
In the following steps you will learn how to create a detailed barbed-wire pattern brush and use it to create a nice text effect in Adobe Illustrator.
You will learn how to set up a simple grid and how to create every piece of your barbed wire. You will learn how to create pixel-perfect shapes, how to add subtle shading and highlights using basic blending and vector shape building techniques, how to work with blends and strokes, and how to save a simple graphic style.
Once you have all the pieces, you will learn how to save your own barbed-wire pattern brush and how to create a nice text effect.
1. Create a New Document and Set Up a Grid
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and 780 in the height box, and then click theAdvanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 1 px, so simply go to Edit > Preferences > Guides > Grid, and enter 1 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid—it will make your work easier, and keep in mind that you can easily enable or disable it using the Control-" keyboard shortcut.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Don't forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

2. Create the First Two Pieces
Step 1
Using the Rectangle Tool (M), create an 8 x 24 px blue shape. Focus on the top side of this new rectangle, switch to the Direct Selection Tool (A), select both anchor points, and drag them 5 px to the right.

Step 2
Keep focusing on your blue shape and make sure that the Direct Selection Tool (A)is still active. Select those anchor points one by one and simply enter the values shown in the Corners boxes in the following image. In the end your blue shape should look like in the second image.

Step 3
Disable the Snap to Grid (Shift-Control-') and then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1 px.
Make sure that your blue shape is still selected and go to Object > Path > Offset Path. Enter a -3.5 px Offset and then click the OK button. Fill the resulting shape with white, move it 2 px up and 1 px to the left, and then focus on the Appearancepanel. Lower the Opacity to 60% and change the Blending Mode to Soft Light.

Step 4
Reselect your blue shape and make a copy in front. Select this copy, move it 1 px up and 1 px to the left, and then duplicate it. Select this new copy and move it 1 px up and 1 px to the left. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Select the resulting shape and simply replace the existing fill color with black.
Reselect your blue shape and make a new copy in front. Select this fresh copy along with your black shape and click the Intersect button from the Pathfinder panel. Select the resulting shape, focus on the Appearance panel, lower the Opacity to20% and change the Blending Mode to Soft Light.

Step 5
Reselect your blue shape and make two copies in front. Select the top copy and move it 1 px up and 1 px to the left. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 40% and change the Blending Mode to Soft Light.

Step 6
Reselect your blue shape and go to Object > Path > Offset Path. Enter a -3 px Offset and click the OK button. Make sure that the resulting shape is selected, move it 2 px up, and simply replace the existing fill color with R=131 G=133 B=132. Reselect your blue shape and replace that blue with R=91 G=93 B=92.

Step 7
Focus on your Toolbar and simply double click on the Blend Tool to open the Blend Options window. Select Specified Steps from the Spacing drop-down menu and set it to 20. Reselect your two grey shapes and simply hit Alt-Control-B to create a new blend. In the end things should look like in the second image.

Step 8
Using the Pen Tool (P), create an oblique path roughly as shown in the following image. Make sure that it stays selected and focus on the Appearance panel. Lower the Opacity to 50%, change the Blending Mode to Soft Light and then focus on that stroke. Make it white, increase the Weight to 2 px and select Width Profile 1from that Profile drop-down menu.
Make sure that your path stays selected, open the Graphic Styles panel and save a simple graphic style.

Step 9
Using the Pen Tool (P), create a new oblique path roughly as shown in the first image, add your graphic style, and increase the Opacity to 80%.
Create a third oblique path roughly as shown in the second image, and use that same graphic style, but increase the Opacity to 100%.

Step 10
Reselect all the shapes made so far and Group them. Make sure that your group stays selected and go to Object > Transform > Move. Enter the properties shown in the following image and then click the Copy button. In the end things should look like in the second image.

3. Create the Third Piece
Step 1
Enable the Snap to Grid (Shift-Control-').
Using the Rectangle Tool (M), create an 8 x 34 px blue shape and place it as shown in the first image. Focus on the top side of this new rectangle, switch to theDirect Selection Tool (A), select the right anchor points, and drag it 3 px up.

Step 2
Make sure that your blue shape is still selected and keep focusing on the top anchor points. Select the right one and drag it 8 px to the right, and then select the right one and drag it 7 px to the right.

