
Anatomy. It seems so simple, yet it's so complex. It is the bane of every artist—you just cannot go over a certain level of professionalism without having at least some notion of anatomy. Most people never thoroughly study it, and that leads to shaky art foundations that leave them permanently unsure of their own artistic strength.
That is why it is wiser to dedicate a little bit of your daily artistic time to studying anatomy. It might seem overwhelming at first, but if you break it down into pieces it becomes actually fun and easy to do!
1. The Basics: Functions and Anatomy
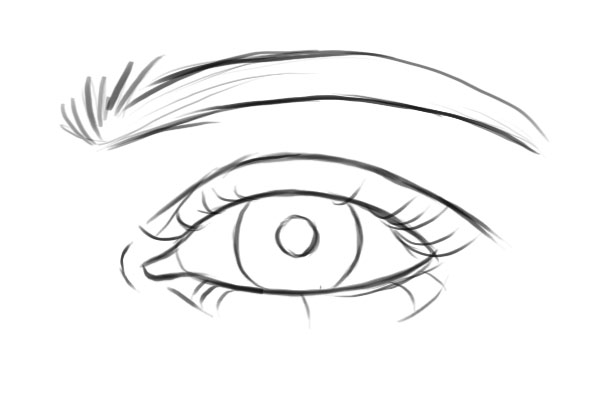
All eyes, in humans, have similar shapes and setups: an oval with pointed edges, eyelids, eyelashes, eyebrows. You can do a quick sketch of an eye and any human being will recognize it as such:

In this picture we show the following elements, from top to bottom:
- Eyebrow: they protect your eyes from dirt and drops of sweat running down your forehead.
- Eyelid crease: created by the eyelid when it folds over the eyeball. It forms both above and under the eye.
- The actual eye opening: the skin is parted to create an oval-shaped opening for the eyeball.
- The eyelashes: they protect the eye from dirt, strong light or sensory perception. In art, they emphasize femininity.
- The white of the eye: this is the main ball of the eye.
- The iris: actually muscles, go figure! They contract or expand to allow more or less light to go in the eye through the....
- Pupil: the black opening in the center. We actually see through this thing, since this is where the light enters to form an image inside our eyeball.
- The lacrimal nodule: at the inner corner of each eye. We cry through this, and it is a pinkish color!
- The lacrimal nodule's skin crease: on the outside of the inner corner of the eye, just next to the nodule itself.
2. The Different Eye Shapes
While the above is a quick sketch that can be recognized as a human eye, eye shapes vary by race, geographical position and even age!
Let's cover the most important one: race. If you look at pictures of various peoples you will definitely notice differences. Let's go over a few more basic shapes, to see the difference:

3. Various Angles and Perspectives
Here are a few angles to show how the basic apparent shape of the eye changes with the angle it is viewed from:

4. Eyes: The Mirror of the Soul
We express a lot of emotions with our eyes. Regardless of our eye shape or size, we as humans have instinctive ways of reacting to stimuli, ways which involve modifications of our eyes.
We squint in focus, we stare in stunned awe, we widen our eyes in amazement or fear—just to name a few examples.
Below are several expressions that can be achieved by any human eye. Go ahead and try quickly identifying each emotion expressed and sketch them out. Practice them so that you can later give your characters more emotion:

5. Sketch Out the Eye
Now that we have some notion of the sheer variety that can be obtained with a single eye, let's go ahead and start putting everything together.
Take the quick sketch we made above to actually start doing some serious artsy stuff here and begin our journey to being the new Michelangelos!
Create a new canvas, name the existing layer "Background", and set your foreground color to
#dcb6a3 and your background one to #963931.
Using the Gradient Tool (G) set to Foreground to Background, drag from the left to the right to create a skin-toned gradient. Then take a hard, round Brush (B), set itsSize Jitter and Opacity Jitter to Pen Pressure, and set your foreground color to
#000000.
Create a new layer, name it "Sketch", and sketch out a base shape of your liking. You can use the initial one we did, or you can pick any of the ones we've covered so far!

