
In this tutorial we'll create a set of truly adorable soda shop inspired food icons from scratch and assemble them into a dynamic all-over print, ready for use as a desktop background or within printed media. We'll build objects from basic shapes like ellipses, rounded rectangles, and triangles, and add a little face on each one to finish it off. Open up Adobe Illustrator CC and let's get started!
1. Build Your Burger
Step 1
Our pattern elements begin with a soda shop staple: the hamburger.
- Using the Ellipse Tool (L), draw a circle.
- Draw a thin horizontal rectangle overlapping the circle with the Rectangle Tool (M).
- Select both shapes and hit Minus Front in the Pathfinder panel. Ungroup the two objects so you're left with two bun halves.

Step 2
Let's add some toppings to our hamburger.
- For both the hamburger patty and the tomato slice, draw a rounded rectangle the width of the top bun using the Rounded Rectangle Tool. Adjust the radii of the rectangle to your liking.
- Use the Direct Selection Tool (A) to select the bottom hamburger bun and pull the Live Corners inward, rounding out their harsh corners slightly.
- Repeat with an adjustment of the corners of the top half of the hamburger bun.
- Draw two triangles for the slices of cheese with the Pen Tool (P) and add any additional toppings you'd like your hamburger to have.

Step 3
Let's focus on adding details to our design.
- For the sesame seeds, draw a circle, pull out an anchor point with the Direct Selection Tool, and use the Anchor Point Tool (Shift-C) to convert the anchor point to a point from a curve.
- Copy (Control-C) and Paste (Control-V) sesame seeds all over your top bun. Scale and Rotate as you see fit.
- Draw two round circles for each eye.
- And a half-circle (subtract a rectangle from a circle as we did with the hamburger bun previously) for the mouth.

Step 4
Let's add some color to our hamburger!
- The outlines and hamburger patty:
#482c3b - The sesame seeds:
#ffd9c6 - The hamburger buns:
#dd8f69 - The tomato:
#ff3662 - The cheese:
#fff280
For thick outlines, Group (Control-G) together your design and make sure any strokes have been Expanded under Object. Copy, Paste, and place the copy behind the original object group with a thicker weight stroke set in the Strokespanel.

2. Have Some Fries With That
Step 1
Start your French fries with the container that holds them.
- Draw a narrow ellipse with the Ellipse Tool.
- Draw a rectangle with the Rectangle Tool and make sure its width matches the ellipse. Align them to the center of the ellipse.
- Unite the two shapes in the Pathfinder panel. Use the Direct Selection Toolto pull the top right and left anchor points outward so it's at an angle.
- Draw an ellipse that overlaps the top of the container and whose width matches the top edge of the quadrilateral.
- Select both the ellipse and the quadrilateral and hit Minus Front in the Pathfinder panel.
- Draw a shape with the Pen Tool behind the container shape whose width matches the contour of the front shape and whose top edge curves slightly. This will form the back and inside of the container.

Step 2
Our container needs a bunch of French fries, so let's get cooking.
- Draw a vertical rounded rectangle with the Rounded Rectangle Tool.
- Adjust the radii of the corners so they're a bit more squared off by pushing theLive Corners outward.
- Select the top-right anchor point with the Direct Selection Tool and pull its anchor point onward as far as possible so its radius is rounder than the other three corners.
- Copy and Paste your French fries and place them behind the front object of the fry container.
- Rotate and Scale your fries as needed. Group your fries together to keep a more organized Layers panel.
- Draw a cute face to complete your French fry line art.

Step 3
Set your fill colors to the same brown, yellow, and red used in the hamburger.
- For the inside of the container, set the fill color to light blue (
#b1edee). - For the body of the container itself, set the fill color to an even lighter blue (
#f7ffff).

3. Hot Diggity Dog
Step 1
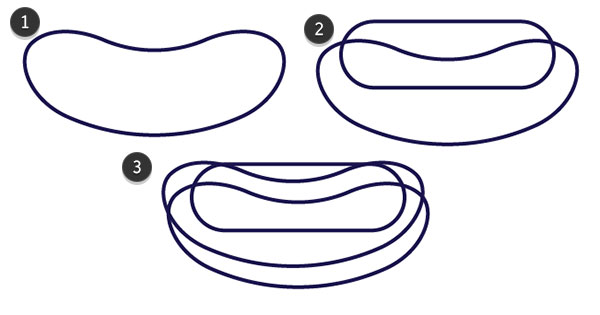
For our hotdog, we'll start by building the buns.
- Draw a horizontal rounded rectangle with the Rounded Rectangle Tool.
- Warp your rounded rectangle by going to Effect > Warp > Arc and set the Bend to -50%.