Step 3
Keep focusing on your blue shape and make sure that the Direct Selection Tool (A)is still active. Select the bottom anchor points one by one and simply enter the values shown in the Corners boxes in the following image. In the end your blue shape should look like in the second image.

Step 4
Disable the Snap to Grid (Shift-Control-').
Make sure that your blue shape is still selected and go to Object > Path > Offset Path. Enter a -3.5 px Offset and then click the OK button. Fill the resulting shape with white, move it 3 px up and 1 px to the left, and then focus on the Appearancepanel. Lower the Opacity to 60% and change the Blending Mode to Soft Light.

Step 5
Reselect your blue shape and make a copy in front. Select this copy, move it 1 px up and 1 px to the left, and then duplicate it. Select this new copy and move it 1 px up and 1 px to the left. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Select the resulting shape and simply replace the existing fill color with black.
Reselect your blue shape and make a new copy in front. Select this fresh copy along with your black shape and click the Intersect button from the Pathfinder panel. Select the resulting shape, focus on the Appearance panel, lower the Opacity to20% and change the Blending Mode to Soft Light.

Step 6
Reselect your blue shape and make two copies in front. Select the top copy and move it 1 px up and 1 px to the left. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 40% and change the Blending Mode to Soft Light.

Step 7
Reselect your blue shape and go to Object > Path > Offset Path. Enter a -3 px Offset and click the OK button. Make sure that the resulting shape is selected, move it 2 px up, and simply replace the existing fill color with R=131 G=133 B=132. Reselect your blue shape and replace that blue with R=91 G=93 B=92.

Step 8
Make sure that the two grey shapes made/edited in the previous step are still selected and create a new blend.

Step 9
Enable the Snap to Grid (Shift-Control-').
Using the Pen Tool (P), create an oblique path as shown in the first image and add your graphic style. Create a second oblique path as shown in the second image, and add that same graphic style, but increase the Opacity to 80%. Create one more oblique path as shown in the third image, add your graphic style, and increase theOpacity to 100%.

Step 10
Using the Pen Tool (P), create a 9 px horizontal path and place it exactly as shown in the first image. Select the left anchor point and drag it 3 px down. Make sure that this new path stays selected and focus on the Appearance panel. Select the stroke, make it red, increase the Weight to 3 px and select that same Profile.

Step 11
Disable the Snap to Grid (Shift-Control-').
Make sure that your red path is still selected and go to Object > Path > Outline Stroke. Select the resulting shape and make two copies in front. Select the top copy and move it 1 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower itsOpacity to 40% and change the Blending Mode to Soft Light.

Step 12
Reselect your red shape and make two copies in front. Select the top copy and move it 1 px down. Reselect both copies and click the Minus Front button from thePathfinder panel. Fill the resulting shape with black, lower its Opacity to 20% and change the Blending Mode to Soft Light. Reselect your red shape and replace the existing fill color with R=155 G=157 B=156.

Step 13
Reselect all the shapes highlighted in the following image and group them.