6. Fleshing It Out: The White of the Eye
Step 1
Let's start with the base—aka the white of the eye.
Despite its name of "white", the eyeball is anything but pure white. It varies in shades of light grey, beige and red, with various blood vessels running through it.
To start on it, create a new layer, move it between your "Background" and "Sketch" ones and name it "Eyewhite". Use a dirty white
#ddc6bc and a hard, round brush to paint the base color on it.
Step 2
Create a new layer above the "Eyewhite" one, and right-click on it and choose Create Clipping Mask to the "Eyewhite" layer. We will use this layer to paint the shading.
The eyeball is a spherical structure, so the center will always receive the most light since it is a convex surface. On the same line of thought, the further from the center we get, the less light will reach it due to eyelids/eyelashes shadowing it, so you will have to use darker colors.
Thus, let's take the Brush Tool (B) again, set it to a hard, round shape, and have itsOpacity and Size Jitter turned on. Adjust the size as needed, and then set your foreground color to
#4f241e. Paint on the clipping mask layer, around the edges, to create the illusion of light and shadow, and 3D.
Step 3
Take a darker tone, like
#220b07, and paint around the top of the eye white, to create the intense shadow the upper eyelid and the eyelashes give.
7. Painting the Lacrimal Nodule
Step 1
Around this area, the skin doesn't cover the flesh so we'll have a much more pinkish tone. Remember, there is no clear delimitation between the eyeball itself and the flesh and muscles that keep it in place—they all react and fuse into one another. So our pink will bleed into the white of the eye a bit, as you'll see in a moment.
Set your foreground color to
#853c2e and your background one to #5e2218.
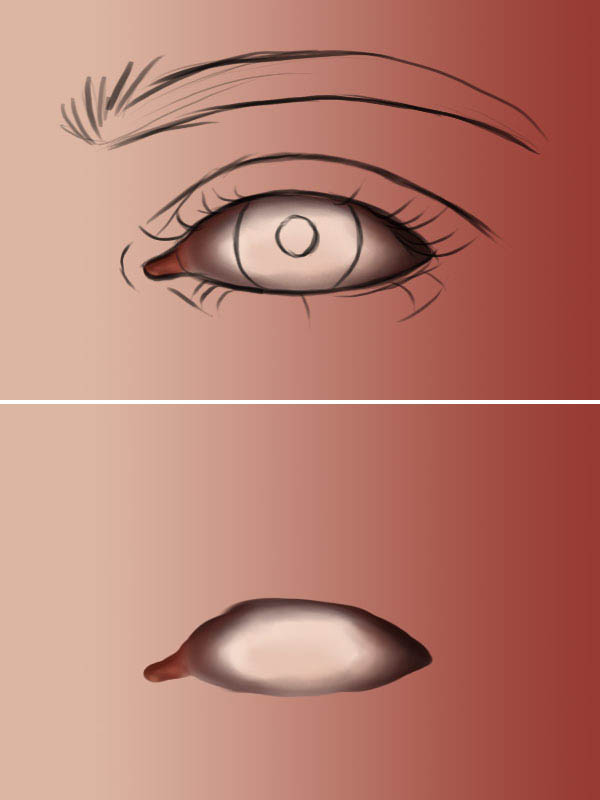
Using the same brush from before, paint around the inner edge of the eye with the lighter color, and then shade with the darker one around the edges. Add a few touches of pink into the white area as well. Below you can see the results with and without the sketch:

