
In the following steps you will learn how to create a detailed cigarette pattern brush and how to use it to make a neat text effect in Adobe Illustrator.
For starters you will learn how to set up a simple grid and how to create the main shapes using basic tools and several effects. Moving on, you will learn how to save and use a simple scatter brush and how to add shading and highlights using basic blending and vector shape building techniques. Finally, you will create the cigarette pattern brush, learning how to save a simple graphic style and how to create your neat text effect.
1. Create a New Document and Set Up a Grid
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 955 in the width and 1025 in the height box and then click on theAdvanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters, you will need a grid every 5 px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid—it will make your work easier, and keep in mind that you can easily enable or disable it using the Control-" keyboard shortcut.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

2. Create the Main Shapes
Step 1
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color to R=243 G=164 B=91. Move to your artboard and simply create an 85 x 30 px rectangle—the grid and the Snap to Gridfeature should ease your work.
Focus on the left side of this new shape and switch to the Direct Selection Tool (A). Select both anchor points, focus on the top bar and simply enter 2 px in thatCorners box. In the end things should look like in the second image.
This feature is only available for CC users. The best solution to replace this effect would be the Round Any Corner script that can found in this article: 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive, return to Illustrator and make sure that the Direct Selection Tool (A) is active. Select the same two anchor points and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 2 px radius and click OK. In some cases you will have to increase/decrease the value mentioned in that Corners box.

Step 2
Make sure that your orange shape is still selected and go to Effect > Warp > Arc Lower. Enter the attributes shown below, click the OK button and then go to Effect > Warp > Arc Upper. Enter the properties shown in the following image, click OKand then go to Object > Expand Appearance.

Step 3
For the following steps you will need a grid every 1 px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box.
Using the Rectangle Tool (M), create a 36 x 30 px shape and set its fill color to R=247 G=244 B=248. Place this new rectangle exactly as shown in the following image and then send it to back using the Shift-Control-[ keyboard shortcut.

Step 4
Using the Rectangle Tool (M), create a 1 x 30 px shape and set the fill color atR=57 G=181 B=74. Place it exactly as shown in the following image and then go toEffect > Warp > Arc. Enter the attributes shown in the following image and then go to Object > Expand Appearance.

Step 5
Make sure that your green shape is still selected and go to Effect > Distort & Transform > Transform. Enter the attributes shown in the following image and then go to Object > Expand Appearance.
Make sure that the resulting group of shapes is selected, Ungroup it using the Shift-Control-G keyboard shortcut and then hit Control-8 to turn these green shapes into a simple compound path.

Step 6
Select your grey rectangle and make a copy in front (Control-C > Control-F). Select this copy along with your green compound path, open the Pathfinder panel (Window > Pathfinder) and click the Intersect button.
Turn the resulting group of shapes into a new compound path (Control-8), make sure that it stays selected, focus on the Appearance panel (Window > Appearance) and simply replace the existing fill color with R=240 G=237 B=241.

Step 7
Using the Ellipse Tool (L), create a 6 x 30 px shape, place it as shown in the following image and set the fill color to R=39 G=170 B=225.

Step 8
Reselect your blue and orange shapes and duplicate them (Control-C > Control-F). Select these copies along with your grey rectangle and click the Minus Front button from the Pathfinder panel. In the end your grey shape should look like in the second image.

3. Create and Use a Scatter Brush
Step 1
Using the Ellipse Tool (L), create a 7 x 5 px shape and set its fill color to black (R=0 G=0 B=0). Make sure that this squeezed circle stays selected, open the Brushespanel (Window > Brushes) and click the New Brush button. Check the Scatter Brush box and then click the OK button. Pick a name for your brush, enter all the attributes shown in the following image and then click the OK button.

Step 2
Disable the Grid (Control-') and the Snap to Grid (Shift-Control-').
Pick the Brush Tool (B), select your scatter brush from the Brushes panel and draw two simple paths roughly as shown in the first image. Select both paths and go toObject > Path > Outline Stroke.
Focus on the resulting shapes and you'll notice that every black shape comes with a rectangle that has no color set for fill or stroke. You need to get rid of these shapes. Select one of these tiny rectangles and simply go to Select > Same > Fill & Stroketo easily select the rest of the shapes with similar fill and stroke attributes.
Now that all these invisible rectangles are selected, hit the Delete button from your keyboard to remove them. Use the same technique to select all your black shapes and then turn them into a compound path (Control-8).