4. Create the Fourth Piece
Step 1
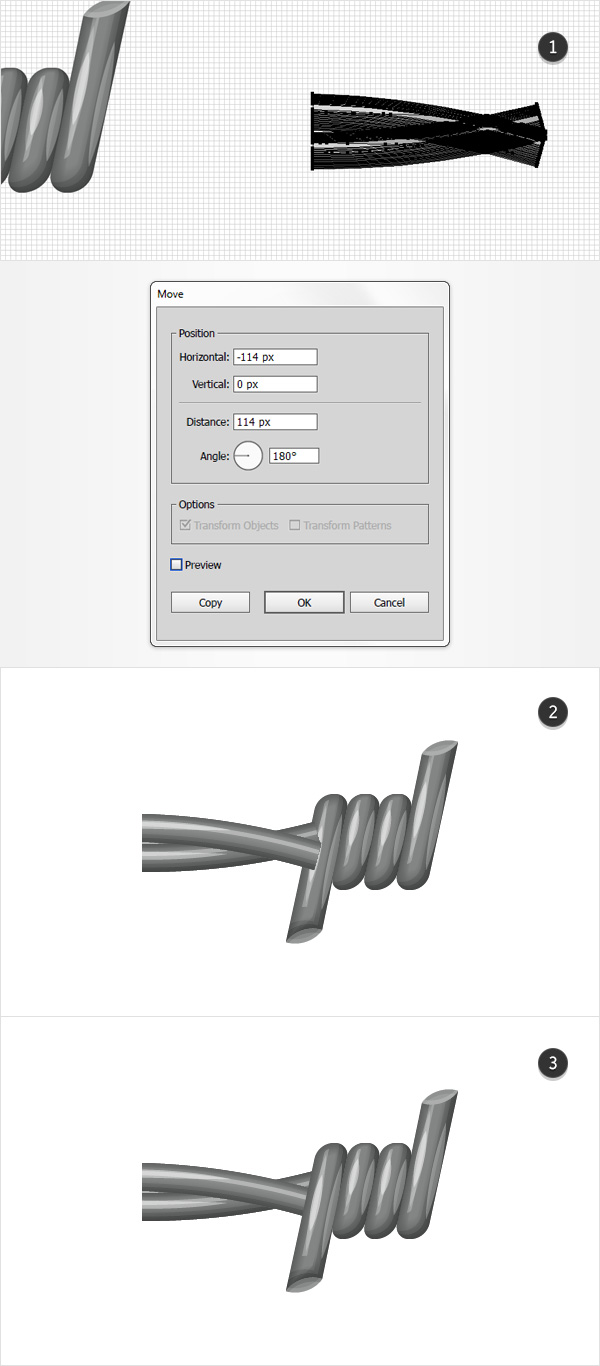
Make sure that your newest group is still selected and go to Object > Transform > Rotate. Enter a 180 degrees Angle and then click the Copy button.

Step 2
Enable the Snap to Grid (Shift-Control-').
Select the group copy made in the previous step and place it as shown in the first image. Ungroup this group, Release that blend, save only the two shapes that can be seen in the second image, and get rid of the rest of the shapes/paths.

Step 3
Keep focusing on the two grey shapes from the previous step. Select the tiny one and make a copy in front. Select it along with the large grey shape and click theMinus Front button from the Pathfinder panel.

Step 4
Disable the Snap to Grid (Shift-Control-').
Make sure that your dark grey shape is selected and go to Object > Path > Offset Path. Enter a -3.5 px Offset and then click the OK button. Fill the resulting shape with white, move it 2 px up and 1 px to the left, and then focus on the Appearancepanel. Lower the Opacity to 60% and change the Blending Mode to Soft Light.

Step 5
Reselect your dark grey shape and make a copy in front. Select this copy, move it1 px up and 1 px to the left, and then duplicate it. Select this new copy and move it1 px up and 1 px to the left. Reselect both copies made in this step and click theMinus Front button from the Pathfinder panel. Select the resulting shape and simply replace the existing fill color with black.
Reselect your dark grey shape and make a new copy in front. Select this fresh copy along with your black shape and click the Intersect button from the Pathfinderpanel. Select the resulting shape, focus on the Appearance panel, lower theOpacity to 20% and change the Blending Mode to Soft Light.

Step 6
Reselect your dark grey shape and make two copies in front. Select the top copy and move it 1 px up and 1 px to the left. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 40% and change the Blending Mode to Soft Light.

Step 7
Reselect your dark grey shape and go to Object > Path > Offset Path. Enter a-3 px Offset and click the OK button. Make sure that the resulting shape is selected and simply replace the existing fill color with R=131 G=133 B=132. Select this new shape along with the dark grey one and create a new blend.

Step 8
Enable the Snap to Grid (Shift-Control-').
Using the Pen Tool (P), create an oblique path as shown in the first image and add your graphic style. Create a second oblique path as shown in the second image, and add that same graphic style, but increase the Opacity to 80%. Create one more oblique path as shown in the third image, add your graphic style, and increase theOpacity to 100%.

Step 9
Disable the Snap to Grid (Shift-Control-').
Focus on the bottom grey shape and make two copies in front. Select the top copy and move it 1 px down. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 30%and change the Blending Mode to Soft Light.

Step 10
Make sure that your bottom grey shape is still selected and make two copies in front. Select the top copy and move it 1 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its Opacity to 30% and change the Blending Mode to Soft Light.
Reselect your bottom grey shape and replace the existing fill color with R=135 G=137 B=136.