Step 2
Next set your foreground color to
#d77661 and your background one to white #ffffffand lower the size of your brush. Zoom in and add detailed highlights around the lighter areas —first using the light pink and then adding a drop of white for a final touch. This will give the appearance of moisture. 
8. The Iris and Pupil Bases
Step 1
Go ahead and create a new layer and move it between your "Eyewhite" and the "Sketch" ones. Name it "Iris".
Set your foreground color to
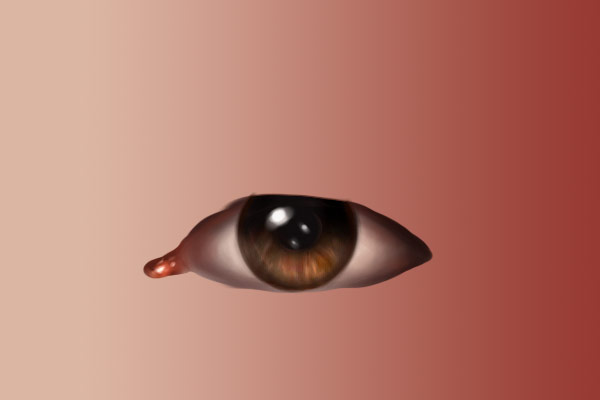
#6b3826 and brush a round shape, following the sketch.
Step 2
An eye with a white pupil is a bit creepy, so let's take a black
#000000 and paint a round shape in the middle—again, following your sketch—to create the pupil.
9. Adding in Iris Details
Step 1
It's time for a new layer! Place it just above your "Iris" one, and name it "Iris Detail".
The iris and the pupil blend into each other, and into the white of the eye. More simply put... they just love to mingle!
So set your foreground color to a nice
#240b02 and, adjusting the size of your brush, paint around the edges of the iris and the pupil to blend them together nicely. While you are at it, also shade the topmost part of the iris, to show the area where the upper eyelid and the eyelashes cast a shadow. Don't be afraid to go over the edges a tiny bit. 
Step 2
Set your foreground color to
#54382a and your background one to #3f2315 and, adjusting the size of your brush to a pretty small one, zoom in and paint random strokes of lighter and darker color around the brownish part. Try to make them all radiate from the center. 
Step 3
Next, we will add more details to the iris. Set your foreground color to
#9b643f and your background one to #511f05 and, lowering your brush size to only a few pixels, paint in tiny strands of muscle detail. Switch between your colors constantly by pressing the X key. Also feel free to add in your own sampled colors, which you can easily sample using the Eyedropper Tool (I).
10. Painting the Eye Highlights
Since now our eye is a bit flat, let's give it a few highlights!
Create a new layer, place it above your "Iris Detail" one and name it "Highlights". Set your foreground color to white
#ffffff and brush lightly at first and harder afterwards, to create a fuzzy large white dot. Repeat the process to add a couple of smaller ones: 
11. The Upper Eyelid: Folds and Creases
Let us step away for a second from the eyeball itself, and make some progress with the eyelids and skin surrounding the eye. From my experience illustration always works best when you can see the bigger picture—yes, pun intended—not when you work on separate tiny pieces.
Step 1
So create a new layer above all your others, and name it "Skin". Take a dark brown
#2c0b02 and set it as your foreground color, and a light pink #d3a594 as your background one. Adjust your brush size as needed and begin to paint around the outline of the eye, always minding the original sketch.
Brush with the darker color first, and then press X to switch your swatches and paint gently with the lighter color around the inner areas of the eye, where the background skin gradient is lighter too.

Step 2
Following your original sketch, use the darker brown to paint the eye crease in.