Step 3
Make sure that your black compound path is still selected and go to Effect > Distort & Transform > Roughen. Enter the attributes shown in the following image, click the OK button and then go to Object > Expand Appearance.

Step 4
Make sure that your orange shape is selected and make a copy in front (Control-C > Control-F). Select this copy along with your black compound path and click theIntersect button from the Pathfinder panel.
Turn the resulting group of shapes into a new compound path, make sure that it stays selected and focus on the Appearance panel. Replace the existing fill color with white (R=255 G=255 B=255), lower the Opacity to 50% and change theBlending Mode to Soft Light.

4. Add Shading and Highlights for the Filter Side
Step 1
Enable the Grid (Control-') and the Snap to Grid (Shift-Control-').
Make sure that your orange shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 90 x 5 px shape, make it white and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from thePathfinder panel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 25% and change the Blending Mode to Soft Light.

Step 2
Make sure that your orange shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 90 x 11 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from thePathfinder panel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 15% and change the Blending Mode to Soft Light.

Step 3
Make sure that your orange shape is selected and make a new copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 90 x 5 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinder panel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 15% and change the Blending Mode to Soft Light.

Step 4
Make sure that your orange shape is selected and make a new copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 90 x 2 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinder panel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 15% and change the Blending Mode to Soft Light.

Step 5
Make sure that your orange shape is selected and make a new copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 90 x 2 px shape, make it white and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinder panel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 5% and change the Blending Mode to Soft Light.

Step 6
Make sure that your orange shape is selected and make a new copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 90 x 10 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinder panel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 6% and change the Blending Mode to Multiply.

Step 7
Make sure that your orange shape is selected and make a new copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 90 x 7 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinder panel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 10% and change the Blending Mode to Multiply.

Step 8
Make sure that your orange shape is selected and make a new copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 90 x 4 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinder panel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 10% and change the Blending Mode to Multiply.

Step 9
Make sure that your orange shape is selected and make a new copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 90 x 2 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinder panel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 10% and change the Blending Mode to Multiply.

Step 10
Make sure that your orange shape is selected and make a new copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 90 x 1 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinder panel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 10% and change the Blending Mode to Multiply.

5. Add Shading and Highlights for the Paper Side
Step 1
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 35 x 5 px shape, make it white and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinderpanel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 50% and change the Blending Mode to Soft Light.

Step 2
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 35 x 11 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinderpanel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 25% and change the Blending Mode to Soft Light.

Step 3
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 35 x 5 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinderpanel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 25% and change the Blending Mode to Soft Light.

Step 4
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 35 x 2 px shape, make it white and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinderpanel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 10% and change the Blending Mode to Soft Light.

Step 5
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 35 x 2 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinderpanel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 30% and change the Blending Mode to Soft Light.

Step 6
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 35 x 10 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinderpanel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 3% and change the Blending Mode to Multiply.

Step 7
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 35 x 7 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinderpanel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 5% and change the Blending Mode to Multiply.

Step 8
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 35 x 4 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinderpanel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 5% and change the Blending Mode to Multiply.

Step 9
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 35 x 2 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinderpanel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 5% and change the Blending Mode to Multiply.

Step 10
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 35 x 1 px shape, make it black and place it as shown in the first image. Select this new rectangle along with the copy made a few moments ago and click the Intersect button from the Pathfinderpanel.
Make sure that the resulting shape stays selected, focus on the Appearance panel, lower the Opacity to 5% and change the Blending Mode to Multiply.

Step 11
Reselect all the shapes used to add shading and highlights for the filter and the paper sides of your cigarette and Group them using the Control-G keyboard shortcut.

6. Add Shading and Highlights for the Tip of the Cigarette
Step 1
Make sure that your grey shape is selected and make a copy in front (Control-C > Control-F). Select your blue shape and go to Object > Path > Offset Path. Enter a1 px Offset and then click the OK button.
Select the resulting shape along with the copy made a few moments ago and click the Intersect button from the Pathfinder panel. Make sure that the resulting shape is selected, focus on the Appearance panel and simply replace the existing fill color with R=245 G=245 B=245.