Step 11
Select all the shapes highlighted in the following image and group them.

5. Create the First Bent Piece
Step 1
Enable the Snap to Grid (Shift-Control-').
Using the Rectangle Tool (M), create an 84 x 7 px shape, make it blue and place it exactly as shown in the first image. Make sure that it stays selected and go toObject > Warp > Arc. Enter the attributes shown in the following image and then go to Object > Expand Appearance.

Step 2
Disable the Snap to Grid (Shift-Control-').
Make sure that your blue shape is selected and make two copies in front. Select the top copy and move it 6 px up. Reselect both copies made in this step and click theIntersect button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 10% and change the Blending Mode to Soft Light.

Step 3
Reselect your blue shape and make a copy in front. Select this copy, move it 4 px up and then duplicate it. Select the new copy and move it only 1 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinderpanel. Select the resulting shape and simply replace the existing fill color with white.
Reselect your blue shape and make a new copy in front. Select this fresh copy along with your white shape and click the Intersect button from the Pathfinder panel. Select the resulting shape, focus on the Appearance panel, lower the Opacity to80% and change the Blending Mode to Soft Light.

Step 4
Reselect your blue shape and make a copy in front. Select this copy, move it 1 px up and then duplicate it. Select the new copy and move it 1 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Select the resulting shape and simply replace the existing fill color with black.
Reselect your blue shape and make a new copy in front. Select this fresh copy along with your black shape and click the Intersect button from the Pathfinder panel. Select the resulting shape, focus on the Appearance panel, lower the Opacity to20% and change the Blending Mode to Soft Light.

Step 5
Make sure that your blue shape is selected and make two copies in front. Select the top copy and move it 1 px up. Reselect both copies made in this step and click theMinus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 40% and change the Blending Mode to Soft Light.

Step 6
Enable Snap to Grid (Shift-Control-').
Using the Pen Tool (P), create a simple path roughly as shown in the following image. Add a 2 px white stroke for this path, select that same Width Profile 1 and then go to Effect > Warp > Arc. Enter the attributes shown in the following image, click the OK button and then go to Object > Path > Outline Stroke. Make sure that the resulting shape is selected and change its Blending Mode to Soft Light.

Step 7
Disable the Snap to Grid (Shift-Control-').
Reselect your blue shape and make a copy in front. Select this copy, move it 4 px up and then duplicate it. Select this new copy and move it only 1 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinderpanel.
Select the resulting shape and simply replace the existing fill color with R=131 G=133 B=132. Reselect your blue shape and make a new copy in front. Select this fresh copy along with the other shape made in this step and click the Intersectbutton from the Pathfinder panel.

Step 8
Make sure that your blue shape is selected and replace the existing fill color withR=91 G=93 B=92. Reselect this shape along with the one made in the previous step and create a simple blend.

Step 9
Reselect the blend made in the previous step and expand it. Now select all the shapes that make up this bent piece and Group them. Move to the Layers panel and rename this new group "bottomSide".

6. Create the Second Bent Piece
Step 1
Enable the Snap to Grid (Shift-Control-').
Using the Rectangle Tool (M), create an 84 x 7 px shape, make it orange and place it exactly as shown in the first image. Make sure that it stays selected, grab theDirect Selection Tool (A), select only the right anchor points and simply drag them3 px down. Reselect this orange shape and go to Object > Warp > Arc. Enter the attributes shown in the following image and then go to Object > Expand Appearance.

Step 2
Disable the Snap to Grid (Shift-Control-').
Make sure that your blue shape is selected and make two copies in front. Select the top copy and move it 1 px down. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 10% and change the Blending Mode to Soft Light.

Step 3
Reselect your orange shape and make a copy in front. Select this copy, move it 2 pxdown and then duplicate it. Select this new copy and move it only 1 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinderpanel. Select the resulting shape and simply replace the existing fill color with white.
Reselect your orange shape and make a new copy in front. Select this fresh copy along with your white shape and click the Intersect button from the Pathfinderpanel. Select the resulting shape, focus on the Appearance panel, lower theOpacity to 80% and change the Blending Mode to Soft Light.

Step 4
Make sure that your orange shape is selected and make two copies in front. Select the top copy and move it 6 px down. Reselect both copies made in this step and click the Intersect button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 40% and change the Blending Mode to Soft Light.

