
This tutorial was originally published in November 2008 as a Tuts+ Premium tutorial. It is now available free to view. Although this tutorial does not use the latest version of Adobe Illustrator, its techniques and process are still relevant.
We're going to illustrate a map. A fairly simple directive, but before we go any further we need to establish why we're illustrating it. By illustrating we're going to give the final product personality, flair, a bit of life. We're going to hope that the user is drawn into it, attracted to it, and that once we have their attention, they can use it.
In producing this map we're not only illustrating, but also designing information graphics; finding that age-old balance between form and function.
A Little Disclaimer
As a basis for my map I turned to Google Earth and happily made as many screenshots as I liked. I traced them, referred to them for place names, street names, service information etc. and this is no problem whatsoever. I was even able to use photography from contributors far and wide who publish their shots on Google Earth via Panoramio. However, in order for me to use these images for web-based tutorials I needed to comply with certain guidelines.
In accordance with their fair use policy, screenshots of Google Earth can be used as long as I clearly display their logo and the appropriate copyright statement. For photography I would have needed express permission from the individual photographers, and for this reason, building photography I have used in this tut is my own, but be aware that Google Earth and Panoramio provide excellent image resources for projects such as this.

1. Location, Location, Location
Owing to the fact that I'll be using a lot of my own imagery, I've chosen somewhere I once lived, Brielle (a town near Rotterdam in South Holland) as a subject. Of course, your subject will be of your own choosing, or better still that of a client brief. Wherever it may be, you'll need as much visual reference as possible.

2. Determine Your Composition
It may be that you've been asked to include certain features or certain view points, or have been given precisely the area you need to focus on. Whilst deciding what your map will contain and from which angle it will be viewed, try again to consider the usability.
Most people feel naturally comfortable viewing a map with North pointing upwards (I'm not even going to begin on the subject of how men and women read maps differently!) so this would usually be a good starting point. However, if this angle looks as if it will present design problems such as vital roads being obscured, unfamiliar views of significant buildings, etc., try turning the view just off North. Your map will include a compass, so bearings shouldn't be too problematic.
Below is the segment of Brielle which I've chosen to illustrate. North is currently upwards.

3. Prepare Your Map Image
You've taken a screenshot or you have your aerial photo of the subject, so now place it in Illustrator (File > Place...) on a suitably sized artboard (this illustration could get quite finely detailed, so work large). Click on the layer in the Layers panel, give it a name, lock it and determine that all images on that layer should be dimmed to 50% (or however dim you choose).

4. Lay Down Some Tarmac
It actually doesn't matter where you start drawing your map. There are certain base elements which you'll need to concentrate on, all of which will be distributed to individual layers for improved workflow. I'm going to begin with the streets, and then I'll look at borders, water, buildings etc afterwards.
Use your Pen Tool and build simple paths along the street centerlines. Give them appropriate stroke weights as shown below. Again, to make your map informative and clear, use a limited number of stroke weights. Try to establish a standard whereby main roads have a thickness of (for example) 18 pt, minor roads have a weight of 12 pt, back streets a weight of 8 pt and so on. I've given my streets a pale shade of
#F7F4E8.
5. Curves
Somewhere else I'd recommend you keep uniformity: the curves. By all means draw curves on your streets by hand, but by giving all street corners the same curvature you'll make your illustration easier on the eye.
For example, in my drawing there's a church which has a small road going right around it. I began by drawing a simple polygon with straight paths, and then I went to Effects > Stylize > Round Corners. In the Round corners dialog I entered a value of 4 mm, checking the effect by having Preview selected.
This curvature was appropriate for most of my street corners, so I could then apply it to other paths by selecting them and going to Effects > Apply Round Corners. Rounded corners of the same value were then applied to whatever I had selected.


6. Land
Once you're satisfied with the streets you've drawn, the density of them, their thickness, curvature and color, make their layer invisible and create a third layer. Call it "Land" or something of that nature, and begin tracing the land outlines.
In the case of Brielle, there is a significant amount of water in the form of a moat; perhaps you'll have rivers, a coastline, or perhaps regions which would form appropriate boundaries. I've given my land a color of
#E8E1B4.
7. Check for Neatness
Having drawn a basic outline for the land, make your streets layer visible once again. As you can see in my case, the streets cross the water in two places and the land I've drawn underneath looks pretty scrappy. I now want to tidy that up and make sure the land runs parallel with the street at these points.