Step 3
Next, set your foreground color to
#2b130d and your background one to #bc8370. Brush first using the darker color, around the outer ends of the eye and gently around the creases, to make your outlines look less sharp. Again, we are not working with precise and sharp lines and outlines here, but with soft shapes. 
Step 4
Next, set your foreground color to
#d5a197 and your background one to #fcead8 and fade out the sharpness of the creases even more, going from the darker pink to the lighter one and constantly switching colors according to need by pressing X. If needed, you can also use the Dodge Tool (O) set to a soft, round brush and Highlights mode with Protect Tones unchecked, to obtain shinier highlights. Don't overdo the dodge though. 
12. Adding the Lower Lid
Step 1
Time to switch to the lower lid. We will paint it using the same techniques as before.
If you find it easier, you can go to Image > Image Rotation and rotate your image 90 degrees, for an easier time drawing vertical lines. Or not—again, this is up to you.
On to the coloring itself! Set your foreground color to
#9e5b4a and your background one to #fecfbb. Brush lightly around the bottom of the eye, to blend the dark outline in, and on top of it brush with the lighter color to paint the highlights. 
Step 2
We are going to refine this rough lower lid.
We'll be working with four main colors:
#260f0b , #642e22 , #c88a7c and #eac0a9.
I suggest you paint four swatches on your canvas, so that they are easy to sample with the Eyedropper Tool (I).
Let's start by defining the lower-right outer edge of the eye with gentle strokes of
#260f0b, and then move on to the minor crease to add a #eac0a9 highlight. 
Step 3
Take a nice
#d18465 and brush below the eye, as if with a real-life concealer. You can go ahead and brush on the upper side as well, if you think necessary.
Then using the light
#eac0a9, paint around the outlines of the bottom-left eye and of the lacrimal corner, to add a tiny bit of highlight, just like below. Notice the second image—it is animated to show the difference between the previous step and this one:

13. The Skin: Finishing Color Touches
The whole skin still looks a bit plastic, doesn't it?
Time to change that!
Pick up a nice brick color, like
#c54432, and gently paint detail color spots around the eyelids, more on the bottom lid around the inner half. Don't make them too visible—this is not a zombie eye so it's not bloodshot. Just a couple of gentle brush strokes to give it more life.
Once you finish doing that, switch your foreground color to a gentle violet such as
#937fa3 and your background to #b5544d.
Paint the eyeshadows close to the bottom inner corner of the eye. This should help make your eye look much more natural and alive!
At this stage you can add other minor lighting details. Again, see below for the jpg result and the animated comparison to the previous step.
JPG result:

Animated comparison:

14. The Skin: Finishing Texture Touches
The skin is still too smooth—let's spice it up a bit!
Set your foreground color to
#f2c8a0 and your background one to #b5544d. Use the "Skin Texture" brush provided in the .ZIP file to brush lightly around the skin, constantly pressing X to switch your color swatches. You should get a soft texture such as this:
15. Painting the Eyelashes
Step 1
Time to create a new layer and name it... "Eyelashes", of course!
Set your foreground color to
#1a0906 and your Brush Tool (B) to a hard, round shape with both Size Jitter and Opacity Jitter set to Pen Pressure mode.
On the Eyelashes layer start drawing random lashes. Some points to remember when drawing eyelashes:
- They are never straight. Always draw them a bit curved.
- They follow a chaotic order. Try looking up a reference image of an eye with mascara on: eyelashes tend to stick to one another, they tend to bend, to curl.
- They are always thinner at the tip than at the root.

Step 2
Next, we actually need to give our eyelashes a bit of a 3D look. Set your foreground color to
#e7410e and brush lightly on each eyelash.
Step 3
Next, we need to add a few eyelash shadows at the outer corner of the eye.
Create a new layer and name it "Eyelashes shadows". Set it to Multiply mode, and lower its Fill to around 70%. Then take the same brush from before, set it to
#1f0b07and brush a few eyelashes around the lower outer corner. Then go to Filter > Blur > Gaussian Blur and give it a soft 1.5 blur.
16. Eye Details: Depth Shadows
Now that we have a more solid idea about our eye, let's go back to the eyeball and iris, as well as refining any areas that seem to need it.
Let's start that off by giving our eye more "pop factor".
Create a new layer and move it on top of your "Skin" one. Then set it to Multiply mode.
Set your foreground color to
#6f2719 and brush lightly at the bottom-left corner to increase the amount of shadow. See below for a comparison:
17. Eye Details: Iris
Compared to the rest, the iris is still pretty flat. Let's work on that!
Step 1
Take a small, hard, round Brush (B) with both Pressure and Opacity Jitter turned on. Adjust the size to a small one and create a few radial strokes close to the pupil, like so:

