
However, there is a method to do this without searching for a countless number of references. In this tutorial I'm going to show you the mechanics of flight to build the wings from scratch in any pose, how to draw feathers as quickly as possible using a simple Adobe Photoshop trick, and how to build a body that follows the motion of the wings. Last but not least, we're going to paint the creature in a simple way.
The flying creature will be a snow griffin—half snowy owl, half snow leopard. To prepare for this tutorial you can check these ones:
1. Prepare the Sketch
Step 1
Before we start, it's good to do a little warm-up. When you draw something for the first time, you can't expect stunning results at once. If you've never drawn a snow leopard or a snowy owl from scratch before, get yourself a few references and study them before trying anything more complicated.

Step 2
When you feel ready, sketch your creature without wings, suspended in the air. I gave my griffin a larger beak, since the animal is much bigger than an owl, and a slender neck to keep a more traditional look.
2. Construct the Wings
Step 1
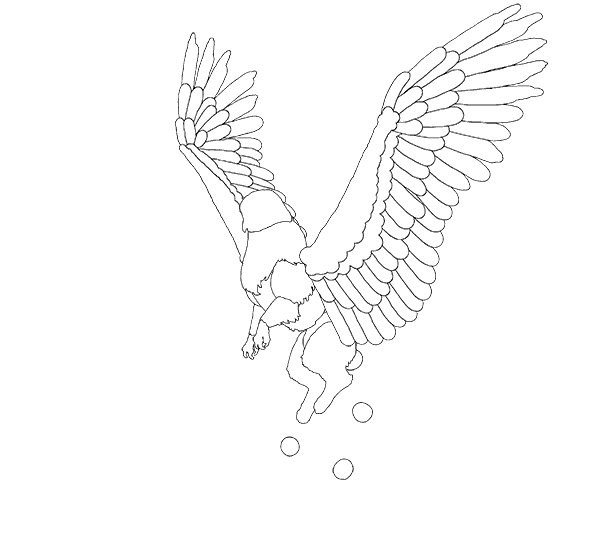
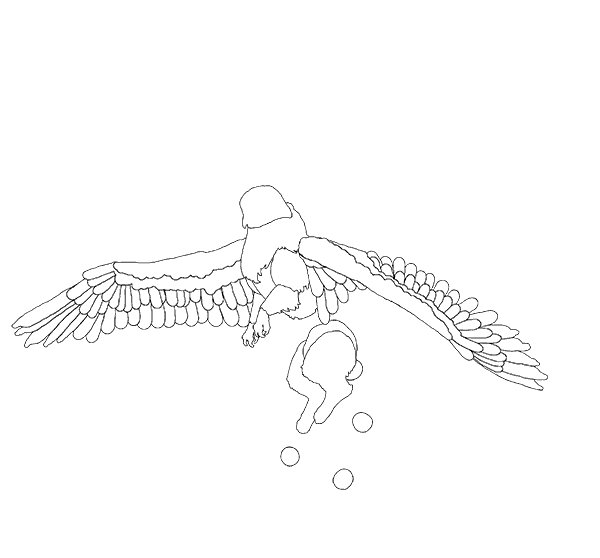
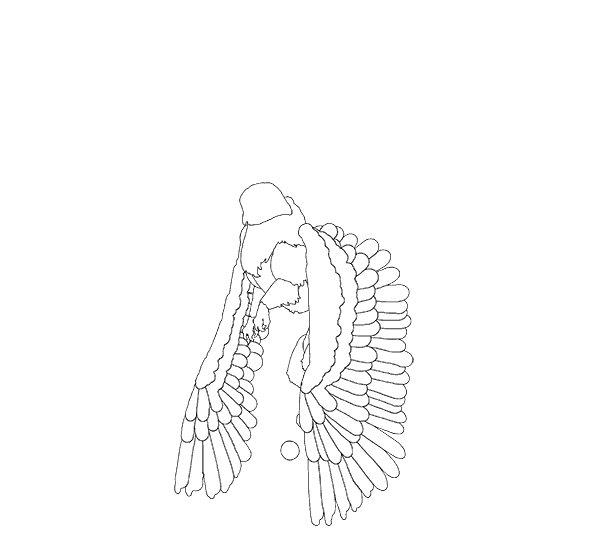
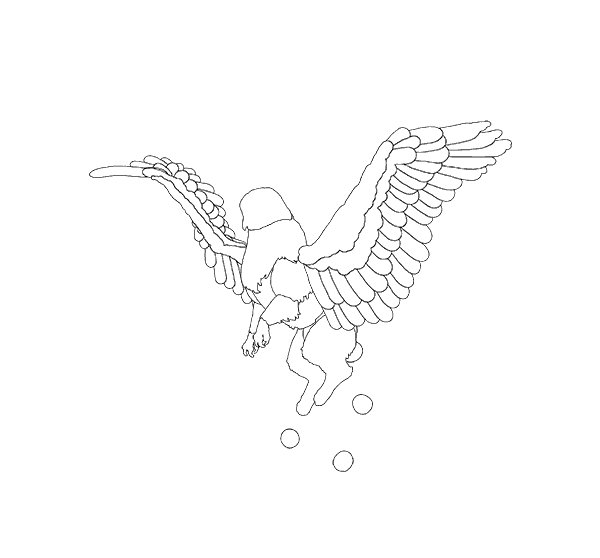
Flight is based on two phases: an upstroke (B) and a downstroke (A). What truly matters for flight is the downstroke—pushing the air with the biggest area of wings possible. The upstroke serves only as a transitional stage between two downstrokes—it shouldn't push anything. Therefore, a bird tries to make its wings as big as possible during the downstroke (wings spread) and as small as possible during the upstroke (wings folded).
- Upstroke finished
- Downstroke started
- Downstroke in progress...
- Downstroke in progress...
- Downstroke in progress...
- Downstroke finished
- Upstroke started
- Upstroke in progress...
- Upstroke in progress...