Step 5
Reselect your orange shape and make a copy in front. Select this copy, move it 5 pxdown and then duplicate it. Select this new copy and move it only 1 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinderpanel. Select the resulting shape and simply replace the existing fill color with black.
Reselect your orange shape and make a new copy in front. Select this fresh copy along with your black shape and click the Intersect button from the Pathfinderpanel. Select the resulting shape, focus on the Appearance panel, lower theOpacity to 20% and change the Blending Mode to Soft Light.

Step 6
Enable Snap to Grid (Shift-Control-').
Using the Pen Tool (P), create a simple path roughly as shown in the following image. Add a 2 px white stroke , select that same Width Profile 1 and then go toEffect > Warp > Arc. Enter the attributes shown in the following image, click the OKbutton and then go to Object > Path > Outline Stroke. Make sure that the resulting shape is selected and change its Blending Mode to Soft Light.

Step 7
Disable the Snap to Grid (Shift-Control-').
Reselect your orange shape and make a copy in front. Select this copy, move it 2 pxup and then duplicate it. Select this new copy and move it only 1 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinderpanel. Select the resulting shape and simply replace the existing fill color with R=141 G=143 B=142.
Reselect your orange shape and make a new copy in front. Select this fresh copy along with the other shape made in this step and click the Intersect button from thePathfinder panel.

Step 8
Make sure that your orange shape is selected and replace the existing fill color withR=101 G=103 B=102. Reselect this shape along with the grey one made in the previous step and create a simple blend.

Step 9
Reselect the blend made in the previous step and expand it. Now select all the shapes that make up this second bent piece and Group them. Move to the Layerspanel and rename this new group "topSide".

7. Multiply and Slice Your Bent Pieces
Step 1
Enable the Snap to Grid (Shift-Control-').
Move to the Layers panel and duplicate your "bottomSide" and "topSide" groups. Focus on these copies and simply make them invisible because you'll need them later.
Using the Rectangle Tool (M), create a 50 x 30 px shape, make it blue and place it exactly as shown in the first image. Select this new rectangle along with the visible "bottomSide" and "topSide" groups, and pick the Shape Builder Tool (Shift-M). Simply get rid of the paths that are covered by your blue rectangle and in the end things should look like in the third image.

Step 2
Select all the shapes highlighted in the following image, Group them and then go toObject > Transform > Move. Enter the properties shown in the following image and then click the OK button. Once you're done, send this new group to back.

Step 3
Focus on the Layers panel and turn on the visibility for those "bottomSide" and "topSide" group copies. Select the "topSide" group and simply drag it below your "bottomSide" group as shown in the second image.

Step 4
Using the Rectangle Tool (M), create a new 50 x 30 px shape, make it blue and place it exactly as shown in the first image. Select this new rectangle along with the "bottomSide" and "topSide" groups and use that same Shape Builder Tool (Shift-M) to get rid of the paths that are covered by your blue rectangle. In the end things should look like in the second image. Select all the remaining paths, group them and then send the group to back.

8. Create the First Back Piece
Step 1
Using the Rectangle Tool (M), create a 7 x 17 px shape, make it orange and place it as shown in the first image.
Focus on the bottom side of this new rectangle, switch to the Direct Selection Tool (A), select the right anchor points and drag it 3 px down and 5 px to the right. Then select the left anchor point and drag it 4 px to the right.

Step 2
Using the Pen Tool (P), create an oblique path as shown in the first image. Add a 2 px stroke for this path, make it blue, and select that same Width Profile 1. Once you're done, go to Object > Path > Outline Stroke.
Select the resulting shape along with your orange shape and click the Unite button from the Pathfinder panel. Focus on the bottom side of the resulting shape, pick theDirect Selection Tool (A), select the anchor point highlighted in the third image and enter 2 px in that Corners box.

Step 3
Duplicate your blue shape, select the copy, rotate it 180 degrees and then place it as shown in the following image.

Step 4
Disable the Snap to Grid (Shift-Control-').
Make sure that your bottom blue shape is still selected and go to Object > Path > Offset Path. Enter a -3.5 px Offset and then click the OK button. Fill the resulting shape with white, move it 1 px to the left and then focus on the Appearance panel. Lower the Opacity to 80% and change the Blending Mode to Soft Light.

