by

Fire is pure light. It's fast, intangible, and it seems to be alive. Its wild nature isn't easy to convert to a static painting, but once you manage to do it, your pictures may become as lively as fire itself.
In this part of the Harness the Elements series you're going to learn about fire and its forms, and how to create them in Adobe Photoshop. We're going to use the same tools you might be using constantly, and you'll discover that they're much more powerful than you thought!
Follow me to create fire from scratch!
1. Paint a Flame
Step 1
Create a New File (Control-N) and Fill (G) it with black. Light is bright only in darkness—when you light a fire on a sunny day, it's going to look weak and pitiful. A white background is the brightest you can get, so no matter how hard you try, your painted fire will not look bright on it.
Create a New Layer (Control-Shift-Alt-N). Use the Ellipse Tool (U), hold Shift and draw a circle. The color is not important.

Step 2
Double click the layer and select Gradient Overlay. Select Radial for the Style.
Warning: every time this window appears, don't copy the exact values—instead, try to reach the effect I presented by playing with the sliders.

Use following colors for the gradient (there's no need to use the exact shades, you'll even remember them better if you don't):
- White: #
ffffff - Unsaturated yellow: #
fefde1 - Saturated yellow: #
fff68f - Yellowish orange: #
fbb245 - Reddish orange: #
ca4a0c


Step 3
Right click the layer and select Rasterize Layer Style. Go to Filter > Blur > Gaussian Blur. Experiment with the Radius to make the edges blurry.


Step 4
This is the most important part, and it's also quite tricky, so be patient here.Duplicate (Control-J) and hide the circle to have a backup version. Then select the copy and use Filter > Liquify.
Use the Forward Warp Tool to distort the flame and get the shape you need. You may need to use a reference first.

Step 5
When you're done, double click the flame layer and select Outer Glow. Give it the color of the outermost color, and play with Size and Opacity.


Step 6
If you want more vivid colors, go to Image > Adjustments > Brightness/Contrastand play with Contrast.


Step 7
A flame is in constant motion, so it looks fake when it's static. Give it Filter > Blur > Motion Blur to avoid this effect.


2. Colorize a Flame
Step 1
What about magic, colorful flames? You could always change Hue (Control-U) to create them, but it would kill the unique relation between red, orange, and yellow. I'll show you a different method.
Hide the Effects (Outer Glow) for now. Go to Image > Adjustments > Black & White.

Step 2
Add the Image > Adjustments > Gradient Map for the layer. Change its Blend Mode to Hard Light and clip (Control-Alt-G) it to the flame.

Step 3
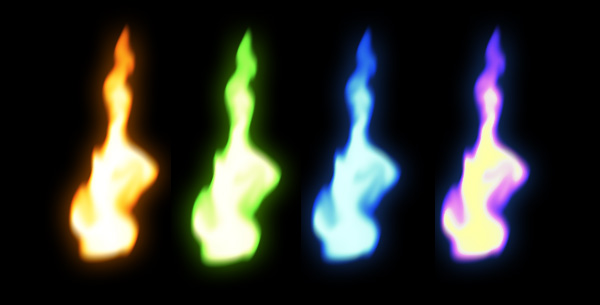
Experiment with the colors of the gradient. The left side will be put in dark areas of the picture, and the right side in bright areas.


Step 4
Show the Outer Glow again and give it the color of the edge.

Step 5
You can colorize the flame with any colors you wish with this method. However, keep in mind that some of them will not look natural just because we're not used to them, not because they're painted "wrong". You only need to make sure that the color inside is brighter than the one on the edge.

3. Paint a Fire
So, that was a cool way to paint a single flame, but what if you wanted many of them? Let's try another method, great if you want to paint a close-up of a fire.
Step 1
Just like before, start with a New File, black background, and a New Layer. Use theHard Round brush to paint the base of the fire.

Step 2
Double click the layer. Check Inner Glow and select a deep, reddish orange (like #
ff5a00) for it.
The effect should look like this:

Step 3
Use Filter > Blur > Gaussian Blur to soften the edges.

Step 4
Just like with the single flame, use Filter > Liquify and the Forward Warp Tool (W) to create flames.