Step 2
- Adjust the width of your bun as needed and make sure to Expand the shape under Object.
- For the hot dog itself, draw another, smaller rounded rectangle.
- Copy and Paste the bun. Place the copy behind the other two shapes and slightly above so you'd see the top of it behind the hotdog itself.

Step 3
Set the fill colors to those used in the hamburger. With the Pencil Tool (N), draw a squiggly mustard line and set the Stroke Width to 3–5 pt (the weight will depend on the size of your art itself) with a Rounded Corner and Cap. Expand the stroke under Object. I used bright yellow (
#feff45) for the mustard's fill color.
4. You Can Pickle It
Step 1
Draw a circle with the Ellipse Tool. Offset the circle by going to Object > Path > Offset Path and enter 2–6 px for the offset amount. Like your stroke widths, the offset amount depends on the size of your object and how thick you want the shape to be.

Step 2
- Set the offset color to green (
#4e9d30) and the center circle to lime green (#c6f453). - Draw narrow rectangles overlapping the pickle center.
- I drew five rectangles in total. Select the lime green circle and all five rectangles. Use the Shape Builder Tool (Shift-M) to select the non-intersecting portions of each rectangle. Deselect and Delete the extraneous rectangle pieces so you're left with green stripes that conform to the lime green circle.

Step 3
- Group together the pickle stripes and reduce their Opacity to 50%.
- Copy, Paste, Scale, and Rotate the pickle so that you have two pickles, one behind the other.
- Give your pickles a thick outline and cute face, and Group all components together.

5. Creating the Condiments
Step 1
The mustard and ketchup bottles are identical except for their fill colors.
- Draw two identical ellipses and a rectangle between them of the same width.
- Unite the three shapes together in the Pathfinder panel. Repeat with the top of the bottle.
- Set your objects' fill colors to red.

Step 2
- For the bottle nozzle, draw a triangle either with the Polygon Tool or the Pen Tool. Beneath it, draw an ellipse whose width matches the bottom edge of the triangle. Unite them in the Pathfinder panel.
- Cut off the top of the nozzle by overlapping the tip of the triangle with a rectangle and hitting Minus Front in the Pathfinder panel.

Step 3
- Set the fill colors of all three shapes to red and make sure they're Aligned to their centers. Adjust the width of these shapes as you see fit.
- Copy and Paste the ketchup bottle object and set the fill color to null and the stroke color to dark brown.
- Place each object from the ketchup bottle group above their corresponding copy so they have a simple, 1–2 pt outline as seen below.

Step 4
Give your final bottle a thicker outline and draw a cute face onto the font. Copyand Paste the ketchup bottle for your matching mustard bottle. The colors I used are as follows:
- Red:
#ff80b3 - Yellow:
#fff07f - Dark Brown:
#4a293c

6. Drink Your Milkshake
Step 1
We're going to take our time with creating our milkshake, since it's also the basis for the tall glass of cola in our final print design.
- Start with two ellipses. The wider of the two will be the top of the glass while the other will be the bottom of the glass's bowl.
- Draw a line with the Line Segment Tool (\) in the center of both ellipses. This will help with the construction of the glass.
- Draw three more ellipses: One below the bowl of the glass, showing the bottom of the base and two small ones of the same size that will help us with the width of the stem itself.

Step 2
I've drawn two additional ellipses in the body of the glass so I can make sure the bowl will keep the shape I intended.
- Use the Pen Tool to draw a curved line from the small ellipse at the bottom of the glass's bowl to the outside of the bottom of the base. This will form one half of the stem.
- Using the four larger ellipses as a guide, draw a line, with the Pen Tool, that starts at the center of the top ellipse and hits the center of the bottom ellipse. Adjust the angle of the path with the anchor point's handle as needed so all four ellipses touch the path.
- Copy and Paste both lines drawn previously and Reflect them over a Vertical Axis so they can be Aligned to the opposite side of the glass.

Step 3
Group together your glass components.
- Use the Pen Tool to trace the outer curve on the left side of the glass and connect it in the center of the glass shape with two right angles.
- Ungroup the top and bottom ellipses (see below). Copy and Paste the top ellipse and set it aside. Unite all three shapes in the Pathfinder panel.
- Overlap the right half of the newly United shape with a rectangle and hit Minus Front in the Pathfinder panel so you're left with the left side of the glass.