8. Tidy Up
Make a copy of one of the relevant streets and paste it onto your "Land" layer. Go toObject > Path > Outline Stroke.

Now go to Effect > Path > Offset Path and enter a value of your choosing (in my case 3 mm). Then expand it by going to Object > Expand Appearance.

Use the Direct Selection Tool to ensure no bits of land are sticking out from behind this newly made street path.

With the Pathfinder's Add to Shape tool, combine your land with the new object. First give the new object the same color as the land; the resultant object will inherit the color of the uppermost contributing object.

9. Last Bits of Land
OK, take a good overall look at your land and streets, tidy up any straggly bits, and make sure it's looking clear, uniform and tidy. Now you can add any secondary land elements (districts, regions, parks, etc.) which will have a slightly different color to distinguish them.
In my case I've highlighted the main shopping area and a park area surrounding the church. You can see I've also cut out a canal from my main land object. Next we'll add some water to clarify what we're looking at.

10. Flood
Add a new layer underneath your land layer and call it something recognizable. "Water" would be a good name—hadn't thought of that, had you? Draw a rectangle covering a large enough area to cater for all your water, and give it a suitable blue color (
#90C1D1 for example).
11. Labels
Depending on what's needed for your map, now would be a good time to add some information. This is by no means a tutorial on Google Earth, but by checking Roadsin Google Earth's Layers panel you'll highlight not only the roads, but their names too. Very useful. Use this information to label your own map.


12. Where the Streets Have No Name
Begin by duplicating the streets layer (for reasons which will become clear) and calling it "street names". Now lock your "streets" layer to avoid confusion. Adding street names may be a little difficult to get visually right the first time; we're going to vertically scale the map later and this may have unpredictable results, particularly with text intended to be legible.
Choose a typeface which you think appropriate for your illustration—should your choices be inappropriate you can change them later. I've used a Bold Trade Gothicon account of its condensed and legible form. You'll also notice that I've set theTracking to 75 to give more spacing between my letters.

13. Adding Street Names
You could simply choose to rotate and position your street names manually, but for extra fine control it's advisable to use the Type on a Path Tool. You already have the necessary paths as you've duplicated your streets, so select the Type on a Path Tool, click on one of the streets, and enter a street name.

14. Type on a Path Options
Perfect! Right? Well, perhaps not. We'll need to open the Type on a Path Options to organize things a little. With your street name text selected go to Type > Type on a Path > Type on a Path Options.
In my case, I've had to flip the text so that it's no longer upside-down (this has also resulted in the text beginning at the opposite end of the path as it's aligned to the left). I've also Aligned to the Center of the path, making the text run down the middle of the road, including around corners.

15. Position Your Label
Finally, by using the Direct Selection Tool you can position your text along the path by dragging the grab handles at either end.

16. Finishing the Street Names
When you've finished labeling all the streets you need, get rid of the excess paths which are no longer necessary. Select one of them and go to Select > Same > Stroke Color. This will select the streets which you haven't needed to label. PressDelete and you'll be left with just the street names on that layer. Give them whatever color suits your drawing. I choose a very dark blue (
#07152D), nice and contrasting, but not black, which I try to avoid using.
17. Building Basis
Open a new document, or move to a part of your screen which is free from clutter; we're going to draw an element which you'll use repeatedly. In the following step you're going to place building footprints all over your map, but for reasons which will become clear we need them to represent the rooftops. A simple rectangle split into four individual objects is what we're after. Replicate what you see below using thePathfinder panel, and group the four objects together.

This rooftop example represents a very simple roof and it might well be that your buildings have more complicated footprints. In this case you'll need more elaborate rooftop shapes, which you'll have to judge yourself.

18. Buildings
Create a new layer and call it "buildings". On this layer we're going to place... well, if you can't work out what we're going to place on this layer you probably haven't made it this far. Make your "land" and "water" layers invisible to allow you to trace your screenshot once again.
Select a suitably visible stroke color for your building footprints and start to place the buildings you need in position. Duplicate your rooftop for each building, rotating and scaling them as necessary. At this point they needn't be 100% perfect in terms of scale, but try to angle them correctly in line with whichever street or border they run parallel to.

