Sponsored Content
This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.

Get your 30-day free trial now! You will be downloading a 30-day, fully functional trial version of CorelDRAW Graphics Suite X7. This trial is available in both 32-bit and 64-bit versions. The 64-bit version has been optimized for those with 64-bit versions of Microsoft Windows 8/8.1 or Windows 7.
In this tutorial we’ll be creating a retro-style banner for a hipster barbershop in CorelDRAW® X7. We will learn how to use various tools for creating curves and segments and drawing hair, rendering a stylish bushy beard. Then we’ll continue by designing a banner and find out how to turn it into a trendy Facebook cover image. Let’s get started!
1. Make Stylish Hipster Glasses
Step 1
We’ll start by forming some basic idea of our future banner. Since it is going to be a Facebook cover, let’s make it simple and minimalistic in order not to overload our banner with details, which can distract the viewer from the main element of the composition. Here is a very rough sketch of what we are going to design. We've left some blank space in the bottom, as it will be partially covered by Facebook interface elements, such as the profile picture in the bottom left corner and info/message buttons in the lower left part.

Step 2
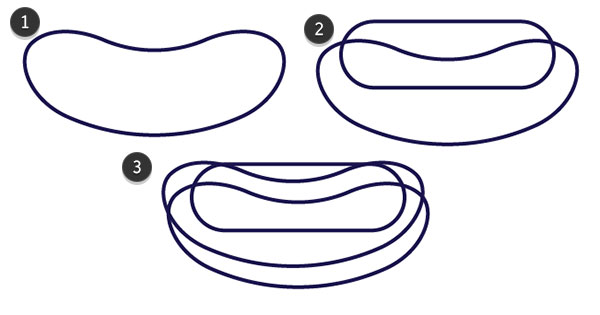
Select the Pen tool from the Tools panel and start forming the basic glasses shape. Click and release the mouse button to make a sharp corner and click and drag until you see the control handles to make a smooth curve.

Continue adding nodes and then return to the starting node, making a closed path. Use the Shape tool (F10) if needed to edit the curves by changing the position of the nodes and control handles.

Step 3
Now that we have the base of the rim, let’s form the lens itself. Start by taking theRectangle tool (F6) and placing a square inside the glasses rim. Make the corners slightly rounded and then Convert the rectangle to Curves (Control-Q). Finally, use the Shape tool (F10) again to modify the shape, fitting it into the rim.

Step 4
Select both created shapes and use the Trim Shaping function to cut out a hole in the rim. Leave the original lens shape on top of the rim.

Step 5
Fill the lens shape with light blue and use the Transparency tool with Uniform transparency fill, lowering the opacity of the lens by 50%. Add a tiny decorative element on the left part of the rim by forming an ellipse with the Ellipse tool (F7)and Converting it to Curves (Control-Q). Make its corners sharp by moving the control handles with the Shape tool (F10).

Step 6
Add a narrow curved shape of white color on top of the rim and make it semi-transparent, forming a highlight on the slick plastic surface of the glasses.

Step 7
Copy and Paste the rim shape twice (Control-C > Control-V > Control-V) and drag the upper copy up and to the right a bit. Select the two copies and use the Back minus front function to cut off the unneeded parts. Fill the newly created outlines with dark-red color, making the rim more vivid and three-dimensional. Group (Control-G) all the created parts of the glasses, make a copy and create the second half of the glasses by Mirroring it horizontally.

Step 8
Let’s make the lenses more realistic by adding some highlights. Create a set of narrow rectangles, fill them with white color and lower the opacity using theTransparency tool. Move on and Weld the shapes, turning them into a single curve. Place the highlights above the lenses, rotating them diagonally.

Step 9
Select both the lens and the highlight above it and use the Intersect function to cut off the unneeded parts outside the rim of the glasses. Make both highlights fit the lenses, creating a nice glossy effect.

2. Style a Curly Hipster Mustache With the Bezier Tool
Step 1
Firstly, we’ll try out another curve-building tool: the Bezier tool. It may seem a little tricky at first, but here are some tips on using the Bezier tool for drawing complex shapes. Let’s start by making several basic moves to get used to it. Hold down theShift key to make a straight line and then click and release to create a zigzag.

Now try to click, hold the mouse button and drag, until you see the control handles which help you to make a smooth symmetrical curve.

If you wish to make a curved line from one side and a sharp corner from the other, click and drag and then press the C key, turning it into a Cusp node (or corner) to move the control handles separately. Rotate the control handle and then continue drawing a line, thus making a sharp corner.

Finally, in order to make a smooth curve with uneven length of control handles, click on the ending node and press the S key, lengthening the control handle.

Step 2
Enough theory, let’s try this out in practice and style the hipster mustache! Use the initial sketch to trace the left half of the mustache, using the Bezier tool. Edit the shape with the help of the Shape tool (F10), making the curves more smooth and flowing.

Step 3
Now we need to draw out the hair, adding more details. Fill the created shape with dark-brown color, grab the Freehand tool (F5) and draw a zigzagged shape for the overtone. The Freehand tool (F5) speeds up the drawing process and gives you more freedom, although you can still use the Bezier tool if it makes you feel more comfortable with forming the complex shapes.
Select all the nodes of the created shape with the Shape tool (F10) and click theClose curve icon to make a closed path. Select all the nodes by double clicking the shape too and then make all the corners sharp with the Cusp nodes function. Now you can rotate and reposition the control handles of each node separately in order to make the shape smoother and to get rid of the loops and bumps. Hold down theControl key and click on white in the color palette, which will lighten the current color 10% each time you click on the white swatch.