Step 5
Add the Layer Mask to the layer. Use the Soft Round brush with 50% Flow to make the fire more variable.
If you're unfamiliar with the Layer Mask:
- Click the mask to get into the mask mode.
- You can use only black and white here.
- Black makes the main layer transparent, and white makes it opaque.


Use the same method to add more flames.

Step 6
Create a New Layer. Double click it and add Inner Glow with a more yellowish orange. Make the glow very thick.

Paint another part of the fire on this layer.

Step 7
Again, use the Liquify filter to create flames.

You can add more of them the same way.

Step 8
Create a New Layer. Again, double click it and add Inner Glow to it.

Use an opaque yellow-white gradient:

Paint smaller patches of fire on the layer.

Step 9
Use the Liquify filter to add chaos to them.

Step 10
Change the Blend Mode to Overlay to get a nice, variable brightness.

Use the same method to add more of the small flames. Remember: overlappingOverlay gets stronger every time, so be careful here.

Step 11
Create a New Layer. Paint small, pure white strokes in the brightest spots.

Step 12
Use Filter > Blur > Motion Blur to blend them better.

Step 13
If they stand out too much, add the Layer Mask and blend them with it.

Step 14
If you want to make the fire more alive, you can add Motion Blur to each part, every time using a slightly different Angle.

Step 15
We can't forget that fire is a light source. It doesn't have any shadow, but instead it makes other objects around cast shadows.

Step 16
The beauty of this method is that you can easily adjust it to your needs at any point. You can add more layers, change colors, or distort the flames to get the effect you want.

4. Paint Sparks
Step 1
Create a New File. Draw three small blobs with a big distance in between. When you're done, go to Edit > Define > Brush Preset.

Step 2
Go to Brush Settings (F5) and adjust them as below (the actual values may vary).



Step 3
Paint the sparks on a New Layer. Use reddish or yellowish orange, but never yellow for this purpose.

Step 4
You can add Motion Blur to the sparks, but it should harmonize with the blur of the flames.

Step 5
Let's make the sparks even shinier. Double click the layer and add orange Outer Glow.


Step 6
If you want to make the sparks brighter, duplicate (Control-J) the layer. You can also change Brightness/Contrast for the effect you want.

5. Paint Lava: Cracked Rock
Step 1
You can use this "pattern" on any surface you wish. I'll present it on a ball, but feel free to use any type of ground.
Start with a base colored dark, unsaturated blue (for example, #
1e1f26). It will give a nice contrast to the lava.
Step 2
Create a New Layer. Double click it and add Pattern Overlay. You can useConcrete (of the set Texture Fill), but most of the rock patterns will look nice here. Clip the layer to the base with Control-Alt-G or by Alt-clicking the line separating the two layers.


Step 3
Right click the pattern layer and select Rasterize Layer Style. Change the Blend Mode to Overlay.

Step 4
Now, adjust the shape of the pattern to the shape of the base. There are three basic methods:
- Use Filter > Distort > Spherize for a sphere (your pattern must be in the middle of the canvas for this to work properly).
- Use the Free Transform Tool and Control-click the corners to adjust the pattern to perspective.
- Use the Free Transform Tool in Warp Mode to adjust the pattern to a more complex form (like a monster body).


Step 5
Duplicate (Control-J) the base, then Merge (Control-E) it with the pattern. Re-clip (Control-Alt-G) if necessary. Add the Layer Mask and draw big cracks with theHard Round brush, revealing the background.

Then add smaller cracks.

Step 6
Double click the layer. Add Bevel & Emboss with vivid orange for the Highlight.Make the Shadow transparent.


Step 7
Create a New Layer under the pattern. Control-click the pattern's mask to get a selection of this. Invert it with Control-Shift-I, and then fill (G) with any color.

Step 8
Double click the new layer. Add Inner Glow with orange-yellow gradient (#
fc4d12, #fffe00). Change the Blend Mode to Hard Light, Technique to Precise, and play with the Contour.


Step 9
In the same window, add Pattern Overlay. Most of the rock patterns will work well; I've used the Mountains one (of the set Texture Fill).


Step 10
Add the Layer Mask to the base. Use the Hard Round brush to cut the cracks.

