Image: ©Barbican Centre/North
Here we take a look at some of the very best examples of brand guidelines documents, also known as ‘style guides’. A great Brand Guidelines document not only sets down the rules for using your ‘brand assets’, including logos, colors and fonts, but also injects life into your brand, and makes visual branding a joy, not a chore!
From exhaustive style bibles to cutting-edge guides breathing new life into traditional corporate identities, we’ll pick and choose the best lessons from each guide, and suggest how you can apply these tips to your own brand design work.
1. What Is a Style Guide?
Freelance illustrators, photographers and designers. Small businesses. Multi-national corporations.
What do the above have in common? They would all benefit equally from having astyle guide—a document that sets down the rules for applying their ‘brand assets’, which include useful things like logos, brand colors and brand fonts.

Foursquare Brand Guide
The primary purpose of a Brand Guidelines document is to give guidance to others as to how they can use the company’s branding when they create anything new, such as business cards, advertising, websites, packaging... basically anything that visually represents the business in any way.

Even if your company has just one employee (i.e. you!), a style guide will help you tie together all the different ways you present yourself visually, and help to create your ‘brand identity’ in the process.
Whatever the scale of the business, creating a style guide serves a practical purpose, and is fun to do too!
2. Why Do I Need a Style Guide?
Or, as that question should really be phrased:
‘I like creating and designing things, it’s really fun! So why would I need a document that's going to put restraints on how creative I can be?’
Designers fall into two camps—if you work for yourself, as a freelancer, or for an agency, and do varied work, you might be used to working within the restraints of various clients’ brand guidelines, but you might feel you have a bit more creative ‘freedom’ in your everyday work.
A client might outsource to a freelancer or agency to get a different perspective on their branding, advertising or marketing, and as a result might be willing to lift the restraints of their corporate branding a little to reap the benefit of that fresh creative insight.
After all, bigger clients often have in-house design teams whose jobs revolve around conforming to the company style guide and creating more standardized company materials. Enter the second camp—designers who work in-house exclusively for one business or organization.
The first camp of designers might feel a bit sorry for the second camp, as they think those in the second camp don’t get as much creative work. This may be true for some in-house designers, but for others this simply won’t be the case. It all comes down to the quality of their employer’s brand guidelines. If your style guide is successful, it won’t stifle creativity, it will channel it!
Which leads us to this grand statement, and essential motto for any style guide creator:
‘A style guide should do just that—guide, but never restrain, creativity’

Barbican Brand Guidelines
Let’s take a look at some style guides which adhere faithfully to this motto and give some guidance on the essential building blocks of a successful style guide.
3. The Building Blocks of a Style Guide
Rome wasn’t built in a day, as the saying goes. And brand guidelines are just the same. Every style guide takes a bit of work; but how much work is really up to you. The following will guide you through the essential elements of any good style guide, but it’s completely your choice if you want to expand the guide to NASA or British Rail proportions (see below).

British Rail’s exhaustive (literally exhaustive; the original British Rail Corporate Identity Manual runs to four volumes) brand identity manual is a classic; but only to be read by ultimate branding fanatics. You have been warned...

NASA doesn’t want anyone to get the colors of their logo wrong...even when it's in sepia.
Every style guide worth its salt will have the following elements:
- A cover
- A contents page
- A brand ethos/motto (optional)
- A logo guide
- A color guide
- A typeface guide
- A guide to graphics and/or photography
- A guide to best practice, with helpful examples
- A note of thanks to everyone who has read the guidelines through to the end(they deserve it!)
Let’s take a look at some successful examples of these in action:
1. The Cover
The Front Cover of a style guide is the first port of call for a reader, and as a result is a great place to make a statement about your brand identity. It’s the perfect place to both summarise the main elements of your brand (logo, colors and principaltypefaces) and to show off your branding style in a creative, attention-grabbing way.
Here, hip app company Foursquare combines the three main elements of its brand identity—logo, colors and typefaces—to create a simple yet striking cover design that has a vaguely hypnotic effect on the reader, which is no bad thing.

Foursquare Brand Guide
The University of East Anglia’s cover balances formality with simplicity, pairing the UEA logo at large size with the strong brand blue of the university. No unnecessary fuss here.