Step 2
To create a highlight, make a new layer and place it above the "Iris" one. Set it to Color Dodge mode and lower its Fill to around 40%.
Next, set your foreground color to
#f2c7b4 and brush a half-moon shape to the bottom right of the iris: 
Step 3
Create a new layer above the your "Iris Detail" one, set it to Color Dodge mode and lower its Fill to around 30%. Take a soft, round Brush (B) and set it to Dissolve mode. Brush lightly around the iris area. Then you can press Control-E (Command-E on a Mac) to merge it with the main iris layer:

18. Painting Finer Details
Time for the finishing touches!
Step 1
First we'll add blood vessels.
Set your foreground color to
#5e2219 and take a hard, round Brush (B) with bothPressure and Opacity Jitter on.
Adjust the brush size to 2 px and lightly brush tiny blood vessels around the corners of the eye, over the white of the eye.

Step 2
Now for some depth shadows.
Create a new layer and move it right below your "Skin" one.
Set it to Multiply mode and lower its Fill to around 80%. Name it "Shadows".
Set your foreground color to
#3e1408 and with a hard, round brush with only Opacity Jitter on, brush around the edges of the eye white.
Then adjust the size of your brush to a very small 2 px one, and brush over the Highlight to create the illusion that the upper eyelashes are reflecting into the pupil:

Step 3
Moisture glimmers.
Create a new layer, name it "Moisture" and move it above your "Skin" layer.
Then set your foreground color to white
#ffffff and brush a few light points along the bottom of the eye white:
19. Adding the Eyebrow Base
Step 1
It also needs an eyebrow, doesn't it?
Create a new layer, name it "Eyebrow" and place it on top of all your other layers.
Set your foreground color to
#47190b and take a hard, round brush with Opacity Jitterturned on, and brush the rough shape of the eyebrow. 
Step 2
Take the Smudge Tool and set it to a hard, round brush with Size Jitter set to Pen Pressure. Smudge around to create a hairy detail look:

20. Adding Eyebrow Detail
Step 1
Next, take the Brush Tool (B) and set it to a hard, round brush with Size Jitter set toPen Pressure. Brush away detailing hair strands:

Step 2
Set your foreground color to
#9a3d1e, give your brush Opacity Jitter set to Pen Pressure and make it a bit larger by a few pixels, and then brush a few rough lighting details. You can keep these strokes a bit random, soft and wide, to add variety. 
Step 3
As a last amount of detail, make your brush very small again—1 or 2 pixels—and brush several very thin, very light highlight hair strands:

21. Eyebrows Blending With the Base Skin
Our eyebrow looks nice, but a bit glued on. To blend it more with the skin around it, create a new layer and place it under your "Eyebrow" one. Set it to Multiply or Linear Burn mode, depending on own taste. Then lower its Fill to around 40% and name it "Eyebrow Blending".
Make your brush larger, set your foreground color to a dark, desaturated brown such as
#502520, and brush around the edges of the eyebrow. Then go to Filter > Blur > Gaussian Blur and give it a soft 3–4 px blur effect to obtain something like this: 
22. Optional: Adding Makeup
Even more, we can now add makeup to our eye!
I for one chose soft autumn colors:
#e88f04 and #572013.Step 1
For the orange, create a new layer above your "Skin" one, set it to Color blending mode, and brush around with a soft, round brush. Lower Fill to taste.

Step 2
Next, the shadow. New layer, set it to Multiply mode. Brush the eye "tail" and around the top-right upper eyelid. Go to Filter > Blur > Gaussian Blur if you feel your strokes are too sharp.

Step 3
Create a new layer yet again, set it to Color Dodge and lower Fill to around 30%. Set your foreground color to
#f7b283. First take a soft, round brush and set it to Dissolvemode, and then brush around to create the glitter effect. Then grab the Makeup brush from the brush pack provided and paint a few texture variations. 
Awesome Work, You're Done!
That is it! You can now paint your own realistic eye. I hope you enjoyed the little journey and learned something useful! Feel free to let me know if there is any bump along the road that you'd like me to explain in more detail, and happy artsing!




