
1. Create a New Document and Setup a Grid
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 1375 in the width box and 790 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 1px, so simply go to Edit > Preferences > Guides > Grid, enter 1 in the Gridline every box and 1 in the Subdivisions box. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

2. Create the Plastic Side of the Christmas Light Bulb
Step 1
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color at R=39 G=170 B=225. Move to your artboard and simply create a 6 x 10px rectangle, the Snap to Grid should ease your work. Make sure that this blue rectangle stays selected and go to Effect > Stylize > Rounded Corners. Enter a 3px Radius, click OK and go to Object > Expand Appearance.
Step 2
Set the fill color at R=251 G=176 B=64 and pick the Ellipse Tool (L). Create an 8 x 4px shape and place it as shown in the first image. Switch to the Rectangle Tool (M), create an 8px square and place it as shown in the second image. Select both shapes made in this step, open the Pathfinder panel (Window > Pathfinder) and click the Unite button. Make sure that the resulting shape is selected and make a copy in front (Control-C > Control-F). Select this copy along with the blue rounded rectangle and simply click the Minus Front button from the Pathfinder panel. In the end things should look like in the sixth image.
Step 3
Set the fill color at R=202 G=90 B=195, pick the Ellipse Tool (L), create an 8 x 4px shape and place it as shown in the first image. Select this squeezed circle along with the orange shape and click the Minus Front button from the Pathfinder panel.
Step 4
Reselect your blue shape and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 1 x 7px shape and place it as shown in the second image. Select this new rectangle along with the copy made in the beginning of the step and click the Intersect button from the Pathfinder panel. Make sure that the resulting shape stays selected, open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient.Keep focusing on your Gradient panel, set the angle at 90 degrees then move to the gradient colors. Select the left slider and make sure that the color is set at white (R=255 G=255 B=255) then select the right slider, set the color at white and lower its Opacity to 0%. Make sure that the shape made in this step is still selected, open the Transparency panel (Window > Transparency) and change the Blending Mode to Soft Light.

Step 5
Reselect your blue shape and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a new 1 x 7px shape and place it as shown in the second image. Select this new rectangle along with the copy made in the beginning of the step and click the Intersect button from the Pathfinder panel. Make sure that the resulting shape stays selected, fill it with the linear gradient shown in the following image then focus on the Transparency panel. Change the Blending Mode to Soft Light and lower the Opacity to 60%.
Step 6
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect your blue shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and simply hit the down arrow from your keyboard to move it 1px down.Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Select the resulting shape, set the fill color at black, lower its Opacity to 20% and change the Blending Mode to Soft Light.

Step 7
Reselect your blue shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and simply hit the down arrow twice to move it 2px down. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Select the resulting shape, set the fill color at black, lower its Opacity to 10% and change the Blending Mode to Soft Light.
Step 8
Reselect your blue shape, focus on the Gradient panel and replace that flat color used for the fill with the linear gradient shown in the following image. Simply click on the gradient bar to add new gradient sliders and keep in mind that the white numbers from the Gradient image stand for Location percentage.
Step 9
Enable the Snap to Grid (View > Snap to Grid). Reselect your orange shape and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a 1 x 11px shape, set the fill color at R=202 G=90 B=195 and place it as shown in the second image. Select this new rectangle along with the copy made in the beginning of the step and click the Intersect button from the Pathfinder panel. Make sure that the resulting shape stays selected, fill it with the linear gradient shown in the following image and change the Blending Mode to Soft Light.
Step 10
Reselect your orange shape and make a copy in front (Control-C > Control-F). Using the Rectangle Tool (M), create a new 1 x 11px shape and place it as shown in the second image. Select this new rectangle along with the copy made in the beginning of the step and click the Intersect button from the Pathfinder panel. Make sure that the resulting shape stays selected, fill it with the linear gradient shown in the following image then focus on the Transparency panel. Change the Blending Mode to Soft Light and lower the Opacity to 60%.
Step 11
Disable the Snap to Grid (View > Snap to Grid). Reselect your orange shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px down. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its Opacity to 40% and change the Blending Mode to Overlay.
Step 12
Reselect your orange shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 30% and change the Blending Mode to Soft Light.
Step 13
Reselect your orange shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 2px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 15% and change the Blending Mode to Soft Light.
Step 14
Reselect your orange shape and simply replace the flat color used for the fill with the first linear gradient shown in the following image. Don't forget that the white numbers from the Gradient image stand for Location percentage. Enable the Snap to Grid (View > Snap to Grid) and pick the Ellipse Tool (L). Create an 8 x 4px shape, fill it with the second linear gradient shown below and place it as shown in the second image.
Step 15
Select all the shapes create so far and Group them (Control-G). Make sure that this new group stays selected, focus on the Appearance panel (Window > Appearance) and simply add a stroke using the Add New Stroke button (pointed by the little, blue arrow in the following image).Select this new stroke, set the color at R=0 G=48 B=0, go to Effect > Pathfinder > Add then go to Effect > Path > Offset Path. Enter a 0.5px Offset and click OK. In the end things should look like in the second image. Move to the Layers panel (Window > Layers), double-click on the group made in this step and simply name it "plastic".