Step 4
- Copy, Paste, and Reflect the left half of the glass's bowl.
- Overlap the shapes slightly and Unite them in the Pathfinder panel. Repeat the previous step with the stem of the glass. Set the fill colors to very light blue while the stroke color is simply light blue, as used in the French fries drawn previously.
- Place the copied ellipse from the previous step at the top of the glass. Make sure its fill color is set to null.

Step 5
- Use the Pen Tool to draw a curved line for the rim of the glass.
- Follow the contour of the glass's bowl to draw a rounded rectangle-like shape for the left-most flute of the glass with the Pen Tool.
- Draw four shapes in total, making sure there's space between each.

Step 6
Set the flutes' fill colors to a Linear Gradient going from blue at 100% to 0% Opacity at a 90° angle.

Step 7
- Draw a rounded rectangle-like shape inside the glass (behind the to ellipse, line, and flutes) for the milkshake itself. Set the color to pink (
#ff80b3). - Using the Pencil Tool (N), begin drawing the milkshake's whipped cream with a curving line at the top, starting from the right.
- Move down the whipped topping shape with scallops.
- Complete the shape by closing it at the origin in the upper right. Note how curvy, lumpy, and bumpy it is.
- Set the fill color to white and the stroke color to blue or light blue.

Step 8
- Draw curving lines to show how the whipped cream folds in on itself with the Pen Tool.
- Draw a red circle for the cherry and place it behind the whipped topping.
- Give the cherry a stem with the Pen or Pencil Tool. Finally, give your milkshake a thick brown outline as we did with the other icons.

Step 9
For a final touch to the milkshake, let's create a straw.
- Draw an ellipse and a rectangle of matching width.
- Copy and Paste the ellipse. Unite the first ellipse and the rectangle in the Pathfinder panel.
- The straw's colors should match the milkshake's glass.
- Draw a series of diagonal red rectangles (Rotate them 45°) along the length of the straw and use the Shape Builder Tool as we did with the stripes on the pickle to delete them from the straw base.
- Group together your straw shapes.
Place the straw in the milkshake behind the whipped topping and contents.

7. Have a Refreshing Cola
Step 1
For our final icon, you'll want to Copy and Paste the milkshake. Delete all of the milkshake's components except for the bowl of the glass and the contents. Set aside the straw and lengthen the glass itself. Delete the flutes as well. They won't be needed for this design.

Step 2
- Set the fill color of the glass's contents to dark brown (
#482c3b). - Draw rounded squares with the Rounded Rectangle Tool for ice in the cola glass. Set the fill color to brown (
#dc8e68). - Copy, Paste, and Rotate the ice cubes in the center portion of the glass.

Step 3
- For soda bubbles, draw various sizes of circles around the ice cubes.
- Draw a small, thin white rectangle to create an edge on the ice cube.
- Repeat on the other two ice cubes and Group together all of the ice cube components and cola bubbles.
- Place the straw you set aside earlier in the glass. Draw a curved line in front of the straw for the glass's rim.

8. Create the Pattern
Step 1
Let's take a look at our final pattern elements. I added some ketchup to the fries, faces to each item, and hearts in the place of tongues in some of the mouths. Also note how the cola's face is white instead of brown so it remains visible. Make sure each element is Grouped and has been added to the Libraries panel in its own library for easy access during the pattern creation process.

Step 2
- Arrange five of your elements, select all five, and hit Make Pattern in the Pattern Options panel. Make sure Tile Type is set to Brick by Column.
- Drag the pickles out from the Libraries panel and place them near the top of the design. Make sure they cross over the pattern's bounding box.
- Place the ketchup within the design as well. Rotate or Scale each element as needed.
- Add the milkshake at the end. It's one of the larger designs, so I rearranged my pattern elements so it would fit easily. Make sure the elements have plenty of space around them and don't overlap.
Hit Done when you're satisfied with your pattern and you'll find it in the Swatchespanel.

Step 3
A final option is to create a secondary simply pattern to be layered below the cute food pattern in the final image. Draw a heart, set the Tile Type to Brick by Column, select Size Tile to Art, and set the H and V Spacing as needed.

Great Job, You're Done!
Layer three rectangles for your final image: the cute pattern, the heart pattern, and a solid color. What other cute foods would you find at a soda shop? How about a coffee shop? Share your results in the comment section below!




.webp)
