand for Location percentage. Add a fourth sliders for this gradient then use the color and the Location attributes shown in the following image.

Step 2
Select your blue shape, make a copy in front (Control-C > Control-F) and bring it to front (Shift-Control-] ). Make sure that this fresh copy stays selected and focus on the Appearance panel.Select the existing fill and replace the blue with black. Lower its Opacity to 5%, change the Blending Mode to Overlay then go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Artistic > Film Grain. Enter the attributes shown in the following image, click OK and return to the Appearance panel. Add a second fill for your shape using the Add New Fill button. Select this new fill and set the color at R=60 G=36 B=21. Lower its Opacity to 30%, change the Blending Mode to Color Burn then go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Sketch > Note Paper. Enter the properties shown in the following image and click OK.

Step 3
Reselect your blue shape and replace the existing fill color with the linear gradient shown in the following image. Don't forget that the blue numbers from the Gradient image stand for Location percentage.
Step 4
Reselect your yellow shape and replace the existing fill color with the linear gradient shown in the following image. You will need to save this complex gradient, so keep focusing on the Gradient panel. Click on that gradient thumbnail, simply drag it inside the Swatches panel (Window > Swatches) and your gradient will be saved.
Step 5
Reselect your purple shape and replace the existing fill color with your saved linear gradient from the Swatches panel. You need to make only one change for this gradient. Simply select the slider located at 70% and drag it at 65%.
Step 6
Reselect all the shapes made so far and duplicate them (Control-C > Control-F). Select only the copies and click the Unite button from the Pathfinder panel. Fill the resulting shape with black and focus on the Layers panel. Rename it "shadow" then simply turn off its visibility. You'll use this later.
Step 7
Enable the Grid (View > Show Grid) and make sure that the Snap to Grid remains disabled. You will use the grid as a simple reference. Select your green trapezoid and the Mesh Tool (U). Simply click on the top side of your shape and add four mesh points roughly as shown in the following image.
Step 8
Keep focusing on your mesh and pick the Direct Selection Tool (A). Select those mesh point columns one by one and add the colors shown in the following image.
Step 9
Reselect all your visible shapes and simply Group them (Control-G). Move to the Layers panel and rename this new group "main". Keep focusing on the Layers panel and turn on the visibility for your "shadow" shape.
Step 10
Reselect your "shadow" shape and send it to back (Shift-Control-[ ). Select this black shape along with your "main" group and Group them (Control-G). Focus on the Layers panel and rename this new group "crayon".
5. Create the Background of Your Illustration
Step 1
Pick the Rectangle Tool (M) and simply click on your artboard to open the Rectangle window. Enter 610 in the Width box and 580 in the Height box then click the OK button. Make sure that the resulting shape stays selected and set its color at R=255 G=250 B=240.Next, you will need to center it, so open the Align panel (Window > Align). Set the aligning to Artboard (open the fly out menu and go to Show Options if you can't see the Align To section as shown in the following image), make sure that your shape is selected then simply click the Horizontal Align Center and Vertical Align Center buttons. In the end your rectangle should cover the entire artboard as shown in the following image.

Step 2
Make sure that your background shape is still selected, focus on the Appearance panel and add a second fill using that same Add New Fill button. Select the new fill, lower its Opacity to 50%, change the Blending Mode to Soft Light and add the radial gradient shown in the following image. Focus on the artboard and use the Gradient Tool (G) to stretch your radial gradient as shown below.
Step 3
Make sure that your background shape is still selected, focus on the Appearance panel and add a third fill. Select it, set the color at black, lower its Opacity to 2%, change the Blending Mode to Multiply and go to Effect > Artistic > Film Grain. Enter the properties shown in the following image and click OK.
Step 4
Make sure that your background shape is still selected, focus on the Appearance panel and add a fourth fill. Select it, set the color at white, lower its Opacity to 8%, change the Blending Mode to Multiply and go to Effect > Artistic > Sponge. Enter the properties shown in the following image and click OK.
6. Multiply, Recolor and Add Subtle Shading for Your Crayons
Step 1
Bring your "crayon" group to front (Shift-Control-]) and focus on the Appearance panel. Select that "shadow" shape inside your "crayon" group and focus on the Appearance panel.Select the existing fill and go to Effect > Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Stylize > Outer Glow. Enter the properties shown in the following image, click OK and return to the Appearance panel. Add a 1px stroke, set its color at black and click on that "Stroke" piece of text to open the Stroke fly-out panel. Simply check the Align Stroke to Outside button.