3.Create the Glass Side of the Christmas Light Bulb
Step 1
Set the fill color at R=39 G=170 B=225, pick the Ellipse Tool (L), create a 6 x 4px shape and place it as shown in the first image. Switch to the Rectangle Tool (M), create a 6 x 12px shape and place it as shown in the second image. Continue with the Rectangle Tool (M), create a 6px square and place it as shown in the third image.Focus on the top side of this blue square and grab the Direct Selection Tool (A). Select the left anchor point and drag it 2px to the right then select the right anchor point and drag it 2px to the left. In the end your square should turn into a little trapezoid.

Step 2
Make sure that your trapezoid is still selected and go to Effect > Warp > Bulge. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance. Using the Ellipse Tool (L), create a 2px circle and place it as shown in the second image.
Step 3
Reselect all four blue shapes and click the Unite button from the Pathfinder panel. Next, you'll need the Round Any Corner script. You can find it in the Tuts+ article 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A). Select the two anchor points highlighted in the second image and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 1px radius and click OK. In the end your shape should look like in the third image.
Step 4
Using the Rectangle Tool (M), create a 1 x 12 px shape and fill it with R=78 G=255 B=255. Place this thin rectangle as shown in the first image and go to Effect > Stylize > Rounder Corners. Enter a 0.5px Radius and click OK. Duplicate (Control-C > Control-F) this rounded rectangle, select the copy and simply drag it 3px to the right as shown in the second image.
Step 5
Reselect your blue shape, make a copy in front (Control-C > Control-F) and bring it to front (Shift-Control-] ). Make sure that this copy stays selected and focus on the Appearance panel. First, select the existing fill and lower its Opacity to 30%. Next, add a second fill for your shape using the Add New Fill button (pointed by the little, blue arrow in the following image). Select this new fill, set the color at white, change its Blending Mode to Overlay and go to Effect > Stylize > Feather. Enter a 3px feather radius and click OK.
Step 6
Disable the Snap to Grid (View > Snap to Grid). Reselect your blue shape and make a copy in front (Control-C > Control-F). Select this copy, move it 1px down and 1px to the right then duplicate it (Control-C > Control-F). Select this new copy and move it 1px to the right.Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Reselect your blue shape and make a new copy in front (Control-C > Control-F). Select it along with the other shape made in this step and click the Intersect button from the Pathfinder panel. Select the resulting shape, bring it to front (Shift-Control-] ), set the fill color at white and change its Blending Mode to Soft Light.

Step 7
Reselect your blue shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 3px up. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, bring it to front (Shift-Control-] ), change the Blending Mode to Soft Light and lower its Opacity to 30%.
Step 8
Reselect your blue shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px up. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, bring it to front (Shift-Control-] ), change the Blending Mode to Soft Light and lower its Opacity to 40%.
Step 9
Reselect your blue shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px up and 1px to the left. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, bring it to front (Shift-Control-] ), change the Blending Mode to Soft Light and lower its Opacity to 40%.
Step 10
Reselect your blue shape, lower its Opacity to 30% and replace the flat color used for the fill with the linear gradient shown in the following image.
Step 11
Enable the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create a 2 x 12px shape, set the fill color at white and place it as shown in the first image. Keep focusing on this new shape, switch to the Convert Anchor Point Tool (Shift-C) and simply click on the two anchor points highlighted in the first image. Make sure that this sharp, white shape is still selected and go to Effect > Blur > Gaussian Blur. Enter a 1px Radius and click OK.
Step 12
Select all the shapes that make up the glass side of the Christmas light bulb and Group them (Control-G). Make sure that this new group stays selected, focus on the Appearance panel (Window > Appearance) and simply add a stroke using that same Add New Stroke button. Select this new stroke, set the color at R=0 G=70 B=135, lower its Opacity to 30%, go to Effect > Pathfinder > Add then go to Effect > Path > Offset Path. Enter a 0.5px Offset and click OK. In the end things should look like in the second image. Move to the Layers panel (Window > Layers), double-click on the group made in this step and simply name it "glass".
Step 13
Using the Ellipse Tool (L), create a 10 x 14px shape, set the fill color at R=39 G=170 B=225 and place it as shown in the first image. Focus on the Layers panel and drag this squeezed circle between your "plastic" and "glass" groups. Make sure that the shape made in this step stays selected and focus on the Appearance panel. Select the existing fill, change its Blending Mode to Soft Light and go to Effect > Blur > Gaussian Blur. Enter a 3px Radius and click OK.Return to the Appearance panel and add a second fill for your shape. Select it, drag it below the existing fill, set the color at R=78 G=255 B=255 and go to Effect > Blur > Gaussian Blur. Enter an 8px radius and click OK. Move to the Layers panel, double-click on the shape made in this step and simply name it "glow".