Step 11
Create a New Layer under the base. Use the Soft Round brush with 50% Flow to paint orange glow near the cracks.

Step 12
Change the color to yellow and paint close to the lava streams to make them shine.

Step 13
When shading the rest of the base, keep in mind that lava is a light source and it can't be shaded.

Step 14
If you don't like the blue-red contrast, you can always change the color (Control-B) of the pattern to more reddish. It will work best if the sky/ambient light in your picture is reddish, too.

6. Paint Lava: Eruption
Step 1
Create a New File. Use the Lasso Tool (L) to sketch a shape like the one below, and then fill (G) it with black. Go to Edit > Define Brush Preset.

Step 2
Open the Brush Settings panel (F5). Adjust them as below:


Step 3
I've prepared a very simple scene for the eruption; feel free to create your own.

Use your new brush to paint a strong "wave" of lava. First using reddish orange...

... then yellowish orange...

... and finish it with yellow.

Step 4
Merge (Control-E) the waves and use Filter > Blur > Motion Blur to give it an illusion of speed.

Step 5
Create a New Layer. Draw a big, white rectangle using the Rectangle Tool (U).

Step 6
Go to Filter > Noise > Add Noise.

Step 7
Go to Filter > Pixelate > Crystallize.

Step 8
Create a New Layer and clip (Control-Alt-G) it to the previous one. Fill it with deep, reddish orange and change its Blend Mode to Hard Light. Merge (Control-E) both layers.

Step 9
Double click the layer and go to the Blend if section. Move the upper black marker to the right, until the darker parts get completely transparent.


Step 10
Select the Soft Round brush. Set its Flow to 50% and Mode to Dissolve.

Add the Layer Mask and fill it with black to make the layer transparent. Then switch to white and paint in the mask mode to reveal only the parts around the stream.

Step 11
Let's reuse the "spark brush" we created before. We need to make it a bit denser first:


Step 12
If you want, you can give more speed to the sparks around by adding Filter > Blur > Gaussian Blur to them.

Step 13
Remember about the environment—lava is a strong light source!

7. Paint Lava: Lava Flow
Step 1
Start by painting a base for our "lava river" with the eruption brush. Again, start with reddish orange and get to yellow as you come closer to the opening. Keep the stream on a separate layer from the background!
Keep in mind that lava isn't water—it's more gel-like, very heavy and thick, and the cooler it is, the slower it moves. Obviously, it's the hottest right by the opening, and then it gradually cools down.




At the very top you can use Overlay mode to brighten this part even more strongly.

Step 2
Create a New Layer. Fill it with any color, double click it and check Pattern Overlay. Select Satin for the pattern (of the set Patterns), and then right click > Rasterize Layer Style.

Step 3
Clip the pattern to the stream with Control-Alt-G. Use the Free Transform Tool(Control-T) in Warp Mode to adjust the pattern to the perspective.

Step 4
Set the Blend Mode of the pattern to Soft Light and lower the Opacity to 50%.

Step 5
When lava cools down, it turns back into a rock. This is a gradual process—first lava slows down, and gets thicker and darker on the top, making a hard "skin" on the surface (like on milk). It creates a characteristic pattern, and I'll show you how to achieve it without painting it.
Create a chaotic pattern just as we did with the eruption (hint: Add Noise,Crystallize).

Step 6
Go to Filter > Blur > Motion Blur and drag the slider until the pattern becomes a set of straight black and white lines.

Duplicate (Control-J) the layer a few times, and then Merge (Control-E) them to make the pattern stronger.

Step 7
Clip (Control-Alt-G) the pattern to the previous layer and use the Free Transform Tool (Control-T) to rotate it.

Step 8
Use Filter > Liquify and its Warp Tool (W) to add "waves". Use the Curves Editor(Control-M) to make the pattern sharper and more contrasting.

Step 9
Double click the pattern and go to the Blend If section. We want to make the white stripes transparent. Do you know how to do it? Play with the sliders and see what happens!


Step 10
Set the Blend Mode to Multiply.

Step 11
Duplicate (Control-J) the previous pattern. Set its Blend Mode back to Normal. Drag it down a bit to fill the spaces between the dark stripes. Then double click it and play with the Blend If sliders to make the dark parts transparent.