University of East Anglia (UK) Brand Identity Guidelines
2. Contents
Whether your document is a few pages or a few volumes (we’re looking at you,British Rail), it’s always a good idea to include a Contents page as part of your style guide. This helps readers orientate themselves, and transforms the document into a brand manual that readers can use to find guidance on fonts, for example, by simply looking up the relevant page.
What makes a good contents page? Keep it simple, free of clutter, easy to read (no tiny font sizes here please), and divide the contents list up into sections if it’s looking a little lengthy.
Insurance brand Lloyds jazzes up its contents page with a range of brand colors, without compromising on simplicity and ease-of-use.

Lloyds Brand Guidelines
3. Your Brand Ethos
Most big companies these days love to include a brand ethos or motto at the beginning of their style guides.
If you’re a one-person freelancing business this may seem a bit much (though my motto would no doubt be ‘Always Drink Coffee Before Attempting to Create Brand Guidelines’), but for bigger businesses this can be a nice way of letting your employees know how the company’s branding relates to the bigger picture, and how it will develop the company’s progress and success in the future.
Foursquare sets it out in simple terms (and large type).

Foursquare Brand Guide
easyGroup set their ‘brand values’ in easy-to-read, brand-friendly orange frames.

easyGroup Brand Manual
4. Guide to Logo(s)
Whether you’re a freelancer or the CEO of Apple, your business’s visual identity will be rooted in its logo.
A logo is the most instantly recognisable component of your brand identity. It might be type-based (perhaps a signature or simple typeset design), symbolic (just a graphic) or a combination of the two, but you’re definitely going to want to lay down the rules for how your beautiful logo should be used.
Some things to consider and spell out in your style guide:
- Do you have different versions of the logo for different uses (e.g. one version for letterheads, another for the website homepage)?
- Does the logo appear in one colorway, or several different colorways? Would you allow people to use a black-and-white version?
- Should the logo have size restrictions, i.e. should it never be placed at a size smaller or larger than x?
- Does the logo need adequate margins around its perimeter, to set it apart from other content?
- How should the logo not be used? Can you demonstrate some incorrect examples (see NASA's slightly over-the-top example below)?
Penguin demonstrates the recommended minimum print size of its iconic logo, and suggests guidance for margins.

Penguin Logo Guidelines
Don’t mess with the NASA branding team. They’ll be really angry if you apply the logo in one of the many incorrect ways demonstrated in their ‘identity system’.

NASA Identity System
5. Color Guidance
Unless you can only print your branded stationery on an ancient black-and-white laser printer, it seems very likely that you will be looking to use color on your branded materials.
Color can breathe life into a brand, making it exciting, approachable, luxurious, serious or light-hearted, amongst so many other emotive qualities that we associate with particular colors and color combinations.
Color can also be sadly and unjustifiably abused. To avoid anyone applying a neon ‘glow’ to your brand typeface or reworking your beloved logo in shades of pastel, devote a page of your style guide to the correct application of color.
Things to think about and include on the guide:
- Do you have a principal brand color(s) which should be used in the first instance? Do you have supporting brand colors that can be used on a website, advertising materials, etc.?
- Define the Pantone swatch of each brand color, and include CMYK, RGB and HEX code versions of each as well, so the color can be applied across print and online media.
easyGroup gives readers the full range of options for applying its instantly recognisable brand orange.

easyGroup Brand Manual
MailChimp only provides its brand colors in HEX code format. Perhaps not as traditional, but it suits the digital-only company well and makes for easy application of the brand colors online.

MailChimp Brand Assets
6. Tame Those Typefaces
Stop your colleague from defacing your business cards with a novelty font by laying down the law for how your brand typefaces (fonts) should be used.
It’s important to define the fonts you’d like to use for branded materials, as well as define rules for how the fonts should be used. Consider including guidance on:
- The typefaces and weights of each (e.g. Regular, Bold, Light) that make up your typeface portfolio.
- Do you have one font for headings, and another for body text? If so, make it clear!
- Do you have size specs for your text, i.e. this font should never be larger or smaller than x.
- Do you have preferences for typography (e.g. drop caps, paragraph alignment, tracking etc)? Remember, if you don’t say it, no one will know what your ideal brand typography should look like.
- You might have a typeface that you use exclusively on your logo. Spell it out if you don’t want it to be used anywhere else.
The Barbican Theatre’s brand guidelines are a considered and highly effective example of how to present information about typefaces in a design-forward way. Blowing up ‘Futura’ and setting it in a contrasting color gives the font more significance and memorability.