4. Multiply and Recolor the New Christmas Light Bulbs
Step 1
Select all the shapes made so far and Group them (Control-G). Move to the Layers panel and name this new group "blue". Duplicate it (Control-C > Control-F), select the copy and drag it a few pixels to the right as shown in the second image.
Step 2
Focus on the Layers panel and open your group copy. Select the "glass" subgroup and the "glow" shape then go to Edit > Edit Colors > Recolor Artwork. Go to the Edit section, make sure that the Recolor Artwork box and Link harmony colors button are checked, then simply play with the Brightness slider and the color handles as shown in the following image. Once you're done go to the Layers panel and rename this group "yellow".
Step 3
Make some new group copies and change their colors as shown in the following image. Don't forget to rename the new groups, it will ease your work later.
5. Create a Simple Pattern Brush and Add the Background
Step 1
Using the Rectangle Tool (M), create a 1 x 2 px shape and set the fill color at R=0 G=138 B=90. Create a second 1 x 2 px rectangle, set the fill color at R=0 G=98 B=50 and place it as shown in the second image.Make sure that that both rectangles made in this step are selected, open the Brushes panel (Window > Brushes) and hit the New Brush button (pointed by the little, blue arrow in the following image). Check the Pattern Brush box and click OK to open the Pattern Brush Options window. Pick a name for your brush, enter the properties shown in the following image and click OK. In the end your new pattern brush should show up inside the Brushes panel and you can remove the two rectangles made in the beginning of the step.

Step 2
Grab the Rectangle Tool (M) and simply click on your artboard to open the Rectangle window. Enter 1375 in the Width box and 790 in the Height box then click OK. This should create a 1375 x 790px rectangle. Select it, set the fill color at R=196 G=154 B=108 and make sure that you have no color set for the stroke.Next, you need to center this rectangle, so open the Align panel (Window > Align). Set the aligning to artboard (open the fly out menu and go to Show Options if you can't see the Align To section as shown in the following image), make sure that your brown rectangle is still selected then simply click the Horizontal Align Center and Vertical Align Center buttons. In the end your rectangle should cover the entire artboard. Move to the Layers panel and simply name this brown rectangle "BG".