Step 2
Reselect your blue shape and make a copy in front (Control-C > Control-F). Using the Ellipse Tool (L), create a 6 x 26 px shape, place it as shown in the first image and set the fill color to R=111 G=67 B=39. Select this brown shape along with the copy made in the beginning of the step and click the Intersect button from thePathfinder panel.

Step 3
Reselect your blue shape and make a copy in front (Control-C > Control-F). Using the Ellipse Tool (L), create a 7 x 22 px shape, place it as shown in the first image and set the fill color to R=190 G=128 B=82. Select this brown shape along with the copy made in the beginning of the step and click the Intersect button from thePathfinder panel.

Step 4
Reselect your blue shape and make a copy in front (Control-C > Control-F). Using the Ellipse Tool (L), create a 6 x 22 px shape, place it as shown in the first image and set the fill color to R=147 G=87 B=29. Select this brown shape along with the copy made in the beginning of the step and click the Intersect button from thePathfinder panel.

Step 5
Disable the Snap to Grid (Shift-Control-") and then go to Edit > Preferences > General and make sure that the Keyboard Increment is set to 1 px.
Make sure that your blue shape is selected and make two copies in front (Control-C > Control-F-Control-F). Select the top copy and move it 1 px to the left using the left arrow button from your keyboard. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white and lower its Opacity to 50%.
Reselect your blue shape, focus on the Appearance panel and simply replace the existing fill color with R=227 G=224 B=228.

Step 6
Reselect all the shapes that make up the tip of your cigarette and Group them (Control-G). Move to the Layers panel and simply drag this new group below the existing one.

7. Create Your Cigarette Pattern Brush
Step 1
Enable the Snap to Grid (Control-').
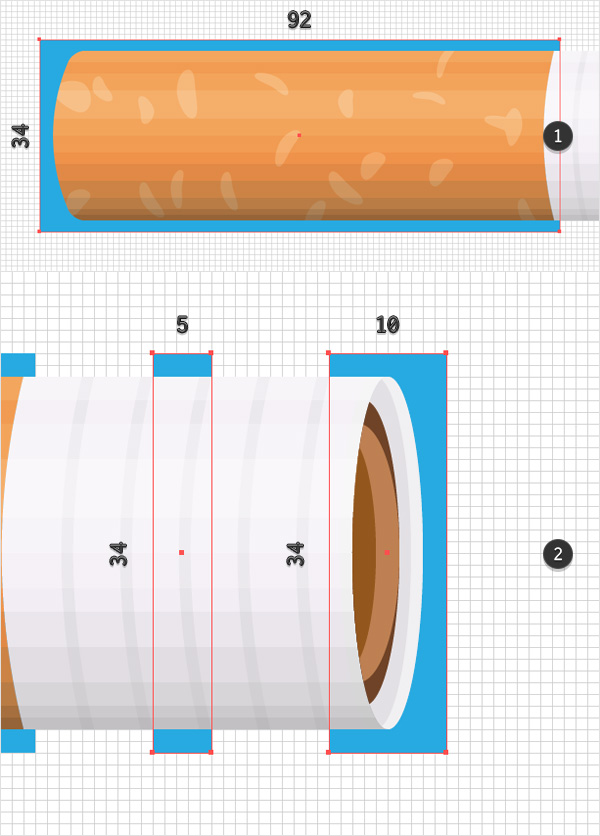
Using the Rectangle Tool (M), create a 92 x 34 px shape and pick a random blue for the color. Make sure that you're placing this new rectangle exactly as shown in the first image and then send it to back (Shift-Control-[).
Using the same tool and fill color, create a 5 x 34 px and a 10 x 34 px shapes. Again, place these rectangles exactly as shown in the second image and don't forget to send them to back (Shift-Control-[).

Step 2
Select all the shapes made so far and pick the Shape Builder Tool (Shift-M). Hold the Shift button from your keyboard and drag a selection between the left and middle blue rectangles. Try to get as close as possible to those edges and make sure that you get rid of all the paths that lie between the two rectangles. In the end things should look like in the second image.