19. Final 2D Features
At this point we've almost completed the two-dimensional elements of our map. Should you want any other labeling, contour lines, grids, rulers, or other elements, then now is the time to throw them onto your artboard. Before I start playing with dimensions on my map, I'm going to place a compass on it.
Illustrate your own, or download Peter Rempel's PR Compass Rose font and install it on your system. This font contains plenty of compasses for placement on your map. I chose a fairly simple, but functional compass rose symbol, placed it on my Artboard using the Glyphs panel (Type > Glyphs), and then converted it to outlines usingType > Create Outlines.

Adding some letters, including a large N at the top, is all I needed to do to give users a sense of direction. Place your compass somewhere on your map; its exact position isn't yet important, because it can be decided later.

20. Save!
You've completed all your 2D elements and therefore your basis is finished. In the coming steps we're going to perform tasks which remove some of the editing capabilities from your illustration, so it's a good idea to save what you now have as a separate file. Should you need to add or edit anything in the future, you can always refer back to the original. Go to File > Save As and call your file "Map 2D Basis" (or something like that).

21. Get Some Perspective
We're now going to scale what we've made so far to give us our perspective (though actually, there will be no true perspective at all). We're illustrating for informative purposes, so we won't be using a vanishing point as the diagram here demonstrates. If we were to use a vanishing point, buildings and other elements would become unclear as they disappeared off into the distance.

22. Vectorize
So that's the theory, but before we practice it, we need to ensure that we won't get any strange results.
Firstly, you can get rid of your screenshot layer, because we're done with tracing. Secondly, select all your street paths and go to Object > Path > Outline Stroke. Lastly, select all your street names and go to Type > Create Outlines. With everything now suitably turned into objects, you can scale your map.
Make sure it's rotated to whichever angle you find most suitable, unlock all layers,Select All (Command-A) and go to Object > Transform > Scale. Choose tovertically scale to 60% (I've found this to be an appropriate amount) and click OK.

23. Building Blocks
Open a new document and place on the first layer some suitable photos of one of your chosen buildings. In the layer properties, choose to dim images as we did with our screenshot at the beginning of the tutorial. Lock the layer and create a second one on which to begin drawing your building.

24. Easy Does It
Keep these building drawings simple. Begin with rectangles to establish the main areas, keep everything nice and aligned, and use a limited color palette. Your building needs to be recognizable, but we don't want any unnecessary detail.

25. Measure Twice, Cut Once
Now you need to refer back to your original drawing. The dimensions of your building's original footprint (of course, it's since been scaled) will determine the dimensions of your building's faces. Given that the footprints were likely rotated, the bounding box won't give you the correct dimensions any more. Instead, select theMeasure tool and measure (fairly accurately) the two relevant sides of the building.
Upon clicking and dragging your Measure tool, the Info palette will pop up giving you all the relevant information about what you're doing. For the Distance of what you're measuring, refer to the D value (in this case 12.991 mm, but we can safely call that 13 mm).

26. Transform
With each of your two (grouped) faces, use the Transform palette and scale proportionately to match the appropriate wall dimension. Once you've done both, make sure their heights are equal.

27. Position Your Walls
OK, you've worked out the dimensions of your walls as they would be in the 2D version of your illustration. Now go back to your scaled version and grab a copy of the building footprint you're working on. Paste it to wherever you're working on your building, and position your two walls flush with each other, their corresponding corners matching along with the footprint as shown below.

28. Skew
Select one of your walls. Now choose the Free Transform Tool, click on the middle anchor of one of the wall edges, and Command-drag. Skew the walls into place along the footprint. This will require some good eye-work, but you can adjust and readjust until you're happy it all matches nicely.

29. Hoist the Roof
Your walls are in position. Now it should become clear why we chose to create the footprint elements as rooftops. Select the rooftop (locking the walls with Command-2 will make this easier) and with Shift held down, drag it directly upwards until it meets the top of the walls.
I've switched to Outline View (Command-Y) in order to clearly see where my paths are. This is advisable to make sure all your corners meet properly, and it also makes the following step easier.

30. Pitch
Your roof needs pitch, so with the Direct Selection Tool select all the adjoining central anchor points. Either use the Up Arrow Key or drag with the mouse, until your roof has reached its correct pitch. It's likely you'll be able to see only two or three rooftop faces of your original four, depending on how steep the roof is. Color them and unlock your walls.