Step 3
Make sure that your brown rectangle is still selected, focus on the Appearance panel and add a second fill. Select it, lower its Opacity to 30% and use the radial gradient shown below. Focus on your artboard and use the Gradient Tool (G) to stretch that gradient as shown in the following image.
Step 4
Make sure that your "BG" shape is still selected, focus on the Appearance panel and add a third fill. Select it, change the Blending Mode to Overlay, lower its Opacity to 30% and use the radial gradient shown below.
Step 5
Make sure that your "BG" shape is still selected, focus on the Appearance panel and add a fourth fill. Select it, set the color at black, lower its Opacity to 6%, change the Blending Mode to Multiply and go to Effect > Artistic > Film Grain. Enter the properties shown in the following image and click OK. Move to the Layers panel and lock your "BG" shape to make sure that you won't accidentally select/move it.
6. Create the Wires and Add the String of Christmas Light Bulbs
Step 1
Disable the Snap to Grid (View > Snap to Grid). Grab the Type Tool (T), click on the artboard and add your black piece of text as shown in the following image. You can use the "Vladimir Script" font (or another calligraphic font) with the size set at 400pt. Make sure that your piece of text stays selected, lower its Opacity to 20%, change the Blending Mode to Soft Light and go to Effect > Blur > Gaussian Blur. Enter an 8px Radius and click OK. In the end things should look like in the second image. Move to the Layers panel and lock your piece of text.
Step 2
Grab the Paintbrush Tool (B), select your pattern brush from the Brushes panel and draw a smooth path as shown in the second image. Use the Direct Selection Tool (A) or the Convert Anchor Point Tool (Shift-C) to adjust some of those anchor points. Move to the Layers panel, double-click on this path and simply name it "mainWire".
Step 3
Make sure that your "mainWire" is still selected and make a copy in front (Control-C > Control-F). Select this copy and simply hit the D key from your keyboard to replace the existing Appearance attributes with the default ones (white fill and a 1pt, black stroke). Make sure that this new path stays selected and focus on the Appearance panel. First, select the fill and simply remove the existing color.Next, select the stroke. Set the color at R=0 G=98 B=50 and the size at 4pt then open the Stroke panel (Window > Stroke). Check the Dashed Line box and the Align dashes to corners button then enter 4pt in the dash box and 80pt in the gap box.
Return to the Appearance panel, make sure that the existing stroke is still selected and duplicate it using the Duplicate Selected Item button (pointed by the little, blue arrow in the following image). Select this new stroke, set its color at R=0 G=78 B=30 and decrease the Stroke Weight to 2pt. In the end things should look like in the second image. Those little squares will connect the light bulbs with the wire. Move to the Layers panel, double-click on the path made in this step and simply name it "wireConnectors".

Step 4
Grab the Paintbrush Tool (B) and draw a simple path as shown in the first image to connect the second connector with the third connector. Add a 1pt stroke for this path and set its color at R=0 G=98 B=50. Using the Paintbrush Tool and the same Appearance attributes create a new path that connects the third connector with the fourth connector. Repeat this technique until you get to the final connector.
Step 5
Select one of the paths made in the previous step and go to Select > Same > Appearance. This will select all the paths with similar Appearance attributes. Group (Control-G) them then focus on the Layers panel and drag this new group below your "mainWire" path. Keep focusing on the Layers panel, double-click on the group made in this step and simply name it "thinWires".
Step 6
Reselect your "thinWires" group along with the "mainWire" and the "wireConnectors" paths and duplicate them (Control-C > Control-F). Select these copies, go to Object > Expand Appearance then go to Object > Path > Outline Stroke. Make sure that the resulting paths are selected and click the Unite button from the Pathfinder panel. Fill the resulting compound path with black.
Step 7
Focus on the Layers panel, select your black compound path, drag it below the "mainWire" path then move to the Appearance panel.First, replace the black with R=0 G=98 B=50. Next, go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image), click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the middle window, click OK and go one more time to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.

Step 8
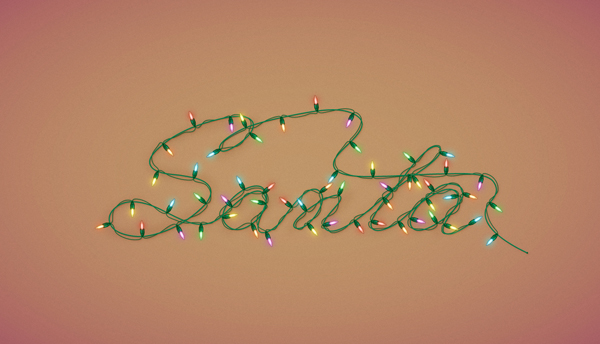
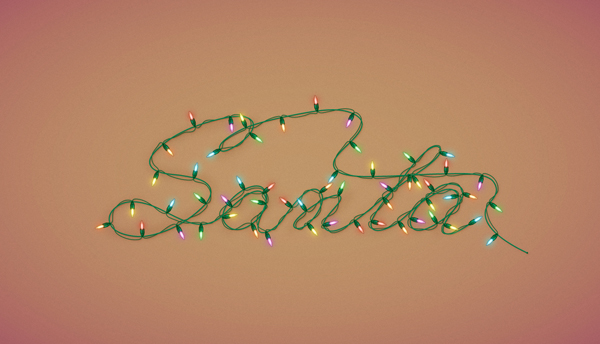
Finally, it's time to add the lights. Use the "wireConnectors" path as a reference and try to add the lights in this order: blue, yellow, orange, red, purple, green.

Congratulations! You're Done!
Here is how it should look. I hope you've enjoyed this tutorial and can apply these techniques in your future projects.



.webp)