Step 4
Create another zigzagged shape in the bottom of the mustache and cut it off with theIntersect function, in the same way as we did with the reflections of the glasses. Fill the newly created shape with darker brown color, making a subtle shadow.

Step 5
Continue adding hair shapes, alternating the colors. Place the lighter-brown parts on top of the mustache.

Add the darker hair in the bottom area, increasing the shadow.

Step 6
When you find the mustache detailed enough, make a copy and flip it horizontally to the other side.

3. Render a Trendy Bushy Beard
Step 1
Let’s trace the beard, using the initial sketch and making smooth lines with theBezier tool.

Step 2
Make more twists and curls to add dynamics to the image. Use the Shape tool (F10) and double-click on the path, creating additional nodes, making the beard silhouette more detailed.

Step 3
If the document palette isn’t open, click on Windows > Color Palette > Document Palette. Inside the Document Color palette you’ll find the colors that you earlier used for the mustache. Fill the beard with the same brown color as the mustache basic shape and start forming the zigzagged shapes along the edge of the beard.

Step 4
Use the Intersect function to make the shapes fit the beard, cutting off the unwanted parts. Fill them with darker brown color, making the areas shadowed.

Step 5
Add dark shapes closer to the mouth area and make the beard more three-dimensional by adding larger shadowed areas of lighter brown color.

Step 6
Move on and render another layer of zigzagged shapes, partially covering the previous shadow shapes. This time fill the elements with light-brown color, thus forming bright overtones and making the hair shiny and smooth. Add smaller highlights above to make the beard thicker.

Step 7
Finish up with the beard by placing a few tiny dark strokes on top, making the hair more true-to-life.

4. Design a Facebook Cover for the Hipster Barbershop
Step 1
In order to make an attractive banner for Facebook, we need to know its exact dimensions so that we can build up a proper composition. Facebook offers us useful and detailed instructions on setting up the dimensions of our cover image.
In summary, the cover image is displayed at 851 pixels wide by 315 pixels tall on your page on computers. Here is the image with the exact sizes that Facebook provides to us as an example:

Step 2
Let’s use these sizes to make our own cover. Deselect everything and head to the Property Bar, where we can set the page dimensions of our working area. Set thewidth of our document to 851 px and the height to 315 px.
Place the created hipster face almost in the center of the page (move it a bit closer to the right part, as the opposite part of the image will be partially covered by the avatar). Double-clicking on the Rectangle tool (F6) automatically places a background rectangle in the bottom of our Layer, beneath all other objects. Fill the created background with a neutral beige color.

Step 3
Let’s enliven the cover by adding some text and decorative elements, making it more informative. Arm yourself with the Ellipse tool (F7) and form a long narrow stripe by making the ellipse very thin and squashed. Copy the shape several times and form two pairs of dividers. Add some fancy text, using retro fonts (I’ve used the Diner Regular and SeasideResort fonts from fontsquirrel.com), depicting the main idea of our banner.

Step 4
Copy the basic beard shape and place it on top. Let’s add a thick outline by clicking on some color in the color palette with our right mouse button. Then double-click on the Outline Pen icon in the bottom control panel to call out the pop-up options window. Make the outline smooth by setting the Line caps into the middle position and tick the Behind fill box.

Step 5
Convert the created outlined object to Curves (Control-Q) and Weld it with the beard copy, creating a bigger silhouette.

Step 6
Let’s fill up the bottom part of our banner with a pattern. Set the Duplicate distancein the Property Bar to 30 px for the X axis and 0 px for the Y axis. Make a narrow stripe with the Rectangle tool (F6) and Duplicate (Control-D) it several times, forming a striped texture.

Step 7
Change the color of the first stripe to a contrasting one, for example blue (we can change it anytime later), and this time set the Duplicate distance to 15 px for the Xaxis and 0 px for Y axis. Duplicate (Control-D) the blue stripe as many times as needed, so that the pattern is big enough to cover the bottom part of our banner.

Step 8
Place the created pattern above the background rectangle and use the Control-Page Down key combination to rearrange the position of the beard outline, placing it right above the stripes, so that the beard is separated from the objects beneath it. Use the Shape tool (F10) to expand the inner part of the beard silhouette, covering the dividers near the glasses.

Step 9
Let’s play with the colors a bit, making them more subtle and hipster-like, increasing the retro effect of our image. Start by selecting the rim of the glasses and switch its color to pale red by clicking the Fill bucket icon in the bottom control panel to reveal the Edit Fill window.

Step 10
Now let's work on the background. Start by opening the Color Styles docker in Window > Dockers > Color Styles. Select the elements you want to recolor (blue and red stripes), drag them to the new docker and drop to the area with the following description: Drag here to add color style & create a harmony, leaving the settings in the pop-up Create Color Styles window as default.

Select the first group which is represented by the red color and move to theHarmony Editor section, where you can change the color with the help of the color wheel. Just grab the slider inside the wheel and move it to the desired position. Otherwise, you can change the color in the Color Editor menu (in the same Color Styles docker, under the Harmony Editor). Switch our red color to grayish-beige and move on to the next color group.

Select the blue color (our second group in the Color Styles docker) and change the color to grayish-turquoise using the same simple technique.

Let's edit other colors using the same method, changing the text fill as well. Make the background lighter, adding more contrast to the cover. Here is how our cover image looks on Facebook.

Yay! Our Hipster Barbershop Facebook Cover Is Completed!
Great job, guys! We’ve managed to create a trendy cover image for Facebook and learned how to draw hair using various CorelDRAW curve tools. I hope you’ve enjoyed following this tutorial and found some useful tips and tricks. Good luck with your art!