Step 2
We need to understand the construction of wings to go any further. It's pretty simple:- The arm is short, often hidden in the feathers of the body.
- The forearm is the longest part.
- The hand is short, but contains more bones, which makes it more flexible.
- The shoulder-wrist ligament can be expanded only to a point, so the arm and forearm will never make a straight line.




Step 3
Do you recall the typical shape of chicken wings? That's what we need to build before we attach feathers to them.Start with the arm-part. It's attached with one side to the body, so pay attention to what happens when the elbow is rotated.



Step 4
Add the forearm-part. It's attached to the previous part, but not directly to the body, so it's more flexible. It also narrows towards the wrist.


Step 5
The last part is a simple triangle.


Step 6
Now we can start defining the position of the feathers. They follow the rhythm of the part they're attached to, but there's a tricky thing about arm-feathers—though their part is attached to the body, they themselves aren't. They can easily be stretched out of the body, but it's not recommended during flight since it would break the lift.


Step 7
Add another portion of feathers. Can you guess what happens if we rotate the wrist the other way?


Step 8
And the last part.


3. Outline the Feathers
First we need to understand how the feathers are attached. We've already constructed solid wings, so there should be no problems with it. Just see how the feathers follow the rhythm of their areas."Hand" area:










Step 1
We're going to work on the final outlines now, so let's make the canvas (Control-Alt-I) as big as we need it to be to get all the details.Step 2
We could draw all the feathers one by one, but it would be very time-consuming even for one frame—and we've got nine! To avoid this chore, let's try a trick that fits the style we're going for.Create a New Layer and double-click it to open the Layer Style window. Set the settings as below:


Step 3
Create a New Style based on it.
Step 4
The best brush for our purpose will be DP Comic Inker from DP Presets. However, any hard brush will do; this one just works more smoothly. Find it in the Tool Presets panel.


Step 5
The workaround is to create a new layer for every stroke, but can you imagine doing it? For automatic tasks like this we can use the Actions panel.Start by adding a New Set, then Create New Action.

Step 6
The action is recording now! Do all the tasks we want to have automated:- Add a New Layer (Control-Shift-Alt-N).
- Add the outline style for it.

Step 7
Any time we want to use the action, we just need to click the Play button. However, even this simple click may be wearisome when we're painting a lot of strokes. Let's add a new a shortcut for it.Go to Edit > Keyboard Shortcuts, select Panel Menus, and find Actions on the list. Then assign a shortcut for the Play button. Choose something that will be easy to use.

Step 8
Test it! With our action selected on the list:- Use the shortcut.
- Draw one feather with a big stroke.
- Repeat.

Step 9
Use this method to draw the rows of feathers as explained before. When you're done with a row, Merge (Control-E) the strokes to avoid mess and slow-down. Remember about the overlapping of feathers as described in this tutorial!
Step 10
A nice thing about this method is you can easily modify the feathers (as long as they're not merged), for example to created slotted ones. Click them with the Move Tool (V) when holding Control to select their layer without even looking at the list.
Step 11
Draw all the wings with this method, leaving the left and right wings on separate layers. It can be complicated at the beginning, but with every wing you'll find it easier and faster—much faster than sketching and outlining every feather manually! The good news is you don't have to count the feathers, because nobody will notice the difference. You don't even need to be overly cautious—it's the animation that matters, not a single frame. If you don't believe me, just look how odd some of my frames look!


4. Adjust Body Movement
The wings aren't the only things that move during flight. As mentioned before, the downstroke actually pushes the body up, balancing the constant falling of the upstroke. If the balance is kept, the bird is neither going up nor falling down—it's flying. You can see this balanced motion in this video.

Step 1
Draw the elements you want to move independently using the same method we have for feathers. Details aren't important now, so focus on the outlines.
Step 2
Create an animation, using the same body for all the frames, and changing only the wings. Just in case you've never done it before:- Open the Timeline Window with Window > Timeline.
- Click Create Frame Animation.
- Click Once and change it to Forever.
- Change the time (0 sec) to 0.1 sec.
- Click the white card icon to create a new frame. Every frame has its own layer visibility and the position of its elements.