Step 3
Reselect all the shapes made so far and make sure that the Shape Builder Tool (Shift-M) is still active. Hold the Shift button from your keyboard and this time drag a new selection between the right and middle blue rectangles. Again, try to get as close as possible to those edges. In the end things should look like in the second image.

Step 4
Select those blue rectangles and simply remove them using the Delete button from your keyboard.
Now, select the shapes highlighted in the second image and simply drag them inside the Swatches panel (Window > Swatches) to save them as a simple pattern. Double-click on this new pattern, rename it "startTile" and then make sure that you hit the Cancel button.

Step 5
Select the shapes highlighted in the following image and turn them into a second pattern. Double-click on this new pattern, rename it "endTile" and don't forget to hit the Cancel button.

Step 6
Select the shapes highlighted in the following image, open the Brushes panel (Window > Brushes) and click that New Brush button. Check the Pattern Brush box and then click the OK button to open the Pattern Brush Options window.
Name it "Cigarette Brush", enter all the attributes shown in the following image and then move to the Tile boxes. Open the Start Tile drop-down window and add the "startTile" pattern from that list, and then open the End Tile drop-down window and add the "endTile" pattern. Finally, click the OK button and you should find your new pattern brush inside the Brushes panel.

8. Create the Text Effect
Step 1
Pick the Type Tool (T), click on your artboard and add the piece of text. Use theBauhaus 93 font with the size set to 300 px. Make it black and lower its Opacity to about 10%.

Step 2
For this step you will need a grid every 10 px, so go to Edit > Preferences > Guides & Grid and enter 10 in the Gridline every box.
Using the piece of text as a rough reference, pick the Pen Tool (P) and draw some simple paths as shown in the following image. Add a simple black stroke for these paths and make sure that there's no color set for the fill. Once you have all these paths you can get rid of that piece of text.

Step 3
Select one of your paths and focus on the Appearance panel. Select the stroke and simply replace the black stroke with your "Cigarette Brush" pattern brush. Keep focusing on the Appearance panel, make sure that your entire path is selected (simply click that "Path" piece of text from the top of the Appearance panel) and go to Effect > Stylize > Rounded Corners. Enter a 35 px Radius and click the OKbutton.

Step 4
Make sure that the path with the cigarette brush is still selected, keep focusing on the Appearance panel and add a second stroke using the Add New Stroke button. Select this new stroke, make it black, increase the Weight to 28 px, lower itsOpacity to 20%, change the Blending Mode to Soft Light and then go to Effect > Artistic > Film Grain. Enter the attributes shown in the following image and then click the OK button.

Step 5
Make sure that the path with the cigarette brush is still selected and keep focusing on the Appearance panel. Select the stroke with the pattern brush and go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the top left window (in the following image), click the OK button and then add the other three Drop Shadoweffects shown in the following image.
Open the Graphic Styles panel (Window > Graphic Styles), making sure that the path edited in this step is still selected, and simply click that New Graphic Stylebutton.

Step 6
Select the remaining black paths and simply add your graphic style from theGraphic Styles panel.

Step 7
Using the Pen Tool (P), create two horizontal paths, place them roughly as shown in the first image and simply add your graphic style from the Graphic Styles panel.

9. Add a Simple Background
Step 1
Using the Rectangle Tool (M), create a 965 x 1035 px shape, make sure that it covers your entire artboard, send it to back (Shift-Control-[) and fill it with the radial gradient shown in the following image.

Step 2
Make sure that your large rectangle stays selected, focus on the Appearance panel and add a second fill using the Add New Fill button.
Select this new fill, set the color to black, lower its Opacity to 15%, change theBlending Mode to Multiply and then go to Effect > Artistic > Film Grain. Enter the attributes shown in the following image and then click the OK button.

Step 3
Make sure that your large rectangle stays selected, focus on the Appearance panel and add a third fill. You will need a built-in pattern for this new fill, so go to the Swatches panel, open the fly-out menu and go to Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures.
A new window with a set of built-in patterns should open. Make sure that the third fill is still selected, add the "Diamond" pattern, lower its Opacity to 10%, change the Blending Mode to Multiply and go to Effect > Artistic > Film Grain. Enter the properties shown below, click the OK button and you're done.

Congratulations! You're Done!
Here is how it should look. I hope you've enjoyed this tutorial and can apply these techniques in your future projects.




.webp)