Step 2
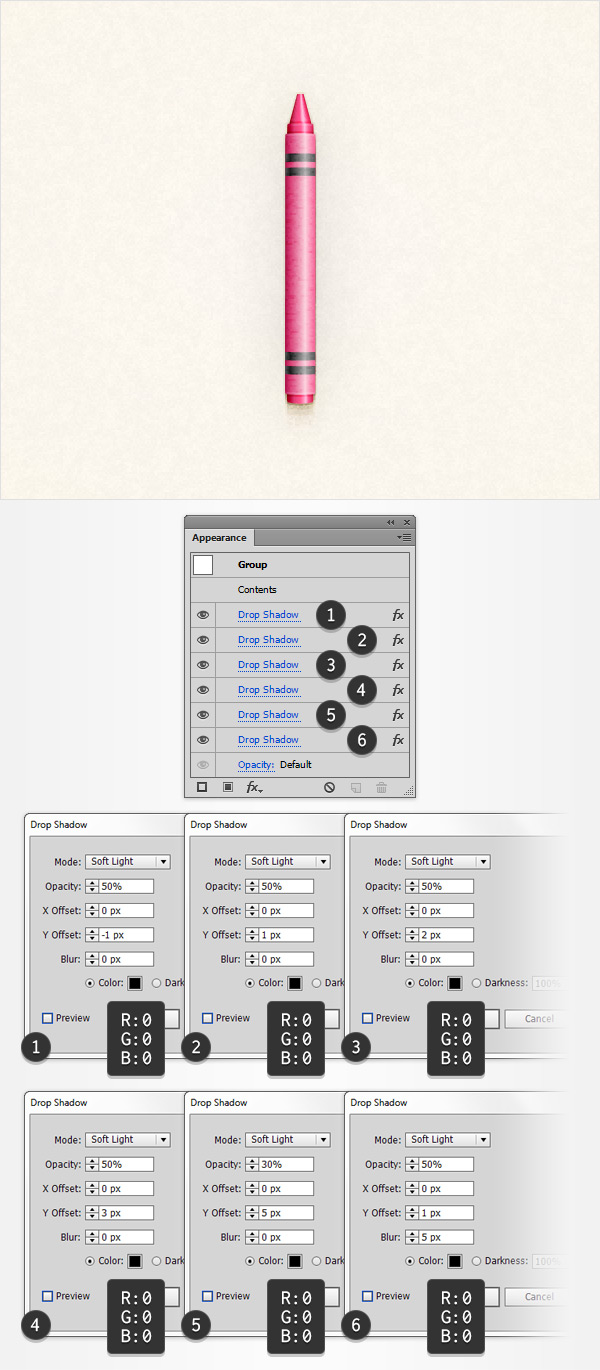
Focus on the Layers panel, select that "main" group inside your "crayon" group and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the top, left window (in the following image), click OK then add the other five Drop Shadow effects shown in the following image.
Step 3
Duplicate your "crayon" group (Control-C > Control-F), select the copy and drag it several pixels to the right as shown in the first image.Make sure that your group copy stays selected and go to Edit > Edit Colors > Recolor Artwork. Go to the Edit section, make sure that the Recolor Artwork box and Link harmony colors button are checked, then simply drag the color handles roughly as shown in the following image. Feel free to use different colors if you don't like this yellow version. Simply play with the Brightness and the color handles, there are a lot possibilities.

Step 4
Make a second copy of your "crayon" group and make it blue.
7. Create the Doodles
Step 1
Open the Brushes panel (Window > Brushes). You will need a built-in art brush, so open the fly-out menu of the Brushes panel and go to Open Brush Library > Artistic > Artistic_ChalkCharcoalPencil. Select the "Charcoal - Feather" art brush and pick the Brush Tool (B). Set the color at R=28 G=117 B=188 then draw a simple house as shown in the following image.
Step 2
Rotate your blue crayon and place it roughly as shown in the following image.
Step 3
Make sure that the Paintbrush Tool (B) is still active and use that same "Charcoal - Feather" art brush to create the paths shown in the following. Don't forget to use the two colors show below. Once you're done add the other two crayons as shown in the second image.Step 4
Finally, feel free to play with this effect. Recolor your crayons however you want and make your own doddles.
Congratulations! You're Done!
Here is how it should look. I hope you've enjoyed this tutorial and can apply these techniques in your future projects.