Step 3
In full upstroke, the griffin should be a little bit lower than in full downstroke. The distance between them is up to you—the bigger, the heavier the animal will seem, but also the more grotesque the movement.


Step 4
It's not the end! The body isn't rigid and we need to show it. Let's start with the head. It needs to be stabilized during the motion, so that the griffin is able to observe everything efficiently, without a shaking view. To achieve this, keep the head on a similar level during the animation. Ignore the neck for now!

Step 5
As mentioned before, the back of the body is pulled by the front, not the wings, hence a slight delay. To show this, first stop the back from moving.
Step 6
Now give this part the highest position right before the body is the lowest—and the lowest position before the body is the highest. You can also try other combinations—some of them will be more natural, some will be funnier.

Step 7
To make the back less stiff, let's add a little hip twist that doesn't make much sense, but looks cool.

Step 8
You can do a similar thing with the arms:
Step 9
Let's finish the body motion with the unbending of the tail.
5. Make the Line Art
Our griffin is dancing happily in the air, but the art itself is not done. We need to make proper lines out of this chaos.Step 1
Hide the background on all the frames.


Step 2
Use the method with the outline we've used before to patch the spaces between the parts.
Step 3
Using the same brush, paint over the lines you don't want to see with white.
Step 4
Do the same for every frame.
Step 5
Add details of the line art to one frame, then copy them and adjust to the rest of them.

Step 6
Double-click one of the layers and add a black Stroke to it. Then right-click on the layer, Copy Layer Style, select all the layers, and Paste Layer Style to them.

Step 7
Duplicate (Control-J) every layer and clip the copy with Control-Alt-G. Every layer you add between them will not cross the boundaries of the line art!


6. Add Colors to the Artwork
We're going to color the animation frame by frame, so obviously we need a fast method that's easy to replicate. Of course, I'm not going to stop you from painting all the frames your way; I'll just show you how to do it the fastest.Step 1
Add a New Layer between the clipping mask and its copy. Use the Paint Bucket Tool (G) to fill it with dark blue (#2a5bba)—this will be our shadow. Repeat it for every frame.
Step 2
Create a New Layer and paint the inside of the line art with light blue or cyan (#a0f0ff). Use the same hard brush as before, and don't come close to the edges. Paint it for every frame.

Step 3
Go to Filter > Blur > Gaussian Blur to blur the shading. You can easily apply the same filter to every frame by selecting its layer and hitting Control-F.


Step 4
Create a New Layer and paint the lighting using a very light blue (#def6ff). To avoid dissolving of the edges, you can select areas on the line art with the Magic Wand Tool (W) and then paint inside them on your layer.


Step 5
Before we start blending the lighting, we need a hard brush. Create a New File and draw something like this, and then go to Edit > Define Brush Preset.
Step 6
Merge (Control-E) all the coloring layers (without the line art!) within their clipping mask. Now we can go two ways:- CS4 and lower—use the Smudge Tool with 100% Strength and our new brush.
- CS5 and higher—use the Mixer Brush Tool with our new brush and the settings as below:



Step 7
Create a New Layer for every frame and fill it with white. Then set its Blending Mode to Soft Light to lighten the colors underneath.
Step 8
Add a new layer to every frame and color simple details on it.
Step 9
The body looks a bit plain, so let's add a pattern to it. To save some time we can create a brush for it. Create a New File and draw something like this:
Step 10
Go to Edit > Define Brush Preset, then change its Settings (F5) as below:

Step 11
You can now easily draw the marks. Feel free to change the settings for a while to fit the area better—sometimes smaller spacing or no transfer will work better.

Step 12
The rest of the body is based on a snow leopard, so let's add its pattern too. Create a New Layer on one of the frames and draw the rosettes. Then right-click the layer and select Convert to Smart Object.
Step 13
Duplicate the layer (Control-J) to put it on every frame. If some adjustment is needed, use Free Transform (Control-T) in Warp mode (upper bar, on the right). If you want to learn more about this method, make sure to check my tutorial about animating a running cheetah.
Step 14
Use the same method to draw rosettes on the back, hind legs, and tail.
7. Final Touch
The animation is technically done, but we can still do something to make it more attractive.Step 1
You can change the appearance of all the frames at once simply by adding a new Adjustment layer. You can do it in the panel opened with Window > Adjustments. In my case I made the griffin whiter.
Step 2
We can also make the motion more real by adding motion blur in some moments. To do it, first you need to Merge all the layers of one frame to a single layer. Then select the one you want to change, go to Quick Mask (Q) mode and paint over the areas of blur. Go out of the mode and Invert the selection (Control-Shift-I).
Step 3
Now go to Filter > Blur > Motion Blur and adjust the settings to your needs.
Step 4
Since all the frames were based on clean clipping masks, we can easily add any background to it. You can choose something complicated...

Step 5
When you're ready, change the size of the canvas to the final dimensions. Save for Web (Control-Shift-Alt-S), select GIF as the format, and play with the settings to get a compromise between size and quality (you can read more about it at the end of this tutorial).