Set the Blend Mode to Color Dodge to get a brightening effect.

Step 12
Add the Layer Mask to both layers. Use the Soft Round brush with 50% Flow to blend them nicely into the stream.

Step 13
You can use the same trick to create bright "wrinkles" up the stream.



Step 14
Don't forget about lighting the environment! Also, keep in mind that lava flow doesn't produce smoke on its own unless it touches something wet (it makes steam in this case) or it burns something.

8. Paint Embers
Step 1
Just as with the cracked rock, I'm going to show it using a sample sphere, but feel free to use the same actions for different forms.
Create a New Layer and draw a circle with the Ellipse Tool. Double click it and add a yellow-orange Radial gradient.



Step 2
Create a New Layer and fill it with any color. Double click it and check Pattern Overlay. Select Rust Flakes for the pattern (of the set Textures). Clip the pattern to the circle with Control-Alt-G.

Step 3
Rasterize and adjust the pattern to the form, just as we did with the lava-rock.

Step 4
Set the Blend Mode to Overlay. We're done with the first stage—it looks like a sun, doesn't it? That's the brightest ember.

Step 5
Duplicate (Control-J) the pattern and set its Blend Mode to Color Burn to cool the sphere down a little bit.

Step 6
Let's add a "shell" of burned and cool material. Create a New Layer, clip it, and fill it with any color. Add Web pattern (of the set Texture Fill 2) to it and Rasterize Layer Style.

Use the Free Transform Tool (Control-T) to enlarge the pattern.

Adjust the pattern to the form.

Step 7
Invert the colors with Control-I.

Step 8
We want to make the white areas transparent. Double click the layer and play with the Blend If sliders to get this effect.


Step 9
Set the Blend Mode to Multiply to get rid of the remnants of white.

Step 10
Add the Layer Mask to the base circle. Use it to cut to emphasize the shape of the chips. You can also use the Eraser Tool (E) for this.

Step 11
Create a New Layer under the previous ones and use the Soft Round brush with50% Flow to add the glow, just like we did with the lava.

Step 12
Use the Magic Wand Tool (W) to select the chips, one by one. Create a New Layerand fill the selection with any color. Place the layer under the chips.

Step 13
Double click the layer and add reddish Inner Glow to it.


Step 14
If you want to cool down the sphere even more, turn it to red. You can also add bluish gray ash on top of the chips.

9. Thrown Flame
Let's create dragon fire! It's also a good technique for fire seen from a distance, for example for a burning house or forest, or magic fireballs.
Step 1
Use the Oil Pastel Large brush to paint the direction of the flame. The bigger the pressure, the longer and thinner the flame.

Step 2
Double click the layer. By adding yellow Inner Glow and reddish Outer Glow we'll get a shiny edge.



Step 3
Rasterize Layer Style. Go to Filter > Blur > Motion Blur. Use an Angle consistent with the direction.

Step 4
Create a New Layer under the flame. Use our eruption brush to add reddish orange flames.

Step 5
Use Filter > Blur > Gaussian Blur to blend hard edges.

Step 6
Use the Motion Blur once again. Keep in mind that the flames will always try to move up, no matter what their primary direction was.

Step 7
Add a New Layer and draw smaller flames in a more yellowish shade. Add the two kinds of blur.


Step 8
Create a New Layer above the main flame. This time use a yellow fire; embrace the white flame with it.


Step 9
Create a New Layer. Paint a lot of flames with any color.

Step 10
Double click the layer and add Pattern Overlay to it, with Wrinkles as the pattern (of the set Patterns).

Step 11
Rasterize Layer Style and change the Blend Mode to Soft Light. Play with theOpacity if it's too strong.

Step 12
Create a New Layer and add a few white patches in the yellow flame area.

Step 13
Add Gaussian Blur to them.

Step 14
Don't forget about the smoke!

Good Job!
There's a lot of work behind us, but we're still far from done! If you want to harness all the elements, check out the others of the series: Frozen and Liquid Water, and stay tuned for the next part. We're going to harness earth, to paint rocks and all kinds of ground!