Step 5
Reselect your bottom blue shape and make a copy in front. Select this copy, move it2 px to the left, and duplicate it. Select this new copy and move it only 1 px to the left. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Select the resulting shape and simply replace the existing fill color with black.
Reselect your blue shape and make a new copy in front. Select this fresh copy along with your black shape and click the Intersect button from the Pathfinder panel. Select the resulting shape, focus on the Appearance panel, lower the Opacity to20% and change the Blending Mode to Soft Light.

Step 6
Reselect your bottom, blue shape and make two copies in front. Select the top copy and move it 1 px to the left. Reselect both copies made in this step and click theMinus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 40% and change the Blending Mode to Soft Light.

Step 7
Reselect your bottom blue shape and go to Object > Path > Offset Path. Enter a-3 px Offset and click the OK button. Make sure that the resulting shape is selectedand simply replace the existing fill color with R=121 G=123 B=122. Reselect your blue shape and replace that blue with R=81 G=83 B=82. Reselect both shapes made/edited in this step and use them to create a new blend.

Step 8
Enable the Snap to Grid (Shift-Control-').
Using the Pen Tool (P), create an oblique path roughly as shown in the first image and use your graphic style. Select this path along with the rest of the shapes highlighted in the second image, group them and then send the group to back.

9. Create the Second Back Piece
Step 1
Disable the Snap to Grid (Shift-Control-').
Make sure that the remaining blue shape is still selected and go to Object > Path > Offset Path. Enter a -3 px Offset and then click the OK button. Fill the resulting shape with white, move it 1 px to the left and then focus on the Appearance panel. Lower the Opacity to 80% and change the Blending Mode to Soft Light.

Step 2
Reselect your blue shape and make a copy in front. Select this copy, move it 2 px to the left and then duplicate it. Select this new copy and move it 1 px up and 2 px to the left. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Select the resulting shape and simply replace the existing fill color with black.
Reselect your blue shape and make a new copy in front. Select this fresh copy along with your black shape and click the Intersect button from the Pathfinder panel. Select the resulting shape, focus on the Appearance panel, lower the Opacity to20% and change the Blending Mode to Soft Light.

Step 3
Reselect your blue shape and make two copies in front. Select the top copy and move it 1 px to the left. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower itsOpacity to 40% and change the Blending Mode to Soft Light.

Step 4
Reselect your blue shape and go to Object > Path > Offset Path. Enter a -3 px Offset and click the OK button. Make sure that the resulting shape is selected and simply replace the existing fill color with R=121 G=123 B=122. Reselect your blue shape and replace that blue with R=81 G=83 B=82. Reselect both shapes made/edited in this step and use them to create a new blend.

Step 5
Enable the Snap to Grid (Shift-Control-').
Using the Pen Tool (P), create an oblique path roughly as shown in the first image and use your graphic style. Select this path along with the rest of the shapes highlighted in the second image, group them and then send the group to back.

10. Save Your Pattern Brush and Add a Simple Background
Step 1
Now, things should look like in the second image. Select all the shapes made so far, and use them to create a new pattern brush, naming it "Barbed Wire". Duplicate this pattern brush and open the Pattern Brush Options window for this copy. Rename it "Barbed Wire 50%" and drag that Scale slider to 50%.

Step 2
Using the Rectangle Tool (M), create a shape that covers your entire artboard and set the fill color to R=141 G= 198 B=201. Add a second fill for this shape, make it black, lower its Opacity to 3%, and change the Blending Mode to Multiply. Then add the Film Grain effect shown in the following image.

11. Create the Text Effect
Step 1
Using the Type Tool (T), add the "GET OUT" piece of text, make it black, lower itsOpacity to about 30% and use the font attributes shown in the following image.

Step 2
Pick the Brush Tool (B). Use your "Barbed Wire 50%" pattern brush to create the text and the "Barbed Wire" pattern brush to create the two horizontal paths.

Step 3
This final step might be a bit challenging for your machine, so it would be a good idea to save the work you've done so far. Select all your barbed wire paths and add the four Drop Shadow effects shown in the following image.

Congratulations! You're Done!
Here is how it should look. I hope you've enjoyed this tutorial and can apply these techniques in your future projects.