Guidance on type sizing and alignment is presented in a playful, colorful style that makes the rules seem inspiring not irritating.


Barbican Brand Guidelines
7. How to Use Graphics and Photography
No brand exists in a bubble. Successful brand design responds flexibly—most good logos will be just as effective teamed with graphics and/or photography as they would be on their own.
But (you guessed it) you do need to specify in your style guide how images should be used alongside other elements of your branding.
Be sure to think about the following, and provide some images to demonstrate good (and bad) examples:
- Can your logo and/or brand type be set over the top of graphics or photography? Advising others to avoid setting your logo over busy backgrounds is usually a good standard tip that will apply to any brand design.
- Do you have graphic elements that can be lifted from your logo design, and can be used in a flexible way across materials (see below, Swedish Armed Forces example)?
- Should the photos and graphics that are chosen to run alongside the logo have particular subjects or emotive qualities?
- Are there photos and graphics that should be avoided?
The clear, concise style guide used by the Swedish Armed Forces features simple, minimal pages devoted to appropriate use of graphics and photography.



Swedish Armed Forces Brand Manual
8. Best Practice
You may have included a couple of examples of your brand in action here and there, but it’s also a great idea to devote a page or two of your style guide to showcasing examples of best practice.
These can be real-life examples of posters, exhibition materials, flyers etc, as demonstrated in the Barbican example below. Or you could include some simple mock-ups of business cards and other items, showing how your brand assets (logos, type, color etc) should be positioned and printed.
The Barbican guide’s best practice section shows the stylish Barbican brand in action, pulling together graphics, photograpy, type, logo and color to create perfectly branded posters and flyers.


Barbican Brand Guidelines
Why not show off the flexibility and creative potential of the branding by featuring examples of branded packaging? Here, the Bagel Street Café brand expands to stylish water bottle labels.

Bagel Street Café Visual Identity
9. Say Thanks!
While it is certainly not an essential component of a style guide, it’s a nice touch to give a brief note of thanks at the end of your guide. If the reader made it through to the end of your document, this means they’re much more likely to care about the brand and how it is presented.
Don’t assume everyone else at your studio/business/company is going to care as much as you do about your brand. Most will receive a hefty PDF in their inbox or in-tray and promptly forget about it. This is why so many companies now provide an online brand ‘portal’ for their employees, which is a more concise version of a style guide that exists solely online. And it’s instantly more accessible and useful, providing instantly downloadable logos, fonts and graphics for employees to use.
If you’re sharing brand assets with a number of other people, consider hosting your brand online.
The Swarm brand (owned by Foursquare) provides a range of logos and icons on its website for users to download with ease.

Swarm Online Resources
Conclusion
Brand Guidelines should help you or your employees feel confident with creating branded materials that are going to stick to your brand rules, but also give them the guidance and freedom to be creative with the brand. After all, designing, even within the constraints of a brand ‘look’, should be fun!
Take inspiration from the fantastic examples above, and try creating your own style guide using the following simple structure:
- A cover
- A contents page
- A brand ethos/motto (optional)
- A logo guide
- A color guide
- A typeface guide
- A guide to graphics and/or photography
- A guide to best practice, with helpful examples
- A note of thanks
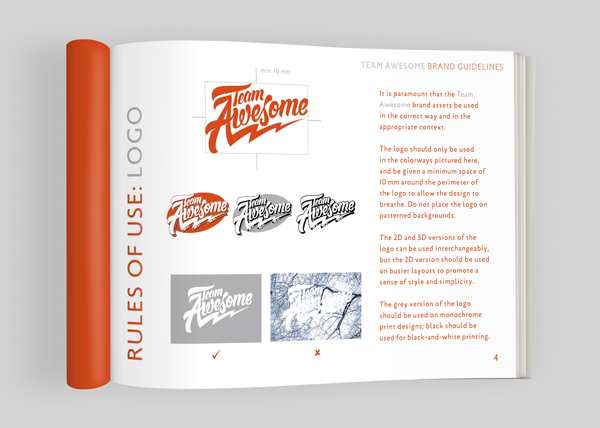
If you’d like more guidance in creating your own style guide, check out what we did to create the Team Awesome style guide here at Tuts+, and feel free to share your own style guide ideas in the Comments below!