31. Let There Be Light
Now you need to decide on where your light source is. In my case, light is coming from the bottom left, so the left-hand faces of my buildings will be lit and whatever is on the other side will fall in shadow. Copy (Command-C) the necessary objects for one side of your building, paste them in position (Command-F) and join them with the Pathfinder panel.
Give them a shady color of
#937C6A and a Multiply Transparency. Place a small piece of shade on the ground (wherever is appropriate). You'll also notice in this case a secondary piece of roof, added afterwards and running parallel to the smaller of the outer walls.
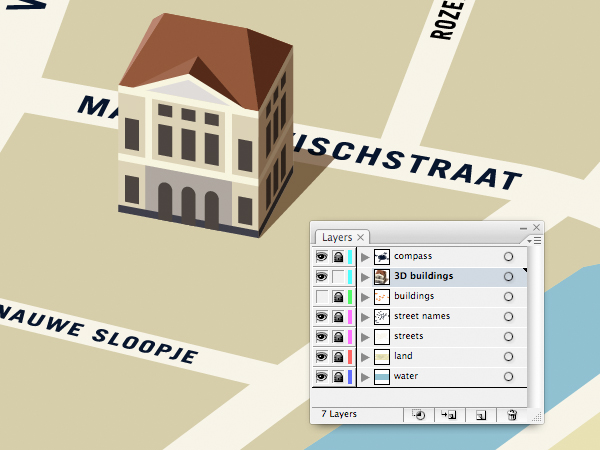
Group your building together and make sure it's correctly placed on your map, preferably on a new layer for 3D buildings.

32. Other Buildings
The principle remains the same for all buildings:
- Draw visible walls.
- Measure unscaled footprint dimensions.
- Apply corresponding widths to your illustrated walls.
- Position walls with scaled footprint.
- Skew walls to match footprint and scale horizontally as you do so.
- Position rooftop.
- Apply pitch to rooftop.
- Place shade on appropriate face of building and on ground.
- Position on map.
Now you need to continue with your buildings. As you position them on your map, they may well throw up some other issues. You can see on the image below that at least one of my street names had to be moved to allow for a building—this can be done by simply selecting and repositioning, or by altering the original and going through the scaling process again. You can also see here that the shadow of one building falls against another—these sorts of details will add authenticity to your final illustration.

33. 3D Land
Let's give our land a bit of a 3D feel too. Make a copy of your land form (Command-C) and paste it in place (Command-F) on a new layer. Now just move it directly downwards, either with the arrow keys or your mouse.

34. Polish Up the Land
Make sure your new 3D land edges have a slightly darker shade than the existing land, and then begin neatening up the corners. Use your Pen Tool to add anchor points where paths need raising or lowering.

Then use your Pathfinder panel to create extra pieces where there should be shade (according to your light source). Make these objects a suitable degree darker.

35. We Want... A SHRUBBERY!
(Sorry to those who have never watched Monty Python.) In any case, now is a good time to start decorating your map. Greenery is a good way of giving your map some atmosphere, so go and make some bushes and trees. Remember that whatever you draw should be based upon its overhead footprint, scaled vertically to 60%, just like the buildings and the map itself.
Make a few different things and scatter them around your map (all together now...)on a new layer...

36. Number Crunching
Should you need to identify the buildings or areas on your map, adding some numerical references would be a good idea. You could do this by placing numbers in the same way as the street names; scaled and as though they are lying on the ground. Alternatively, clear differentiation could also be advisable. Simple 2D circles and numbers will allow easy identification of your buildings.

37. Welkom!
It's in Dutch, but we'll just put that down to authenticity. Welkom in Brielle is typical of the kind of sign you'd see entering any town or village in Holland, so we'll add a welcome sign to our map. It's fairly important that people know what they're looking at after all.

Awesome Work, You're Done!
Having tied together all your elements (plus an unlimited amount of possible other elements), you'll have a finished map. It can always be edited in the future, either by directly editing the 3D illustration or the 2D basis which you saved earlier. Whether your map is of a town, a room, or a University campus, the theory remains the same. Don't forget; the important thing is that information is conveyed quickly, logically, attractively and clearly. I hope you have fun with this one!




.webp)
